САМОСТОЯТЕЛЬНАЯ РАБОТА
Тема: «Разработка Web-сайтов. Основные тэги HTML.»
Задание № 1: Создать первую Web-страницу.
1. Cоздайте на Рабочем столе новую папку, имеющую имя: Создание Web-сайта.
2. Запустите текстовый редактор Блокнот ( Пуск – Программы – Стандартные - Блокнот ).
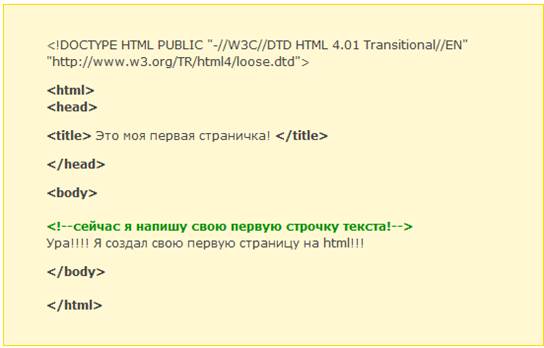
3. Ввести HTML-код, задающий структуру Web-страницы:

4. Ввести команду Файл – Сохранить как…. В пункте Тип файла выберите " Все файлы ". Файлу Web-страницы присвоить имя Proba1.html и сохранить в своей папке Создание Web-сайта, закрыть Блокнот.
5. Теперь если вы запустите получившийся файл, в окне браузера, то увидите примерно следующее:

6. Для того, чтобы внести изменения в страничку, Вам нужно открыть данный файл через обычный блокнот. Либо же, можно менять прямо в браузере, но только в браузере Opera.
Задание № 2: Создать Web-страницу, знакомящую с основными тэгами HTML.
1. Запустите текстовый редактор Блокнот ( Пуск – Программы – Стандартные - Блокнот ).
2. Ввести HTML-код, задающий структуру Web-страницы:
<!DOCTYPE HTML PUBLIC@-//W3C//DTD HTML 4.01 Transitional//EN”
|
|
|
@http://www.w3.org/TR/html4/loose.dtd”>
<HTML>
<HEAD>
<TITLE> Первое знакомство с тэгами HTML </TITLE>
</HEAD>
3. Внести в текст страницы тэги заголовков различных уровней (размеров):
<BODY>
<H1>Заголовок первого уровня</H1>
<H2>Заголовок второго уровня</H2>
<H3>Заголовок третьего уровня</H3>
4. Отделить этот фрагмент от остального текста с помощью горизонтальной разделительной линии:
<HR>
5. Внести в текст страницы тэги, задающие списки нумерованные и ненумерованные:
<OL>
<LI>Первый элемент списка</LI>
<LI>Второй элемент списка</LI>
<LI>Третий элемент списка</LI>
</OL>
<HR>
<UL>
<LI>Первый элемент списка</LI>
<LI>Второй элемент списка</LI>
<LI>Третий элемент списка</LI>
</UL>
6 .Внести в текст страницы тэги, определяющие начертание шрифта. Отделить этот фрагмент от текста с помощью горизонтальных разделительных линий:
<HR>
Обычный текст
<B>Жирный</B>
<I>Курсив</I>
<U>Подчеркнутый</U>
<B><I><U>Жирный подчеркнутый курсив</B></I></U>
<HR>
</BODY>
</HTML>
7. Теперь сохраните ваш документ.Ввести команду Файл – Сохранить как …. В пункте Тип файла выберите " Все файлы ".Файлу Web-страницы присвоить имя proba2.html и сохранить в своей папке Создание Web-сайта, закрыть Блокнот.
8. Откройте созданный документ из своей папки, в заголовке окна браузера высвечивается название Web-страницы – Первое знакомство с тэгами HTML.
Задание №3: Редактирование Web-страницы.
1. Откройте файл proba2.html.
2. Для редактирования откройте «Блокнот» командой Вид – Просмотр HTML – кода.
3. Замените общие фразы следующими:
|
|
|
Моя личная страница.
 2020-05-21
2020-05-21 321
321







