Мета роботи: ознайомитися зі загальною структурою HTML-документа, відформатувати тексти, що підготовлені для сайту згідно з поточним стандартом мови НТМL.
1.1 Теоретичні відомості
Загальна структура HTML – документа. Як і будь-яка інша мова, HTML припускає деяку стандартизовану структуру побудови програми - у даному випадку, html-документа. Така структура описує не послідовність команд, а черговість проходження ряду обов'язкових блоків, що містять безпосередньо програмний код. На відміну від інших мов, директиви HTML називаються не "командами", "процедурами" або "операторами", а мають власне найменування - "теги" (від англ. tag - оцінка). Теги HTML беруться у кутові дужки, синтаксис їх запису в загальному виді виглядає як <тег>. Всі об'єкти, не взяті в кутові дужки, інтерпретатор сприймає як текстові елементи, відображаючи їх на екрані комп'ютера "як є".
Практично всі теги HTML, за винятком деяких окремих випадків, – парні. Така пара складається з "відкриваючого" та "закриваючого" тегу, що відрізняються лише наявністю в останньому символу "/". Усе, що розташовано між відкриваючим та закриваючим тегом, обробляється інтерпретатором відповідно до алгоритму, що присвоєно даному конкретному тегу. У загальному виді програмний рядок HTML з відкриваючим і закриваючим тегами виглядає так:
<тег> Значення, що обробляється </тег>
Дана властивість HTML дозволяє використати принцип вкладення одного тегу в інший, коли значенням, що обробляється, однієї команди може служити інша команда. Наприклад:
<тег1> <тег2> Значення, що обробляється </тег2> </тег1>
Тег може мати атрибути. У загальному виді синтаксис запису тегу HTML разом з його атрибутами виглядає таким чином:
<тег атрибут1 = ”значення” атрибут2 = ”значенння”> </тег>
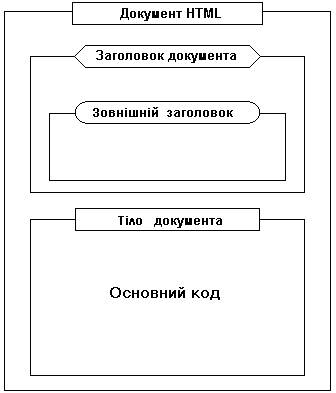
Структура html -документа наведена на рис.1.1.

Рисунок 1.1 – Спрощена структура html-документа
Код, що відповідає структурі документа, що відображена на рисунку 1.1 в загальному випадку має наступний вид:
<html>
<head>
...
<title>Зовнішній заголовок</title>
...
</head>
<body>
Основний код
</body>
</html>
Прямокутнику з написом "Документ HTML" відповідає спеціальна команда, що має "пояснити" браузеру, що він має справу саме з документом HTML, а не з текстовим або, наприклад, графічним файлом. Називається вона "тег верхнього рівня" і записується так:
<html xmlns="http://www.w3.org/1999/xhtml">
Зміст
</html>
Атрибутом тегу <html> є параметр xmlns, що задає простір імен XML. Він потрібен для створення документів, сумісних з вимогами ХНТМ, зокрема, стандарту XHTML 1.0. Тег верхнього рівня, як стає ясно з запропонованого приклада, - парний, причому його вміст саме і є весь код HTML, що складає документ. Таким чином, правило застосування даної директиви також очевидне: відкриваючий тег записується найпершим рядком html-документа, а закриваючий - останнім.
Заголовок web-сторінки містить вичерпну інформацію про сам документ, а іноді також спеціальні директиви транслятора, що підказують вбудованому в браузер інтерпретаторові HTML правила, згідно з якими варто обробляти складаючий сторінку код. Вміст заголовка не відображається в браузері та не впливає на зовнішній вигляд документа: це, якщо можна так сказати, службова інформація, що необхідна, насамперед, самому браузеру. Синтаксис тегу заголовка в загальному виді виглядає так:
<head>Вміст</head>
Всередині <head> можуть розташовуватися різні елементи, серед яких наступні:
- <tіtle> - назва документа;
- <base> - вихідна URL документа;
- <meta> - додаткова інформація про сторінку.
Мнемоніка зовнішнього заголовка записується таким чином:
<title>Зовнішній заголовок</title>
Саме він відображається у верхньому полі браузера як назва сторінки при її відкритті, і саме значення тегу <tіtle> підставляється за замовчуванням у відповідне діалогове вікно, коли користувач заносить документ у папку "обране".
Тіло документа, описуване тегами <body></body>, містить у собі весь основний код розмітки сторінки, що і визначає відображення html-документа на екрані монітора. Основний текст, ілюстрації, елементи навігації й усе, що ви хочете продемонструвати відвідувачам вашого сайту, розміщується всередині даного тегу.
Елементи форматування тексту та списків. Заголовки. Заголовки ранжуються з 1-го по 6-й рівень і дозволяють відображати структуру документа. Для того щоб відобразити заголовок на web-сторінці, необхідно використати тег <hn></hn>, де n - ціле число від 1 до 6, що позначає номер рівня заголовка, причому найвищим рівнем прийнято вважати 1. Пропускати рівні не можна. Тобто <h3> не може бути після <h1>, якщо між ними немає <h2>. На практиці іноді застосовують заголовки різних рівнів просто для того, щоб задавати розміри шрифтів. Це неправильно, тому що різні браузери по-різному будуть відображати ці розміри. Набагато краще для зміни розміру шрифту використати таблиці стилів.
Абзаци. Для поділу тексту на абзаци використовується тег <p></p>. Веб-браузери за замовчуванням ігнорують роздільники між буквами, що перевищують один пробіл, тому й ознака повернення каретки (відповідна натисканню Enter) теж буде проігнорована. Елемент <р> повідомляє браузеру про те, що весь текст, вміщений між відкриваючим і закриваючим тегами, – це єдиний абзац. Коли інтерпретатор браузера зустрічає в коді відкриваючий тег <р>, він вставляє порожній рядок, позначаючи тим самим початок нового абзацу.
Елементи фізичного форматування. Текст може бути виділений напівжирним, курсивом або підкресленням. Ці елементи є абсолютними, а отже, будь-який графічний веб-браузер зобов'язаний відображати їх однаково. Основні елементи фізичного форматування наведені в таблиці 1.1.
Таблиця 1.1 - Елементи фізичного форматування
| Елемент | Призначення |
| <b>, </b> | Жирний |
| <i>, </i> | Курсив |
| <tt>, </tt> | Моноширинний |
| <u>, </u> | Підкреслений |
| <big>, </big> | Збільшений розмір |
| <small>, </small> | Зменшений розмір |
| <sub>, </sub> | Нижній індекс |
| <sup>, </sup> | Верхній індекс |
Елементи логічного форматування. Логічним є стиль, конкретні параметри якого задаються браузером. Браузер робить текст жирніше, виділяє його курсивом, розфарбовує в зелений колір або вимовляє голосніше (голосові браузери) залежно від можливостей конкретної програми. Будь-який елемент логічного стилю має відкриваючий і закриваючий тег, що формує контейнер для тексту, що виділяється. В таблиці 1.2 наведені елементи логічного форматування.
Що стосується графічних браузерів, то звичайно <em> відповідає курсиву, а <strong> - жирному шрифту. Але це не завжди так. Іноді <еm> може означати підкреслення, a <strong> - виділення яскравістю. У голосових браузерах текст, позначений <еm>, вимовляється голосніше, ніж звичайний, a <strong> - ще голосніше. Основна ідея полягає просто в тому, що <еm> робить текст виділеним, а <strong> - посилено виділеним.
Таблиця 1.2 - Елементи логічного форматування
| Елемент | Призначення |
| <em>, </em> | Виділення |
| <strong>, </strong> | Посилене виділення |
| <cite>, </cite> | Цитата або посилання на зовнішнє джерело |
| <dfn>,</dfn> | Вихідний код програми |
| <samp>,</samp> | Приклад роботи програми, часто відображається так само, як і попередній |
| <kbd>,</kbd> | Текст, що вводиться з клавіатури |
| <var>,</var> | Змінна або значення |
Інші стилі звичайно використовуються для деяких специфічних цілей, найчастіше пов'язаних з набором технічної або наукової літератури. Знову ж, браузери, призначені для подібних цілей, дуже грамотно обробляють відповідні теги. Що стосується звичайних браузерів, то вони швидше за все виділять текст курсивом, виведуть його моноширинним шрифтом або взагалі залишать без змін.
Може здатися, що логічні елементи є надлишковими. Насправді це не так, більше того, саме їм і віддають перевагу. Тому що не всі браузери можуть відображати фізичні стилі, наприклад виділення жирним шрифтом. Якщо, наприклад, браузер, убудований у мобільний телефон, не вміє цього, то він просто проігнорує тег <b>. Якщо ж використати логічні елементи, то телефон постарається виділити це місце в тексті як-небудь по-своєму.
Елементи списків. У списку завжди повинно бути два елементи, один із яких задає тип списку, а інший відповідає за один конкретний пункт. Цими пунктами можуть бути слова, речення, абзаци й інші елементи HTML, наприклад зображення. У більшості списків використовується наступний формат:
<тип списку>
<li>Перший пункт</li>
<li>Другий пункт</li>
<li>Третій пункт</li>
</тип списку>
Кожен елемент <lі> - це пункт списку, що завжди пишеться з нового рядка. З чого починається цей рядок, залежить від того, чи упорядкований список, маркірований він або нумерований.
Упорядковані й неупорядковані списки. Найпростіше зрозуміти, що це таке, якщо говорити в термінах "нумерований список" й "маркірований список" (відповідно). Нумерований/упорядкований список задається елементом <оl>, а маркірований - елементом <ul>. Але пункти кожного з них позначаються за допомогою <lі>. При цьому якщо список упорядкований (<оl>), то в початок кожного рядка вставляється його порядковий номер у списку; якщо він неупорядкований (<ul>), то вставляється позначка маркування.
Список визначень. Він містить у собі два рівні елементів: терміни і їхні визначення. Синтаксично такий список складається з наступних елементів: головного контейнера списку <dl> (defіnіtіon lіst), терміна <dt> (defіnіtіon term) і визначення <dd> (defіnіtіon). <dt>. За ідеєю, він повинен міститися на одному рядку, хоча якщо буде потреба браузер перенесе на наступний рядок <dd>, тоді це буде цілий текстовий абзац. Більшість графічних браузерів розміщують визначення під терміном з невеликим відступом.
1.2 Порядок виконання роботи
1. html -сторінки представляють собою звичайні текстові файли, що містять текст і команди розмітки, розміщення зображень, гіпертексту й мультимедіа на сторінці. Всі ці команди - текстові, вони інтерпретуються браузером. Текстова природа документів HTML означає, що для їхнього написання цілком достатньо звичайного текстового редактора. Для розробки web-сторінок у рамках даного курсу ми будемо користуватися будь-яким текстовим редактором.
1.1 Створіть новий каталог з ім'ям htdocs, у якому пізніше будуть розміщуватися файли, що вмішуватимуть код сторінок вашого сайту.
1.2 Створіть новий файл із ім'ям іndex.html. У нього необхідно помістити код головної сторінки сайту.
В початок будь-якого web-документа варто включати DTD, тобто визначення типу документа (document type defіnіtіon). DTD являє собою елемент, вставлений в початок сторінки, звідки можна довідатися, які мови й стандарти в ній використовуються.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional //EN" "http://www.w3.org/TR/xhtml1/ DTD/xhtml1-transitional.dtd">
У наведеному прикладі зазначено DTD перехідної версії стандарту XHTML. У ньому браузеру повідомляється, що ви використовуєте специфікацію XHTML 1.0 Transіtіonal. Слідом за атрибутом PUBLІС йде ім'я DTD, у якому зазначена мова, що використовується (у прикладі - EN, англійська). Майте на увазі, що, навіть якщо ви використаєте іншу мову на своїй сторінці, мовою XHTML однаково залишається EN. Наступним атрибутом DOCTYPE є URL того файлу DTD, що підтримується W3C. Елемент DOCTYPE є єдиним в XHTML, який пишеться прописними буквами.
2. Після елемента DOCTYPE розмістіть на сторінці наступний код:
<html>
<head>
<title></title>
</head>
<body>
Основний код
</body>
</html>
Всередині тегу <tіtle></tіtle> помістіть назву, обрану вами для html-сторінки. При виборі назви для сторінки необхідно враховувати наступні вимоги:
- назва документа повинна бути інформативна й коротка, довга назва може виглядати дивно в рядку заголовка вікна браузера й може не поміститися в рядок списку закладок або таблиці "Обране", намагайтеся використати в назві не більше 60 символів;
- уникайте загальних слів, намагайтеся максимально точно повідомити, чому присвячена ваша сторінка, пам’ятайте, що будь-яка назва може бути використана як запис у пошукових системах.
Всередині тегу <body></body> помістіть текст, підготовлений для сторінки, й відформатуйте його.
При створенні html-документа у відповідності зі стандартом XHTML 1.0 необхідно дотримуватися наступний вимог:
- якщо десь у тексті програми зустрічається відкриваючий тег, обов'язково повинен бути і закриваючий;
- теги можуть бути вкладеними, але не можуть перетинатися;
- всі елементи повинні записуватися малими літерами (виключення становить тег DTD);
- значення всіх атрибутів повинні братися в лапки;
- обов'язковим є наявність в html-документі тегів DTD й <tіtle></tіtle>.
3. Перевірте результат, відкривши отриману сторінку за допомогою браузера.
1.3 Завданння для виконання
1. Оберіть тему для Вашого сайту.
2. Створіть html-шаблон сторінки, що містять теги, які визначають структуру html-документа.
3. Відформатуйте текст, підготовлений для розміщення на сторінці, відповідно до вимог стандарту XHTML 1.0. Обов'язковим є включення в текст наступних елементів: заголовок, абзац, список, виділений текст.
4. Розробіть додатково 2-3 сторінки таким чином, щоб вони містили всю необхідну інформацію.
5. Оформіть звіт.
1.4 Контрольні запитання
1. Назвіть інструменти для роботи з html-кодом.
2. Наведіть структуру html-документа.
3. Які теги визначають структуру html-документа?
4. Який формат запису тегів?
5. Які правила формування назви сторінки?
6. Які основні елементи форматування тексту?
7. В чому відмінність у відображенні тегів фізичного й логічного форматування?
8. Яких вимог необхідно дотримуватися при створенні html-документа у відповідності зі стандартом XHTML 1.0?
9. Для чого в документі вказується DTD?
Лабораторна робота 2
 2015-10-22
2015-10-22 2850
2850








