Лабораторная работа 2
Наш сегодняшний проект — чашка черного кофе.

Рис. 1
В процессе его осуществления мы:
· Начнем знакомство с конфигурационными файлами Inkscape
· Усовершенствуем навыки свободного рисования
· Научимся пользоваться инструментом Правка градиентов
Создадим новый документ размером 500х600 пикселей, с прямоугольной сеткой (интервал между обычными линиями 5 px, между основными — 5 обычных линий. Прилипание узлов к сеткам на минимальном расстоянии 1-2 пикселя.
Кстати о размерах докумета, открываемого программой по умолчанию. Сейчас это страница размером А4, не вполне подходящая для наших целей. Приходится каждый раз первым делом лезть в Свойства документа и изменять размер страницы. Между тем, очень просто изменить умолчания, отредактировав конфигурационный файл. Для Linux это будет файл /usr/share/inkscape/templates/default.svg. Нужно открыть этот файл в текстовом редакторе и изменить строки width="744.09448819" и height="1052.3622047", например так:
width="500"
height="500"
Сохраним файл и навсегда забудем о формате А4 по умолчанию.
|
|
|
Создав новый файл, нажимаем клавишу 5, чтобы поставить его в центре холста. Начнем с изображения чашки.
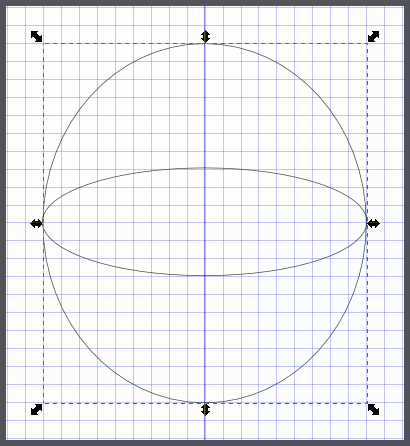
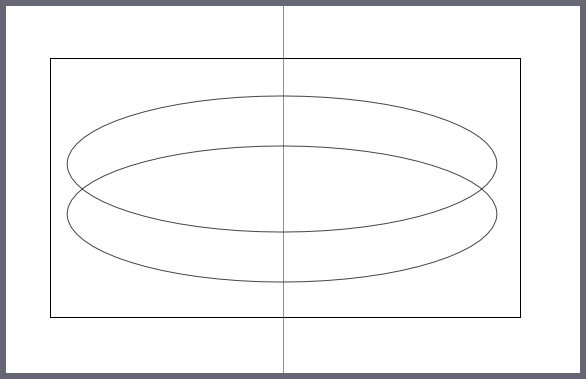
Инструментом  F5 строго по сетке нарисуем два эллипса. Лучше начинать рисование из центра, удерживая клавишу SHIFT.
F5 строго по сетке нарисуем два эллипса. Лучше начинать рисование из центра, удерживая клавишу SHIFT.

Рис. 2
Сдублируем горизонтальный эллипс, а дубль до поры уберем стрелкой ↑ клавиатуры с глаз долой на свободный участок холста.
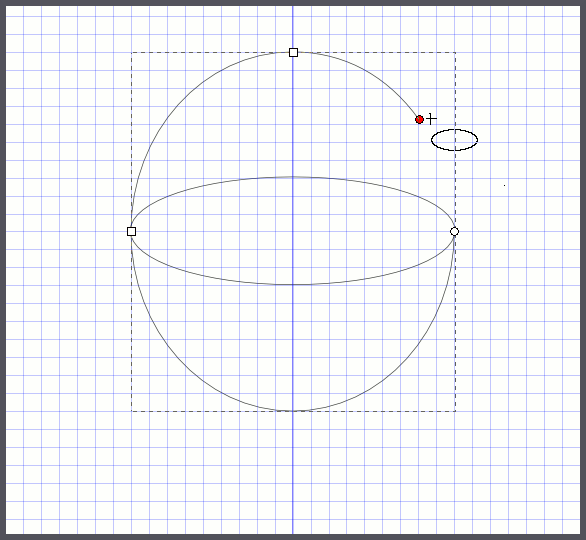
Тем же инструментом F5, взявшись за круглый узел, уберем верхнюю половину большого эллипса, как показано на рисунке 3.

Рис. 3
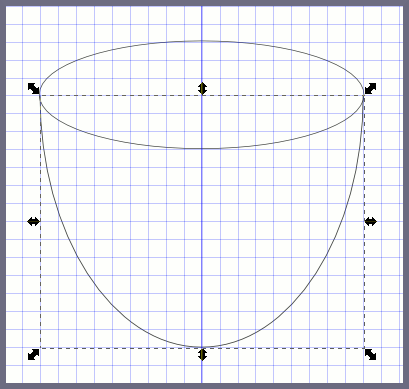
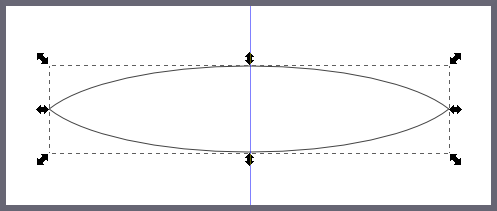
Оставшуюся дугу выделим инструментом  F1, и за нижнюю стрелку окаймляющей площадки вытянем вниз (рисунок 4).
F1, и за нижнюю стрелку окаймляющей площадки вытянем вниз (рисунок 4).

Рис. 4
Выделим оба контура, удерживая клавишу SHIFT и сложим их: Контуры ⇒ Сложить.
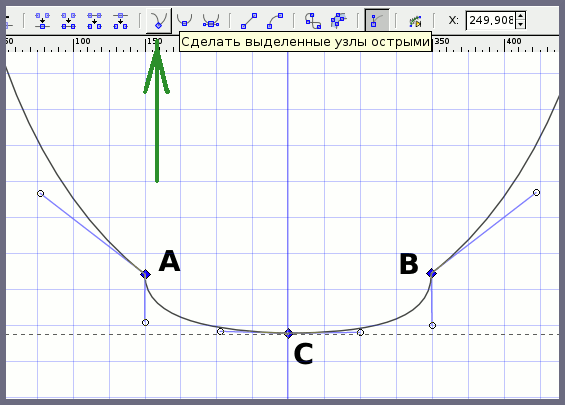
Нужно нарисовать дно чашки; для этого добавим два дополнительных узла: А и В при помощи двойного клика инструмента  F2 (рисунок 5).
F2 (рисунок 5).

Рис. 5
Выделим оба новых узла и сделаем острыми, нажав на пиктограмму, помеченную стрелкой на рисунке 5. У острых узлов рычаги искривления способны двигаться независимо друг от друга, что позволяет создавать углы на кривых Безье.
Воспользуемся этим и искривим контур, как показано на рисунке 5. Затем опустим узел С немного вниз, чтобы придать дну чашки закругленный вид.
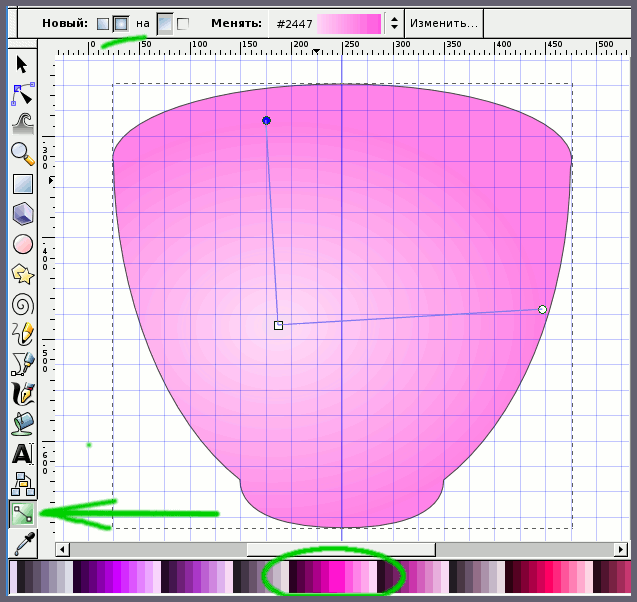
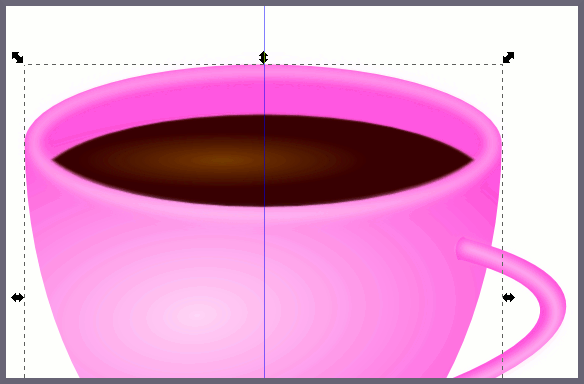
Настало время залить контур чашки подходящим градиентом. Нам потребуется Радиальный градиент, а цвета выбирайте по своему вкусу. Удобнее всего это делать при помощи палитры Inkscape default, содержащей оттенки множества цветов. Выбрать палитру можно из меню палитр, которое открывается при нажатии на маленький треугольник в правом конце палитры.
Сегодня мы будем создавать градиент при помощи инструмента  (CTRL+F1), предназначенный для Создания и правки градиентов. Пользоваться им очень просто. Нужно просто дважды кликнуть на нужном контуре, и контур этот зальется градиентом. Тип градиента (линейный или радиальный) выбирается на панели настройки инструмента сразу над холстом (подчеркнуто зеленым маркером на рисунке 6).
(CTRL+F1), предназначенный для Создания и правки градиентов. Пользоваться им очень просто. Нужно просто дважды кликнуть на нужном контуре, и контур этот зальется градиентом. Тип градиента (линейный или радиальный) выбирается на панели настройки инструмента сразу над холстом (подчеркнуто зеленым маркером на рисунке 6).
|
|
|

Рис. 6
Менять цвета градиента тоже удобно: нужно инструментом выделить квадратный узел на рычаге градиента, а затем кликнуть нужный оттенок в палитре. Будет установлен нужный цвет для первой опорной точки градиента. Выделив кружок на другом конце рычага градиента, так же щелчком на палитре выбираем цвет второй опорной точки градиента. Если нужно добавить еще опорную точку, то дважды кликаем на самом рычаге градиента.
Выберем розовый сектор на палитре Inkscape default (рисунок 6, внизу в зеленом овале) и пользовался ее оттенками.
После заливки градиентом, придется таки открыть окно Заливка и обводка, чтобы убрать обводку совсем.
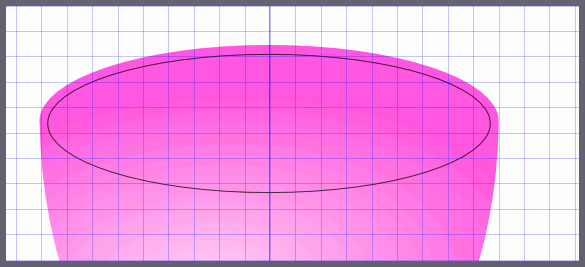
Теперь настала пора вспомнить про дубль первого эллипса, убранный нами про запас. Снова сдублируем его (он еще может пригодиться) и опустим дубль на верхний ободок нашей чашки. Уменьшим его чуть-чуть, чтобы он находился точно на половине предполагаемой толщины стенки чашки (рисунок 7).

Рис. 7
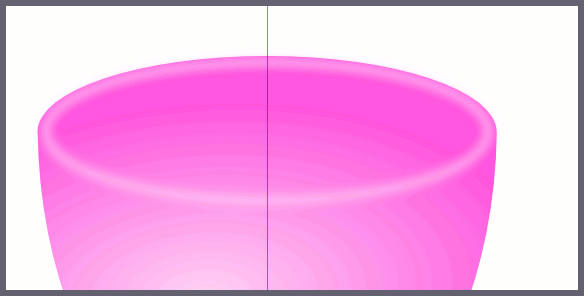
Выделим его и окрасим (удерживая клавишу SHIFT, что будет менять цвет обводки) кликнув на самый светлый розовый оттенок в палитре. Увеличим толщину обводки до 6 пикселей, и установим Размывание 3,5 процента. Непрозрачность 100%. Получим полную иллюзию закругленного края чашки.

Рис. 8
Подобную операцию нужно провести и в нижней части чашки, там где начинается донышко.
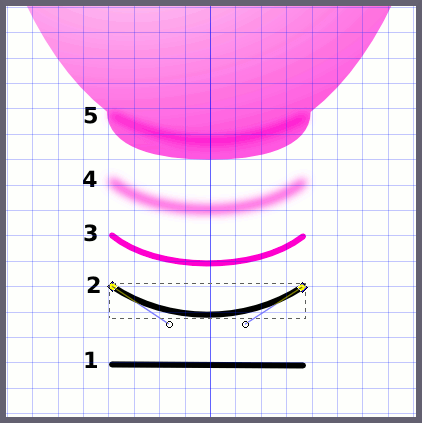
Сначала проведем инструментом  SHIFT+F6 отрезок на месте стыка чашки с донцем (рисунок 9, 1), затем изогнем его по месту (2), затем окрасим в более темный оттенок розового (3), а после слегка размоем (процентов на 7) и добавим 80% непрозрачности (4). Все это делается, разумеется, на месте (5).
SHIFT+F6 отрезок на месте стыка чашки с донцем (рисунок 9, 1), затем изогнем его по месту (2), затем окрасим в более темный оттенок розового (3), а после слегка размоем (процентов на 7) и добавим 80% непрозрачности (4). Все это делается, разумеется, на месте (5).

Рис. 9
Сама чашка готова, осталось приделать к ней ручку. Тут нам очень пригодиться знание изометрической проекции с прошлого занятия. Очень важно, чтобы плоскость ручки не находилась в плоскости холста, а располагалась, хотя бы приблизительно, по одной из изометрических осей. Ведь наша чашка — это тоже изометрическая проекция, только круглая.
Нарисуем ручку в сторонке, при помощи инструмента  SHIFT+F6. На рисунке 10 представлены этапы изображения ручки.
SHIFT+F6. На рисунке 10 представлены этапы изображения ручки.

Рис. 10
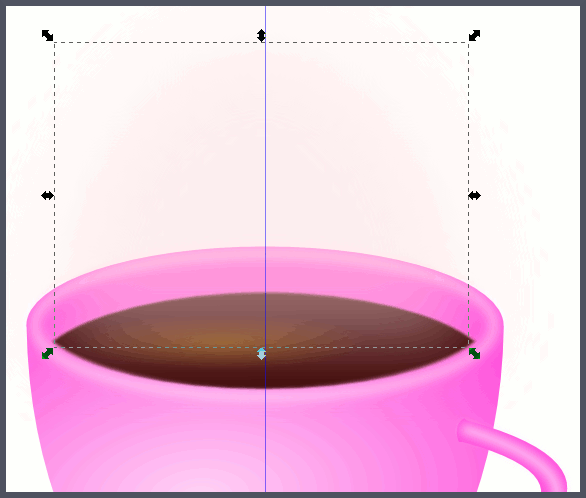
Осталось налить в чашку кофе. Тут нас снова выручит запасной эллипс, сохраняемый про запас. Снова дублируем его (он еще нам послужит) и опустим дубль на свободное место. Сдублируем дубль и поднимем как на рисунке 11.

Рис. 11
При помощи инструмента выделения  обведем оба контура резиновой рамкой, как показано на рисунке 11. При этом все, что внутри рамки, окажется выделенным. Пройдем в меню Контуры ⇒ Пересечение и получим контур как на рисунке 12.
обведем оба контура резиновой рамкой, как показано на рисунке 11. При этом все, что внутри рамки, окажется выделенным. Пройдем в меню Контуры ⇒ Пересечение и получим контур как на рисунке 12.

Рис. 12
Контур этот нужно залить кофе. Плоский коричневый цвет будет слишком грубым, поэтому сменим палитру на Gold. Зальем радиальным градиентом от светло-золотисто-коричневого до темно-золотисто-коричневого, как на рисунке 13.
Вставив контур кофе на место, мы увидим, что темный цвет кофе на светлом фоне, даже на хорошем экране выглядит грубо — заметны "лесенки" из пикселей (ведь дисплей-то не векторный!). Еще заметнее этот эффект станет при экспорте изображения в растр. Чтобы избежать подобного недостатка, слегка (на 0,7-1%) размоем заливку (а обводки там быть не должно!)

Рис. 13
Теперь кофе нужно "разогреть", изобразив над ним облачко пара.
Для этого нарисуем эллипс, превратим его в дугу, отразим верткально, зальем плоским бледно-бледно-розовым цветом (RGB: 255; 250; 250), размоем на 17-20% и установим непрозрачность 50%.
|
|
|

Рис. 14
Ничего, что пока наш пар почти не виден, когда сделаем фон, он проявится.
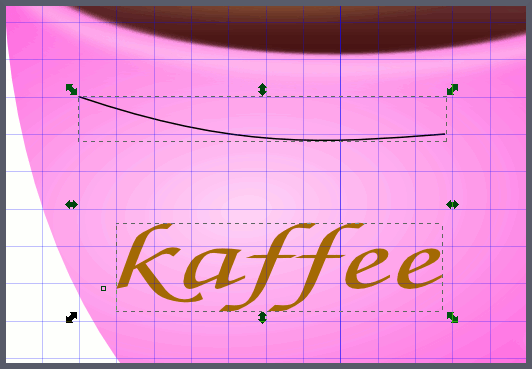
Надпись на чашке делаем любым шрифтом. Возьмем инструмент Текст и сделаем надпись. Затем инструментом  SHIFT+F6 нарисуем отрезок, примерно равный надписи по длине. Изогнем отрезок вдоль верха чашки. Выделим надпись и отрезок одновременно.
SHIFT+F6 нарисуем отрезок, примерно равный надписи по длине. Изогнем отрезок вдоль верха чашки. Выделим надпись и отрезок одновременно.

Рис. 15
Пройдем в меню Текст ⇒ Разместить по контуру. Текст разместится вдоль контура, начиная от первого узла. Останется поставить их (текст и контур) на место, а затем удалить обводку контура, чтобы он стал невидим. Если контур удалить совсем, то текст снова выровняется по прямой.
Необходимо преобразовать текст в контур (Контур ⇒ Оконтурить объект). Хотя это увеличит размер файла почти вдвое, но уж больно непредсказуемо ведет себя текст — все время норовит перебраться на другое место.
Ну вот, с чашкой закончили.
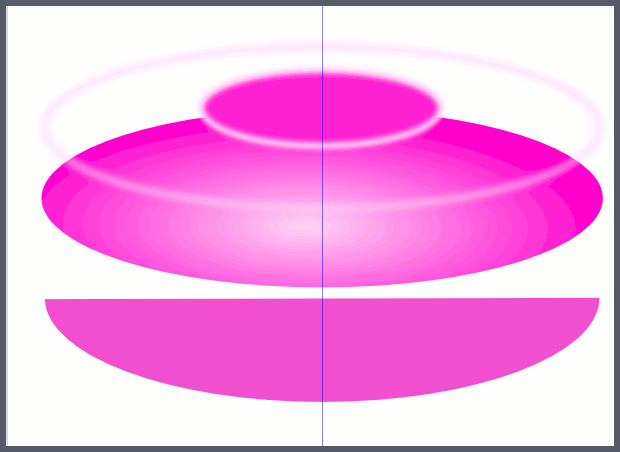
Настала очередь блюдца. Тут нам снова пригодится оставленный про запас эллипс. Перенесем его под чашку и сделаем на его основе 4 эллипса с различной заливкой и обводкой. Все они изображены на рисунке 16.

Рис. 16
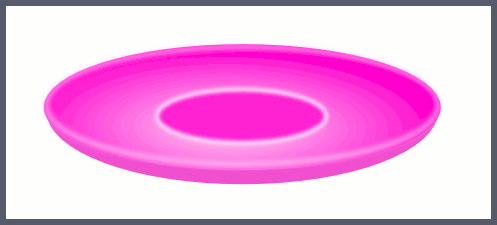
Затем соберем все эти эллипсы в одно блюдце, как на рисунке 17.

Рис. 17
Сгруппируем все объекты, составляющие блюдце. Так же поступим и с чашкой. Стрелками клавиатуры установим блюдце с чашкой по середине страницы (не позабудьте про невидимое пока облако пара). Сгруппируем все, что есть в документе (Правка ⇒ Выделить все; Объект ⇒ Сгруппировать).
Сделаем фон. Нарисуем прямоугольник на весь документ и зальем его темным фиолетовым цветом из той же палитры. Клавишей END уберем фон на самый задний план.
Часть 2. Первая секцию меню Файл
Файл ⇨ Импортировать
Диалоговое окно выбора файлов для импорта по другому открывается горячими клавишами CTRL+i или значком  на панели команд.
на панели команд.
Существует и иной способ импорта файлов в документ — перетаскивание мышью файла из его каталога прямо в открытое окно программы Inkscape.
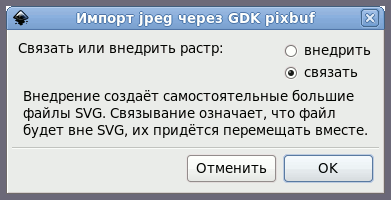
Импортировать можно как векторные изображения, так и растровые файлы. В версии Inkscape 0.48 при импорте растрового файла откроется диалоговое окно, показанное на рисунке 1.
|
|
|

Рис. 1
Диалог предложит выбрать между внедрением растрового файла в структуру SVG документа, и связыванием (созданием ссылки).
В случае внедрения байтовый размер векторного файла будет больше (на величину растрового файла). Этот вариант необходим, если вы хотите включить растровое изображение (или его часть) в состав документа SVG.
Во втором случае растровый файл будет связан ссылкой с документом SVG и никак не повлияет на его размер. Этот вариант удобнее, когда растровый файл нужен временно, например чтобы векторизовать его, или снять с него векторную копию.
Учтите, что если растровый файл, связанный с документом, переместить (выбросить в корзину или перенести в другую директорию, то при попытке открыть документ будет выведено сообщение как на рисунке 2.

Рис. 2
Понятно, что не все форматы растровых файлов могут быть внедрены в состав документа Inkscape. По существу, внедряются только PNG и JPG файлы. В этом случае имеет смысл переконвертировать растровый файл в формат PNG или JPG при помощи графического редактора, например GIMP.
При импорте PDF файлов будет выведено специальное диалоговое окно, позволяющее выбрать нужную страницу из многостраничных документов.
В старой версии Inkscape 0.46 все растровые файлы по умолчанию импортировались методом связывания. Для их внедрения существовало специальное расширение (Эффекты -> Изображения -> Встроить все растровые файлы).
9. Файл ⇨ Экспортировать в растр
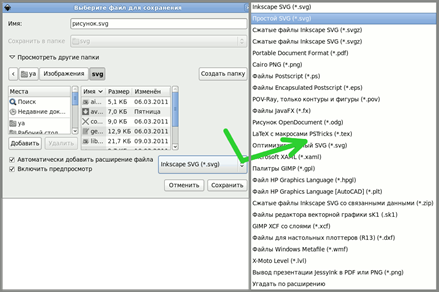
Inkscape может экспортировать документы в самые различные форматы — как растровые, так и векторные. Это достигается выбором расширения (из числа поддерживаемых) при сохранении файла.

Рис. 3
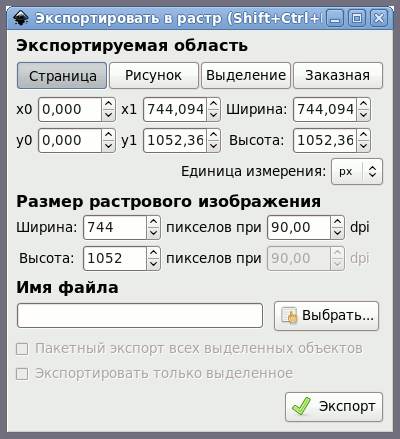
Строка же меню Экспортировать в растр открывает окно экспорта изображения в один единственный формат — PNG (Portable Network Graphic). Окно Экспортировать в растр показано на рисунке 4.

Рис. 4
Под надписью Экспорируемая область (Export area) находятся четыре кнопки, позволяющие выбрать объект экспорта: Страницу (Page), Рисунок (Drawing), Выделение (Selection), Заказная (Custom).
В секции Размер растрового изображения можно устанавливать нужный размер и разрешение.
Имя файла, который будет получен после экспорта, можно вписать от руки, а можно Выбрать.
Строка Пакетный экспорт станет доступной, если в документе выделено несколько объектов. В случае выбора этой опции, каждый объект будет экспортирован в отдельный файл.
Если нужно экспортировать в растровый файл только выделенный объект (или объекты), а все остальное спрятать, то применима опция Экспортировать только выделенное.
Следует иметь ввиду, что после завершения экспорта окно Экспортировать в растр остается открытым, что может поначалу несколько сбивать с толку — будто экспорта не произошло. Его нужно закрывать вручную.
10. Файл ⇨ Импортировать из Open Clip Library
Open Clip Library (Свободная библиотека клипов) это собрание векторных рисунков, находящееся на сайте http://openclipart.org. Если в настройках Inkscape: Файл -> Настроить Inkscape -> Импорт/Экспорт верно указан этот URL, то можно импортировать файлы прямо с сайта. Для удобства имеется система поиска по тематике. К сожалению, пока импортируются только PNG копии, а не сами векторные файлы.
11. Файл ⇨ Напечатать
Печать в Inkscape имеет ряд особенностей.
Можно печатать на принтер, а можно — в файл (PDF, PostScript, или SVG).
Параметры страницы ничем не отличаются от обычной печати.
А вот Тип печати можно выбирать: векторный, либо растровый. При выборе векторного типа возможны потери некоторых эффектов в изображении, поэтому рекомендуется выбирать Растровый.
Ну, и как в любой хорошей печати, имеется возможность предварительного просмотра.
12. Файл ⇨ Очистить defs
Defs — это definitions (определения, формулы) из секции <defs> SVG файла. В процессе создания изображения, вы пробовали различные цвета, градиенты, обводки и прочее, потом отменяли их и делали новые. По окончании работы весь этот "строительный мусор" утяжеляет файл, раздувая его байтовый размер. Опция Очистить defs удаляет неиспользуемые defs, уменьшая размер файла.
Механизм, при помощи которого Inkscape определяет, какие defs используются, а какие — нет, таков, что надежнее сначала закрыть сохраненный файл, потом снова его его открыть, и снова очистить defs.
В следующей главе мы продолжим исследование меню Файл.
13. Файл ⇨ Метаданные
Метаданные — это сведения, которые автор может включить в структуру документа. Они видны только при просмотре файла программами, позволяющими эти данные прочесть. К таким программам относятся большинство "больших" графических и векторных редакторов.
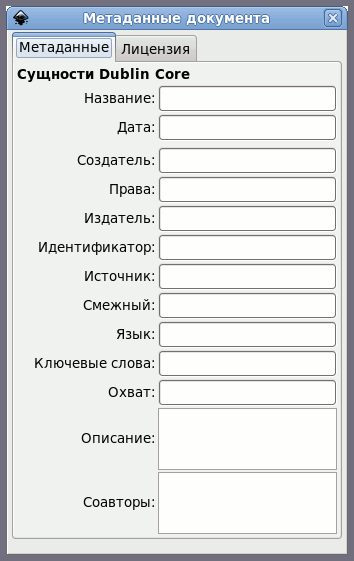
На рисунке 1 показано окно Метаданные документа.

Рис. 1
В соответствующие графы этого диалога вписываем: название, автора докумета, дату и так далее.
Во вкладке Лицензия можно выбрать нужную лицензию из числа шаблонов, либо указать другую.
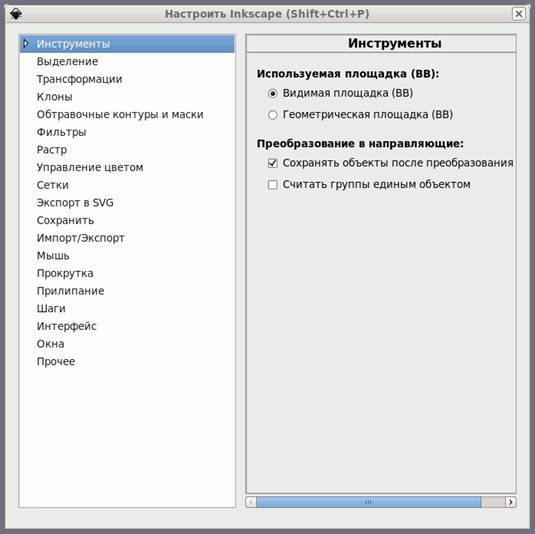
14. Файл ⇨ Настроить Inkscape
Инструменты

Рис. 2
Первая настройка — настройка инструментов. И сразу начинаются "непонятки".
 2015-10-16
2015-10-16 582
582







