Существует два варианта ориентации устройства: альбомная (устройство расположено горизонтально) и книжная (устройство расположено вертикально). Телефон может определить ориентацию, и некоторые встроенные приложения правильно обрабатывают изменение ориентации телефона.
Можно создавать приложения, которые смогут корректно работать в обоих режимах ориентации. При этом, потребуется потратить вдвое больше времени на создание пользовательского интерфейса и на написание программного кода, обрабатывающего изменение ориентации телефона и изменяющего соответственно ориентацию приложений.
Указание ориентации в файле MainPage.xaml. Страница может сообщить Silverlight, какую ориентацию она поддерживает. Для этого используются свойства класса PhoneApplicationPage:
SupportedOrientations="Portrait" Orientation="Portrait"Эти настройки Visual Studio использует по умолчанию при создании страницы. Они указывают на то, что страница использует только портретную ориентацию. В случае необходимости эти настройки можно изменить:
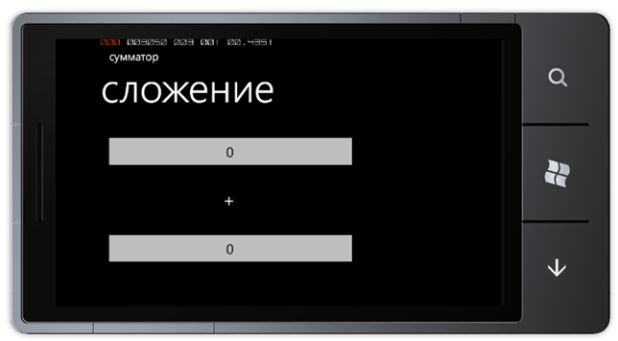
SupportedOrientations="PortraitOrLandscape" Orientation="Portrait"С этими настройками при изменении ориентации телефона приложение также будет изменять ориентацию (рис. 13).

Рис. 13. Приложение Сумматор в альбомной ориентации
Теперь программа изменяет содержимое экрана при изменении ориентации устройства, но поскольку расположение всех элементов задано фиксированными значениями, некоторые из них находятся не в том месте, в каком хотелось бы их видеть, а поле для результата не видно на экране.
<TextBox Height="72" HorizontalAlignment="Left" Margin="8,19,0,0" Name="firstNumberTextBox" Text="0" VerticalAlignment="Top" Width="460" TextAlignment="Center" />Этот элемент использует значения отступа от краев экрана, которые используются для точного указания расположения элементов на экране. При этом, если у элемента указана позиция, которая находится за пределами экрана, то Silverlight просто не будет отображать этот элемент на экране.
Существует два способа исправления подобной ошибки. Один способ заключается в изменении параметров расположения элементов при изменении ориентации телефона.
Событие OrientationChanged. Класс PhoneApplicationPage включает событие OrientationChanged, которое происходит при изменении ориентации страницы. Как и для других событий, для него можно создать метод-обработчик, в который нужно добавить код для обработки изменения ориентации экрана:
private void PhoneApplicationPage_OrientationChanged(object sender, OrientationChangedEventArgs e){ if (e.Orientation == PageOrientation.PortraitUp) { setPortrait(); } else { setLandscape(); }}Этот код использует параметр, значение которого определяет новую ориентацию, и вызывает соответствующий метод. Методы изменяют значения отступов от краев элементов, чтобы разместить их подходящим для определенной ориентации образом:
private void setLandscape(){ firstNumberTextBox.Margin = new Thickness(8, 19, 0, 0); firstNumberTextBox.Width = 207; secondNumberTextBox.Margin = new Thickness(252, 19, 0, 0); secondNumberTextBox.Width = 207; plusTextBlock.Margin = new Thickness(221, 35, 0, 0); resultTextBlock.Margin = new Thickness(538, 35, 0, 0);}Код метода setPortrait аналогичен методу setLandscape. Элементы располагаются в соответствии со значениями свойства Margin. Отступы от краев задаются значением свойства Thickness, которое содержит величину отступа и ширину границы. В нашем случае ширина границы установлена в 0, поэтому граница не будет отображаться. После добавления этих методов приложение будет работает в обоих режимах ориентации (рис. 14).

Рис. 14. Приложение Сумматор, настроенное под разные режимы ориентации
Часто приложения при изменении ориентации экрана используют анимацию перемещения элементов. Для создания подобных эффектов рекомендуется использовать инструмент Expression Blend.
 2015-10-22
2015-10-22 1422
1422
