Элементы ActiveX — это нестандартные программные компоненты, которые можно добавить на панель элементов и использовать в приложении. Подобные элементы применяются как в проектах Visual Basic, так и в других программах с поддержкой ActiveX, например Microsoft Excel. Элементы ActiveX могут внедряться в Web-страницы на языке HTML и распространяться вместе с ними. Создайте новый проект и выберите в окне Project Wizard значок ActiveX Control (рис. 17.5).
8. Измените размеры контейнера (серая плоская область, на которой находится кнопка) до размеров кнопки (рис. 17.6).

Рис. 17.5. Создание элемента ActiveX
Далее необходимо создать интерфейс и воспользоваться услугами мастера, который выполнит за вас оставшуюся часть работы. Давайте построим простейший кнопочный элемент, чтобы вы поняли, как это делается:
1. Создайте новый проект типа ActiveX Control.
2. Задайте его свойству Name значение ActiveXButton.
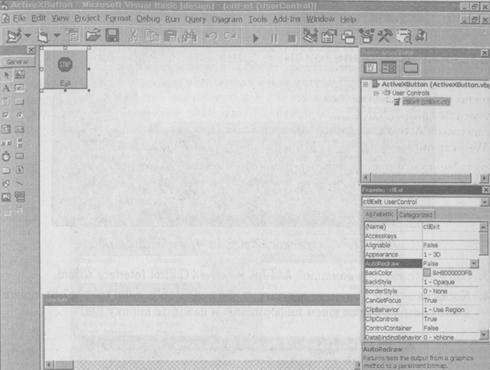
3. Задайте свойству Name элемента User Control значение ctlExit.
4. С помощью панели элементов создайте кнопку. Выровняйте ее по левому верхнему краю контейнера.
|
|
|
5. Задайте свойству Name кнопки значение cmdExit, а свойству Caption — значение E&xit.
6. Задайте свойству Style значение 1 - Graphical.
7. Чтобы поместить на кнопку графическое изображение, укажите в свойстве Picture значок MsgBox01.ico из подкаталога \Common\Graphics\Icons\Computer.
Рис. 17.6. Нестандартная кнопка
Добавление кода
Интерфейс элемента готов, осталось лишь запрограммировать его поведение. Для этого мы воспользуемся мастером ActiveX Control Interface Wizard:
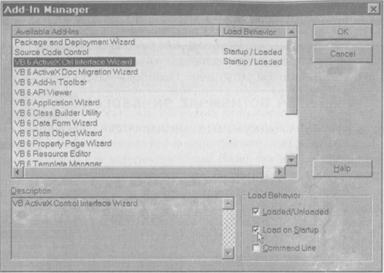
1. Выберите в меню команду Add-Ins > Add-In Manager.... Откроется диалоговое окно, похожее на окно Components из предыдущего примера.
ПРИМЕЧАНИЕ Более подробная информация о надстройках приведена в уроке 16, «Расширение IDE с помощью надстроек».

2. Выделите строку VB6 ActiveX Ctrl Interface Wizard, установите флажки Loaded/ Unloaded и Load on Startup (рис. 17.7) и закройте диалоговое окно кнопкой ОК. Мастер включается в IDE.


Рис. 17.7. Включение Control Interface Wizard в IDE
3. Запустите мастера командой Add-Ins > ActiveX Control Interface Wizard.
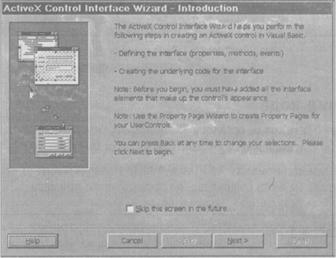
4. Когда на экране появится вступительное диалоговое окно (рис. 17.8), прочитайте содержащуюся в нем информацию и нажмите кнопку Next.

Рис. 17.8. Запуск мастера ActiveX Control Interfасе Wizard
На следующем этапе следует определить, какие свойства, методы и события поддерживаются вашим элементом. Если вы уже представляете себе, как он должен
работать, вам будет нетрудно составить перечень. Кнопка работает чрезвычайно просто, поэтому нам понадобится несколько свойств и всего одно событие.
5. Удалите все содержимое списка Selected Names, за исключением строк, перечисленных на рис. 17.9. Объект должен обладать свойствами Caption, Enabled и Font, а также поддерживать событие Click. Свойство Caption необходимо добавить из списка Available Names. Когда окно примет нужный вид, нажмите кнопку Next.
|
|
|
6. В следующем диалоговом окне вам будет предложено создать нестандартные члены элемента. Поскольку в нашем элементе их нет, перейдите к следующему окну кнопкой Next.

Рис. 17.9. Выбор свойств кнопки
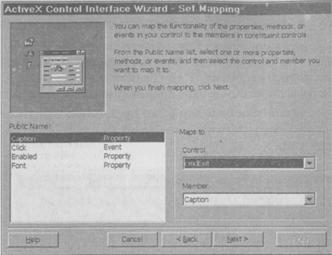
7. Теперь необходимо установить соответствие между свойствами элемента и свойствами его компонентов. Щелкните на свойстве Caption и отобразите его на кнопку Exit, выбрав из списка Control строку cmdExit. Свойство Member заменяется свойством Caption (рис. 17.10).
8. Щелкните на свойстве Click и свяжите его с процедурой события Click кнопки Exit.
9. Свяжите свойство Enabled элемента со свойством Enabled кнопки Exit
10. Свяжите свойство Font со свойством Font кнопки Exit.
В следующем окне мастера содержится вопрос, желаете ли вы просмотреть сводный отчет (рис. 17.11). Он содержит важную информацию о том, как использовать элемент после завершения разработки. Если вы хотите просмотреть отчет, установите флажок в окне. В противном случае флажок должен быть снят.
11. Нажмите кнопку Finish.
12. Сохраните проект. 
Рис. 17.10. Установка соответствия между свойствами и событиями элемента

Рис. 17.11. Завершение работы над элементом
Только что вы создали свой первый элемент ActiveX. Хотя на первый взгляд может показаться, что для такого простого элемента потребовалось слишком много усилий, вскоре вы к этому привыкнете и научитесь быстро создавать собственные элементы ActiveX.
Объект можно откомпилировать и превратить в переносимый OCX-файл или же оставить в исходном виде как часть IDE. Все, что от вас требуется в последнем случае, — закрыть окно дизайнера объекта. Элемент автоматически помещается на панель элементов, после чего его можно добавить на форму в другом проекте.
Откомпилированные элементы можно внедрять в документы Web. О внедрении элементов ActiveX в Web-страницы будет рассказано в уроке 18, «Программирование для Интернета на Visual Basic».
 2017-11-30
2017-11-30 978
978








