Структура гиперссылки
Указатель ссылки описывается тегом <A>, а адрес перехода реализован с помощью параметра href, значением которого является путь к тому или иному интернет-ресурсу.
<А> </а>
Если файл находится в том же каталоге, что и документ, на который сделана ссылка, то полный путь к документу указывать необязательно. Достаточно использовать сокращенные версии адресов, называемые относительными адресами.
Чаще всего используются следующие шаблоны:
· текст <А href ="Адрес ссылки"> текст для щелчка </а>
· <A href="Адрес ссылки"> <IMG src="Ссылка на рисунок"> </а>
Первый шаблон применяется в том случае, когда гиперссылка встречается в тексте. Атрибут href может указывать на ресурс Internet, файл на локальном диске или метку внутри текущей страницы. Текст, расположенный внутри элемента <А>, представляет собой видимую часть гиперссылки. Именно на нем должен щелкнуть пользователь, чтобы осуществить переход. Браузер выделяет этот фрагмент цветом, а после использования гиперссылки меняет цвет, чтобы обеспечить подсказку.
link – определяет цвет выделенного элемента текста, при нажатии на который происходит переход по гипертекстовой ссылке.
link = “#FF0000”
– цвет гипертекстовой ссылки. Насыщенность красным — FF (255), зеленым и синим — 00 (ноль). Результат — красный цвет.
vlink – определяет цвет ссылки на документ, который уже был просмотрен ранее.
alink – определяет цвет ссылки в момент, когда на нее указывает курсор мыши и нажата ее правая кнопка, то есть непосредственно перед переходом по ссылке.
Пример.
<HTML>
<HEAD>
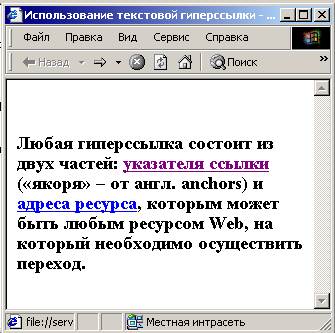
<TITLE> Использование текстовой гиперссылки</TITLE>
</HEAD>
<BODY>
<Любая гиперссылка состоит из двух частей:
<A HREF ="1.html"> указателя ссылки </a>
(«якоря» – от англ. anchors) и
<A HREF="2.html"> адреса ресурса</a>,
которым может быть любым ресурсом Web, на который необходимо осуществить переход.
</BODY>
</HTML>

В данном примере "указатель ссылки" открывает страницу с именем 1.html, а гипеперссылка "адреса ресурсов" - 2.html, находящиеся в том же каталоге, что и страница, показанная на рисунке.
Второй шаблон предназначен для тех случаев, когда видимая часть гиперссылки представляет собой рисунок. Если для последнего определена рамка, то она тоже меняет цвет после использования. Если ссылка указывает на рисунок, который находится на локальном диске, она обязательно должна начинаться со слова file:
file: // Диск: \ Путь к файлу
или
file: ///Диск: /Путь к файлу
Рамка нужна не только для красоты. Если рисунок используется внутри элемента <А>, то изменение цвета рамки позволяет отличить пройденную гиперссылку от нетронутой.
Справа и слева от рисунка можно создать пустое пространство:
hspace = Число пикселов
Эта область никак не будет выделяться на экране и примет цвет фона страницы. О ее существовании может говорить наличие промежутка между текстом и рисунком.
По аналогии, можно создать пустое пространство выше и ниже рисунка:
vspace = Число пикселов
 2015-05-10
2015-05-10 2260
2260