Рассмотрим, как можно сделать ту же анимацию и получить более компактный результирующий файл. Выделим на экране нарисованный листок инструментом Selection и выполним команду Insert => Timeline => Create Motion Tween, в результате листочек будет помещен в рамочку, а в панели Properties появится сообщение, что выделенный объект имеет свойства Grafic (рис. 10). Это означает, что анимируемый объект автоматически преобразован в графический символ. Теперь его уже невозможно произвольно редактировать инструментом Selection как объект типа Shape. Использование символов является важным понятием во Flash. Однажды создав символ, его можно использовать несколько раз в фильме, не увеличивая размер результирующего файла. Символы делятся на графические (graphic), символы-кнопки (button) и символы-мувиклипы (movie clip). Каждый новый символ сразу становится частью библиотеки текущего документа (рис. 11).

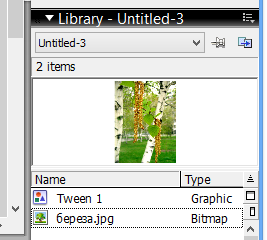
Рис. 11. Каждый новый символ становится частью библиотеки
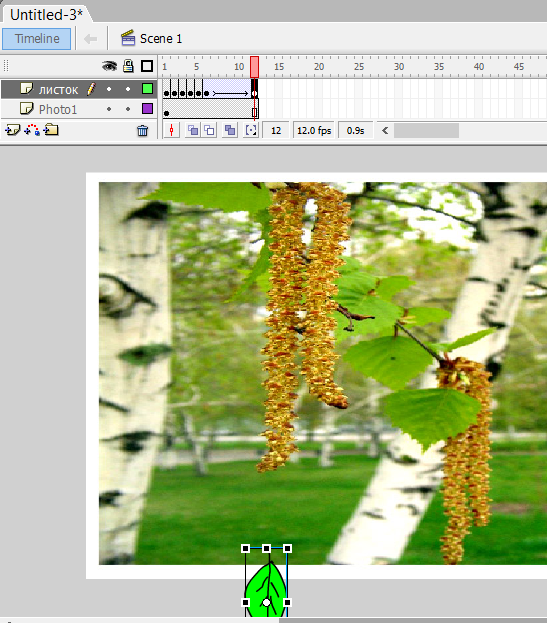
Если выполнить команду Window => Library, то можно убедиться, что в библиотеке появился символ и ему по умолчанию присвоено имя Tween 1. Для того чтобы присвоить символу другое имя, достаточно дважды щелкнуть по названию и заменить его на желаемое. После того как мы сформировали графический символ, перейдем в конечный кадр нашей анимации (пусть это будет 15-й кадр) и вставим ключевой кадр (по команде Insert Keyframe). В этом кадре появится копия символа, которую мы переместим и повернем вокруг оси (по команде Modify Transform=>Free Transform), как в предыдущем примере. Как видно из рис. 12, все кадры между двумя ключевыми окрасились в голубой цвет и от первого ключевого кадра к последнему протянулась стрелка, что указывает на создание анимации Motion Tween.
|
|
|

Рис. 12. Стрелка на голубом фоне свидетельствует о создании анимации Motion Tween
Выполнив команду Control => Test Movie можем просмотреть ролик
Для того чтобы проиллюстрировать падение листа с поворотом вокруг плоскости листа, повторим предыдущий пример, только при модификации последнего ключевого кадра добавим команду Modify => Transform => Flip Horizontal.
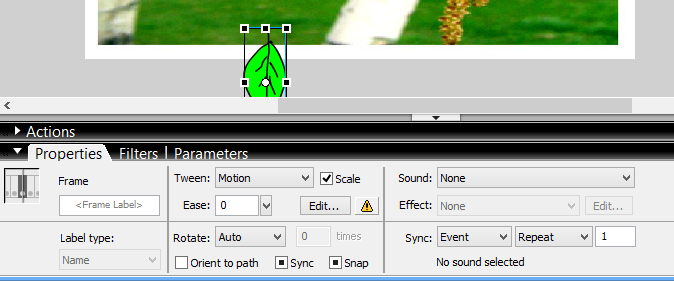
Теперь рассмотрим пример, когда листочек приближается к зрителю. Для этого в конечном кадре вместо зеркального отображения (Flip Horizontal) будем увеличивать размер листка. Для того чтобы не возникало ощущения замедления движения при приближении объекта к зрителю, скорость его движения необходимо увеличивать. Для того чтобы добиться этого эффекта, необходимо щелкнуть по первому кадру и обратиться к разделу Ease в панели Properties. Положительные значения параметра Ease приводят к замедлению движения, а отрицательные — к ускорению. Выберем максимальное ускорение объекта.

Рис. 14. Выберем максимальное ускорение объекта Ease = –100
 2015-08-12
2015-08-12 546
546








