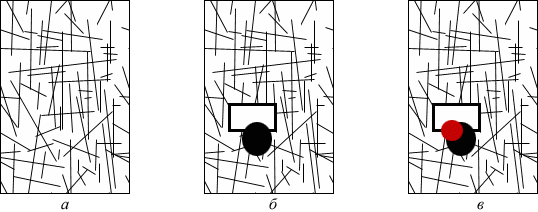
Приведенные выше варианты рассуждений применим и к веб-странице. Есть что-то, что вы считаете самым важным на странице, основная мысль или главный элемент, который должен привлекать внимание — его вы и должны выделить. Если нельзя усилить сам элемент, то можно ослабить его окружение. Двойным или тройным акцентом можно значительно усилить главное, но можно таким множеством и внутри вашего главного устроить полный бардак (рис. 7).

Рис. 7. Расстановка акцентов
На рис. 7а показана исходная картинка, на рис. 7б акцент ставится за счет иной формы, массы и контраста. В третьей картинке (рис. 7в) к перечисленному добавляется еще и активный цвет.
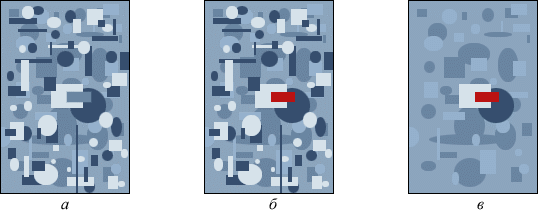
В этом примере (рис. 8а) на достаточно пестром фоне делается цветовой акцент, но этого явно недостаточно (рис. 8б). Поэтому ослабляется окружение (рис. 8в). В итоге получается вариант, близкий к предыдущему изображению.

Рис. 8. Использование цвета для акцентирования
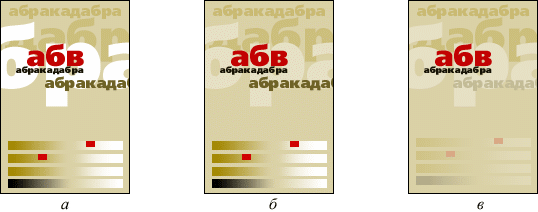
На рис. 9а приведена активная, броская и выразительная шрифтовая композиция, но весьма раздробленная. К тому же красный трудно сделать более красным, а черный — более черным. Поэтому лишние детали, отвлекающие внимание, просто ослабляются и удаляются (рис. 9б, 9в). Не может быть все главным, нужно четко определяться с иерархией объектов.

Рис. 9. Ослабление деталей
 2015-06-14
2015-06-14 448
448








