n Список – в контейнере <DL></DL>
n Элемент списка – тег <DT>
n Сначала пишется термин, затем его определение (как в словаре)
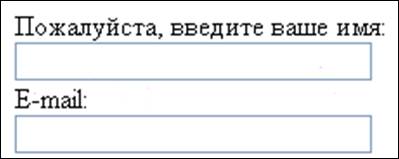
| Текстовое поле | 
|
Основной контейнер <FORM></FORM>
Текстовое поле – для ввода текста с клавиатуры: тэг <INPUT> с атрибутами:
TYPE=“text” – тип содержимого (текст)
NAME=“____” – имя поля
SIZE=“40” – длина поля ввода (в символах)
<INPUT TYPE=“text” NAME=“e-mail” SIZE=30>
<BR> - разделитель строк (перевод курсора на новую строку)
Переключатели ( р адиокнопки)
n Круглая кнопка для выбора одного из нескольких вариантов ответов: TYPE=“radio”
n Все элементы этой группы должны иметь одинаковое имя: NAME=“group”
n Атрибуты VALUE содержат варианты выбора ответов: VALUE=“учащийся”
У каждого VALUE свой вариант ответа.
<INPUT TYPE=“radio” NAME=“group” VALUE=“ученик”>
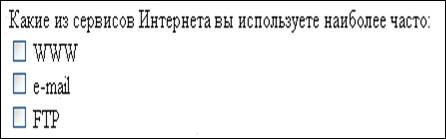
| Флажки | 
|
Квадратное окошечко для выбора нескольких ответов из предложенных вариантов: TYPE=“checkbox”
n Каждый элемент этой группы должен иметь свое имя: NAME=“box1”, NAME=“box2”, …..
n Атрибуты VALUE содержат варианты выбора ответов: VALUE=“WWW”, VALUE=“e-mail”, ….
У каждого VALUE свой вариант ответа.
<INPUT TYPE=“checkbox” NAME=“box1” VALUE=“WWW”> WWW
| Поля списков | 
|
Для создания раскрывающего списка используют контейнер <SELECT></SELECT>
В нем каждый элемент списка задается тэгом <OPTION>
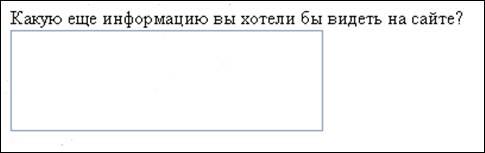
| Текстовая область | 
|
Текстовая область с линейкой прокрутки – для ввода текста произвольной длины.
Контейнер <TEXTAREA> </TEXTAREA>
Атрибуты: NAME - задает имя области
ROWS - число строк
COLS - число столбцов
<TEXTAREA NAME=“Ваши предложения”
ROWS=4 COLS=30> </TEXTAREA>
| Отправка данных из формы | 
|
Кнопка отправки создается тэгом <INPUT>
Атрибуты:
TYPE =“submit”
VALUE =“Отправить” (надпись на кнопке)
Чтобы данные из формы передать по электронной почте, используют контейнер:
<FORM ACTION=mailto:name@server.ru METHOD=“post” ENCTYPE=“text/plain”>
 2015-09-07
2015-09-07 364
364







