Создайте новую Web-страницу (листинг 2.10), она будет посвящена тегу <TITLE>.

Здесь мы поместили краткое описание тега <TITLE> и код примера, имеющий такой вид:
!HEAD!
!TITLE!Я — заголовок Web-страницы!/TITLE!
!/HEAD!
Вместо символов < и >, которые, как мы помним из лабораторной работы 1, недопустимы в обычном тексте, мы поставили восклицательные знаки. Позже мы узнаем, как все-таки вставить в текст недопустимые символы, и заменим их.
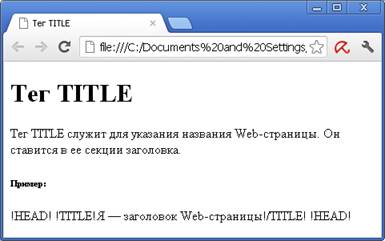
Сохраним набранный код в файле с именем t_title.htm и откроем его в Web-обозревателе (рис. 2.1.).
Как видно на рис. 2.1, Web-обозреватель вывел код примера в одну строку и без всяких отступов, не смотря на то, что мы разбили его на три строки и создали отступы с помощью пробелов, чтобы HTML-код лучше читался, и сразу была видна вложенность тегов. В чем причина?

Рис. 2.1. Web-страница t_title.htm в Web-обозревателе.
Вспомним два правила, которыми руководствуется Web-обозреватель при выводе текста блочного элемента и которые были перечислены в разделе, посвященном абзацам. Эти правила гласят, что два или более следующих друг за другом пробела или переноса строки преобразуются в один пробел и перенос строки считается за пробел. Так Web-обозреватель и поступил: преобразовал переносы строки в пробелы, а последовательные пробелы — в один пробел. И вывел код примера в виде обычного абзаца, который у него поместился в одну строку.
Web-обозреватель все сделал правильно, просто мы не указали ему, как следует выводить данный текст.
Специально для случаев, когда текст должен быть выведен именно так, как набран, с сохранением всех пробелов и переносов строк, язык HTML предусматривает парный тег <PRE>. Выводимый текст помещают внутри этого тега (листинг 2.11).

Такой текст называется текстом фиксированного формата. Правила отображения текста фиксированного формата:
– для вывода используется моноширинный шрифт (у моноширинного шрифта все символы имеют одинаковую ширину, в отличие от пропорциональных, у которых ширина символов различна);
– все пробелы и переносы строк сохраняются при выводе;
– если строка текста фиксированного формата не помещается в окне Web-обозревателя по ширине, она ни в коем случае не будет переноситься. Из-за этого может возникнуть потребность в горизонтальной прокрутке Web-страницы (что, вообще-то, плохой стиль Web-дизайна);
– возможно наличие HTML-тегов для выделения текста и гиперссылок (подробнее о них будет рассказано в следующей лабораторной работе).
Текст фиксированного формата также является блочным элементом.
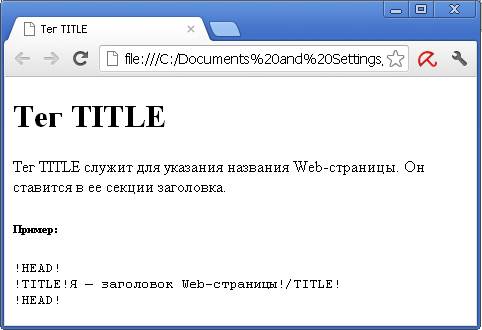
Задание 7: Исправьте HTML-код Web-страницы t_title.htm так, чтобы пример выводился в виде текста фиксированного формата (рис. 2.2).

Рис. 2.2. Исправленная Web-страница t_title.htm в Web-обозревателе.
Как правило, текст фиксированного формата используется для вывода исходных текстов программ и быстрой публикации в Сети документов, набранных обычным текстом. В качестве примера можно вспомнить «библиотеку Мошкова» (http://www.lib.ru), в которой все книги опубликованы как раз в виде текста фиксированного формата.
 2015-09-06
2015-09-06 273
273








