ЯЗЫК ГИПЕРТЕКСТОВОЙ РАЗМЕТКИ – HTML-2009
ВЕРСТКА С ПОМОЩЬЮ СЛОЕВ.ВЫРАВНИВАНИЕ СЛОЯ ПО ЦЕНТРУ
Лабораторная работа 9.4.
Основное отличие веб-страницы от листа бумаги заключается в их размерах. Если лист имеет заданную фиксированную ширину и высоту, то по отношению к веб-сайту такого сказать нельзя. Веб-документ отображается в окне браузера и может изменять свои размеры в зависимости от настроек операционной системы, типа монитора, установленного разрешения и т.д. Использование выравнивания позволяет проигнорировать указанную особенность и располагать элемент у края окна или по его центру.
Когда речь идет об использовании слоев, то для выравнивания в нашем распоряжении имеется несколько способов - с помощью отступов, через позиционирование, а также используя параметр align тега < DIV >.
Использование отступов
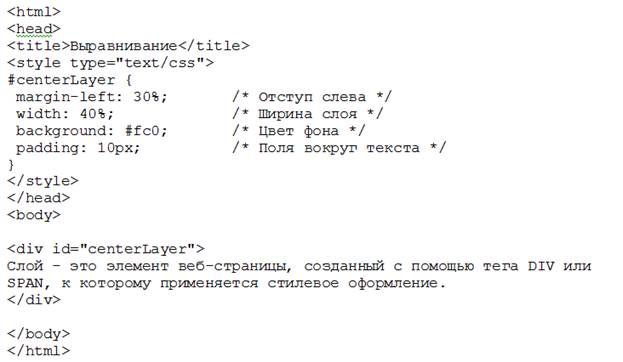
1.1. Если добавить отступ к слою слева с помощью параметра margin-left, то визуально слой сместится на указанное значение вправо. Зная ширину слоя, его можно сместить так, чтобы слой располагался по центру веб-страницы. Для чего от 100%, составляющих общую доступную ширину, надо отнять ширину слоя в процентах и полученное значение разделить пополам. Результат и будет значением параметра margin-left (файл sloi_11.html).
|
|
|

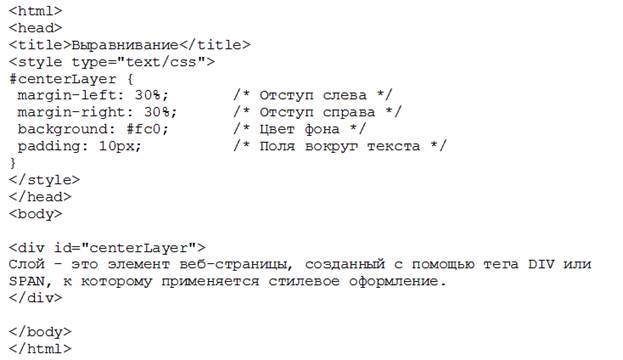
1.2. Как вариант, можно не указывать ширину, а регулировать ее с помощью отступа слева и справа (файл sloi_12.html).

В данном примере показано размещение слоя шириной 40% по центру. Хотя сама ширина никак напрямую не задается, она определяется значением атрибутов margin-left и margin-right. Эти параметры устанавливают отступ слева и справа, чтобы слой располагался по середине, их значения должны быть равны.
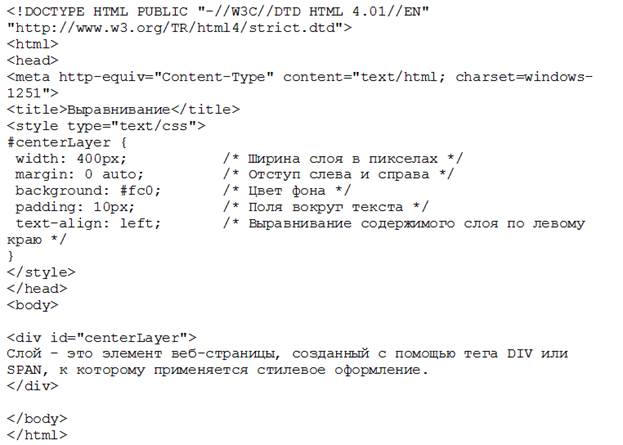
2. Следующий способ более универсален и уже не зависит от того, какие единицы измерения используются для установки ширины. Для этого требуется задать отступ слева и справа для слоя равным auto через стилевые атрибуты margin-left и margin-right или универсальное свойство margin (файл sloi_13.html).
 В данном примере ширина слоя устанавливается 400 пикселов и выравнивается по центру с помощью значения 0 auto параметра margin. Первый аргумент устанавливает нулевой отступ одновременно сверху и снизу от слоя, а второй аргумент выравнивает слой по центру горизонтали окна браузера.
В данном примере ширина слоя устанавливается 400 пикселов и выравнивается по центру с помощью значения 0 auto параметра margin. Первый аргумент устанавливает нулевой отступ одновременно сверху и снизу от слоя, а второй аргумент выравнивает слой по центру горизонтали окна браузера.
3. Параметр align тега < DIV >
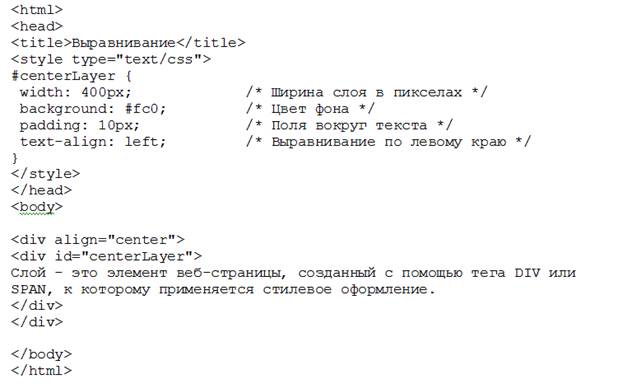
Еще один способ размещения по центру вообще не требует использования никаких стилей и связан с параметром align тега < DIV >. Указывая значение center, заставляем содержимое слоя выравниваться по его центру. Поэтому необходимо создать два слоя, один из которых будет служить контейнером для другого, как показано в файлe sloi_14.html.

Опять же, как и в случае использования параметра text-align, размещаться по центру будет и текст внутри слоя. Поэтому следует насильно задать ему необходимое выравнивание через стили. Ширину слоя-контейнера задавать не требуется, она будет вычисляться автоматически и занимать все доступное пространство веб-страницы.
|
|
|
4. Абсолютное позиционирование слоя
При абсолютном позиционировании координаты слоя вычисляются относительно левого верхнего угла окна родительского элемента или браузера, если родителя нет. Слой, заданный с абсолютным позиционированием, может располагаться под основным текстом или, наоборот, поверх него. Положение определяется с помощью стилевого атрибута z-index и позволяет гибко управлять положением слоя по условной z-оси. Таким способом удобно выводить на веб-странице различные подсказки, всплывающие окна, рекламу или плавающие меню.
Вначале следует указать ширину и высоту слоя с помощью параметров width и height. Размеры можно задавать в пикселах, процентах или других единицах. Ширину, например, можно определить в процентах, а высоту в пикселах. Из-за этой особенности предлагаемый метод размещения по центру является наиболее универсальным.
Следующий шаг - задаем абсолютное позиционирование слоя через аргумент position: absolute. Положение слоя следует определить как 50% по горизонтали и вертикали с помощью свойств left и top. Эти значения остаются неизменными, независимо от используемых единиц измерения.
Так как координаты слоя определяются от его левого верхнего угла, для точного выравнивания следует добавить параметры margin-left и margin-top с отрицательными значениями. Их величина должна быть равна половине ширины слоя (для margin-left) и высоты (для margin-top).
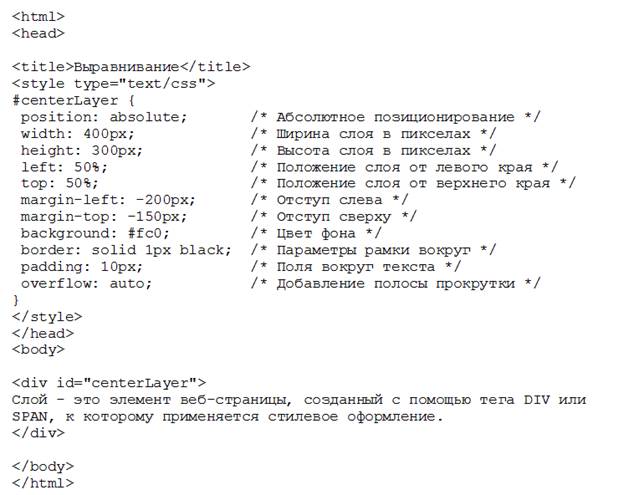
Чтобы высота слоя не менялась из-за его контента, включен параметр overflow: auto, он добавляет полосы прокрутки, если в них возникнет нужда, высота при этом остается неизменной (файл sloi_15.html).
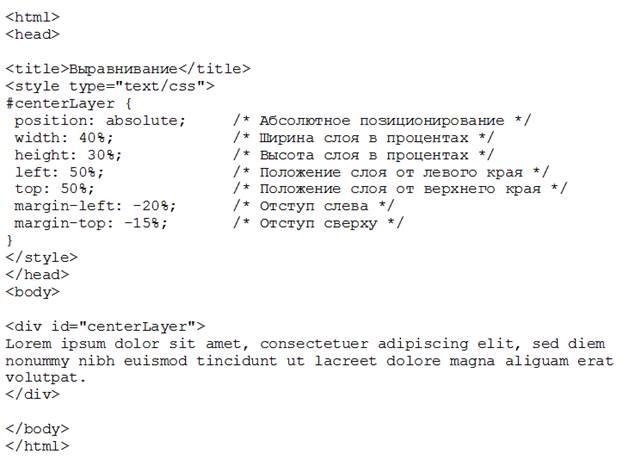
 В случае использования процентной записи стиль меняется незначительно, надо так же поделить ширину и высоту пополам и добавить полученные значения в качестве аргументов к свойствам margin-left и margin-top (файл sloi_16.html).
В случае использования процентной записи стиль меняется незначительно, надо так же поделить ширину и высоту пополам и добавить полученные значения в качестве аргументов к свойствам margin-left и margin-top (файл sloi_16.html).

Ширина и высота слоя напрямую связана с отступами слева и сверху, если требуется установить значение одного из параметров в процентах, соответственно, поменяется и запись другого параметра. Как показано в данном примере, ширина слоя установлена в 40%, следовательно, и для свойства margin-left также надо применить проценты, в данном случае - 20%.
Указанная особенность позволяет применять любые единицы измерения, а не ограничиваться только одной формой записи, что делает код подходящим практически для всех случаев.
 2015-05-10
2015-05-10 310
310






