продает:
· Электромоторы 180, 270 вт.
· Электромоторы 5.5 квт.
· Деревообрабатывающий станок СФ-4.
вложенными, т.е. сочетающими в себе элементы того и другого списков.
В нумерованном списке (Ordered list) каждому элементу предшествует его порядковый номер. Чтобы программа просмотра правильно расставила номера, нужно использовать теги разметки:
<ol>
<li> элемент списка
<li> элемент списка
<li> элемент списка
</ol>
В маркированном списке (Unordered list) каждому элементу списка предшествует символ bullers (пуля).
Для создания маркированного списка используются теги:
<ul>
<li> элемент списка
<li> элемент списка
<li> элемент списка
</ul>
Вложенный список (Nested list) включает элементы обоих списков:
<ol>
<li> элемент списка
<ul>
<li> элемент списка
<li> элемент списка
</ul>
<li> элемент списка
</ol>
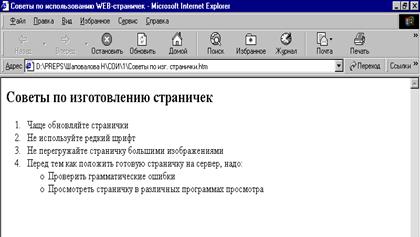
Пример странички, организуемой с помощью списков.
<html>
<head><title>Советы по использованию WEB-страничек</title>
</head>
<body>
<h2 align = left>
Советы по изготовлению страничек
|
|
|
</h2>
<ol>
<li>Чаще обновляйте странички
<li>Не используйте редкий шрифт
<li>Не перегружайте страничку большими изображениями
<li>Перед тем как положить готовую страничку на сервер, надо:
<ul>
<li>Проверить грамматические ошибки
<li>Просмотреть страничку в различных программах просмотра
</ul>
</ol>
</body>
</html>
Результат выполнения программы:

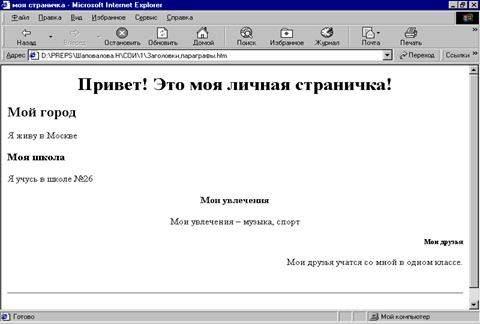
Пример WEB-странички, включающей заголовки, параграфы и элементы редактирования.
<html>
<head>
<title> моя страничка </title>
</head>
<body>
<h1 align=center >
Привет! Это моя личная страничка!
</h1>
<h2>
Мой город
</h2>
<p>
Я живу в Москве
</p>
<h3 align=left>
Моя школа
</h3>
<p align=left>
Я учусь в школе №26
</p>
<h4 align=center> Мои увлечения
</h4>
<p align=center> Мои увлечения – музыка, спорт
</p>
<h5 align=right> Мои друзья
</h5>
<p align=right> Мои друзья учатся со мной в одном классе.
</p>
<br>
<hr>
<h6 align=center> Design "Luch"
</h6>
</body>
</html>
Результат выполнения программы:

При создании WEB-странички можно задать цвет фона и цвет шрифта. Для изменения цвета фона и шрифта всей странички используются следующие параметры тега <body>:
bgcolor- цвет фона странички;
text- цвет текста странички;
Для редактирования фрагмента текста используется парный <font> и </font>, в котором можно задать тип шрифта (параметр type), цвет шрифта (параметр color) и размер шрифта (параметр size).
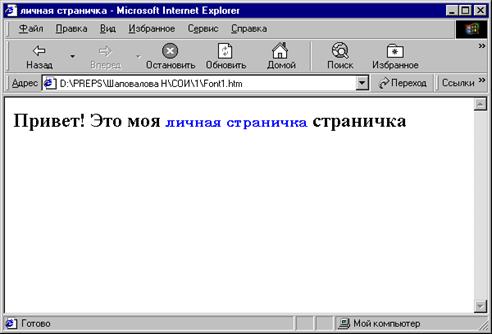
Пример форматирования фрагмента текста:
<html>
<head>
<title> личная страничка </title>
</head>
<body>
<p align=center>Привет! Это моя
<font face=”normal” color=blue size=+2>
|
|
|
личная страничка
</font >
страничка
</p>
<body>
<html>
Результат выполнения программы.

В данном примере фрагмент текста «личная страничка» будет оформлен шрифтом Normal, окрашен с синий цвет, размер шрифта будет увеличен на два пункта.
Ниже приведена таблица, в которой указаны коды некоторых цветов в шестнадцатиричном формате.
| Цвет | Код |
| Черный | #000000 |
| Темно-бордовый | #800000 |
| Зеленый | #008000 |
| Оливковый | #808000 |
| Темно-синий | #000080 |
| Фиолетовый | #800080 |
| Серый | #808080 |
| Серебряный | #С0С0С0 |
| Красный | #FF0000 |
| Желтый | #FFFF00 |
Пример WEB-странички, размещенной на белом фоне и имеющей шрифт различного цвета.
<html>
<head>
<title>
Моя страничка
</title>
</head>
<body bgcolor=”ffffff” text="0000ff">
<p>
На данной страничке текст и изображения будут
располагаться на белом фоне.
</p>
<p>
Шрифт может быть
<font color="#0000A0">
разного
</font>
цвета.
</p>
</body>
</html>
 2015-09-06
2015-09-06 424
424








