Лабораторная работа №5
ГИПЕРССЫЛКИ И ДОБАВЛЕНИЕ ИЗОБРАЖЕНИЙ
Цель работы: научиться использовать статические и динамические графические изображения в www-документах; научиться реализовывать связи между гипертекстовыми файлами и ссылками на точки внутри HTML-документа.
Выполнение работы
За организацию ссылок в языке HTML отвечает тег <A>…</a>, который чаще всего использует следующий шаблон:
- произвольный текст <Ahref=”Адрес ссылки”>текст для щелчка по нему мышью </a>.
- Атрибут hrefтега <A> может указывать на метку внутри страницы (внутренние ссылки), файл на локальном диске или ресурс Internet.
1. Для создания картинки, нажав на которую будет осуществляться переход к ссылке, необходимо задать код: <A href="#End"><Imgsrc="Закат.jpg" widht="65" height="65"></A>, где End – означает переход в конец страницы.
2. Для создания ссылки на сайт БНТУ задается код: <A name ="БНТУ"><A href="http:\\www.bnty.by">Ссылка на сайт БНТУ </A></A>
3. Код для создания ссылки, по которой осуществляется переход к ссылки БНТУ выглядит так: <A href="#БНТУ">Переход к ссылке на сайт БНТУ</A>
|
|
|
4. Ссылка на адрес электронной почты осуществляется с помощью кода: <A href="Katya_bychko@mail.ru">Ссылка на электронный адрес</A>
5. Сссылка на файл с расширением.html, подготовленный в первой лабораторной работе: <Ahref="grup.html">Ссылка на лабу №1 </A>
6. Для ссылки, по которой осуществляется переход в начало страницы необходимо ввести код: <Ahref="#Home">Переход в начало документа</A>
На рисунке 1.1 представлен полный код HTML.

Рисунок 1.1. HTMLдокумент
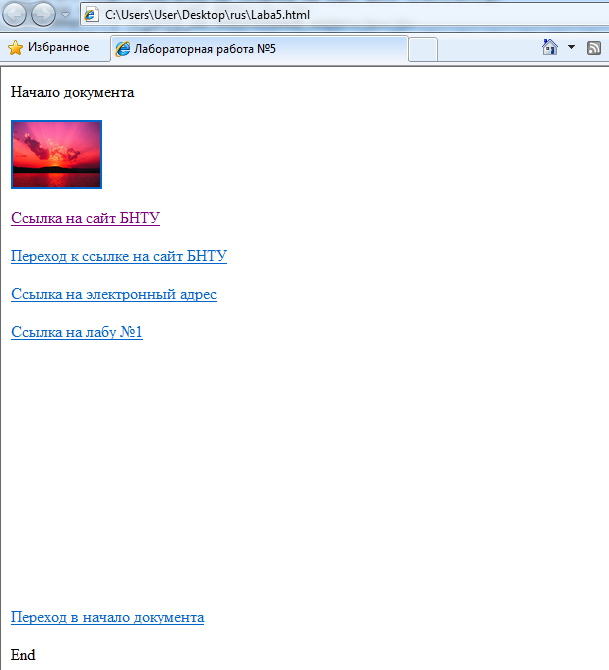
На рисунке 1.2. документ представлен в браузере.

Рисунок 1.2. Документ в браузере
Контрольные вопросы
Вставка графических объектов в HTML-файлы.
Для вставки изображений в HTML документ используется следующая конструкция (представлена полная):
<imgsrc="Рисунок" border="0" align="Выравнивание" width="Ширина" height="Высота" hspace="Отступ_1" vspace="Отступ_2" alt="Подсказка" name="Имя" lowsrc="Рисунок_2">
Описание каждого параметра данной конструкции:
src- Имя графического файла с расширением (поддерживаются *.jpg, *.gif, *.png). Если файл находится в другом каталоге, укажите к нему путь.
Align – выравнивание изображения в документе:left - по левому краю.right - по правому краю.
top или texttop - выравнивают верхнюю кромку изображения с верхней линией текущей текстовой строки.
middle - выравнивает базовую линию текущей текстовой строки с центром изображения.
absmiddle - выравнивает центр текущей текстовой строки с центром изображения.
bottom или baseline - выравнивают нижнюю кромку изображения с базовой линией текущей текстовой строки.
|
|
|
absbottom - выравнивает нижнюю кромку изображения с нижней кромкой текущей текстовой строки.
Border - Рамка вокруг рисунка. Значение по умолчанию - 0 (без рамки).
Width -Ширина изображения в пикселях.
Height -Высота изображения в пикселях.
Hspace -Горизонтальный отступ графического изображения в пикселях. Не обязательный параметр.
Vspace -Вертикальный отступ в пикселях. Не обязательный параметр.
Alt - Это сообщение, которое выводится вместо картинки, если она не показывается (не найдена или пользователь настроил свой Обозреватель так, что тот не показывает картинки). Кроме того, вы увидите этот текст в виде подсказки, когда курсор мыши находится на рисунке.
Name - Определяет имя изображения. Для обычного изображения, не связанного ни с чем, этот параметр совсем не обязательный.
lowsrc -Имя графического файла с расширением с альтернативным изображением более низкого качества (и, соответственно, меньшего объема), чем изображение, указанное в параметре src. Обозреватели, поддерживающие данный параметр, сначала загрузят картинку из lowsrc, а затем заменят ее картинкой из src. Не обязательный параметр.
 2018-01-21
2018-01-21 2017
2017







