Для определения цвета различных элементов HTML-документа необходимо указать значение соответствующих атрибутов. Указывать значения этих атрибутов можно двумя способами:
- определять цвет в формате RGB;
- определять цвет, используя символьную нотацию
Формат RGB – это система указания цвета, которая базируется на смешении трех основных цветов: красном (RED), зеленом (GREEN) и синем (BLUE). Итоговый цвет определяется цифрами в шестнадцатеричном коде. Для каждого цвета задается шестнадцатеричное значение в пределах от 0 до FF, что соответствует диапазону 0-255 в десятичном исчислении. Затем эти значения объединяются в одно число, перед которым ставится символ #. Например, число #800080 обозначает фиолетовый цвет. Указывая цвет в формате RGB, можно определить более шестнадцати миллионов цветовых оттенков.
Задание цвета в формате RGB имеет один недостаток – необходимо помнить совокупности цифр для указания цвета. Этого недостатка лишена символьная нотация. Можно указывать название цвета на английском языке. Но у этого способа указания цвета тоже есть недостаток – определено всего шестнадцать имен цветов.
Ниже приведена таблица соответствий указания цвета в символьной нотации и формате RGB.
| Символьная нотация | Формат RGB | Цвет |
| Black | #000000 | Черный |
| Silver | #C0C0C0 | Серебро |
| Gray | #808080 | Серый |
| White | #FFFFFF | Белый |
| Maroon | #800000 | Темно-бордовый |
| Red | #FF0000 | Красный |
| Purple | #800080 | Фиолетовый |
| Fuchsia | #FF00FF | Розовый |
| Green | #008000 | Зеленый |
| Lime | #00FF00 | Известь |
| Olive | #808000 | Оливковый |
| Yellow | #FFFF00 | Лимонный |
| Navy | #000080 | Темно-синий |
| Blue | #0000FF | Синий |
| Teal | #008080 | Темно-бирюзовый |
| Aqua | #00FFFF | Бирюзовый |
Таким образом, строка text="#008000" и строка text="green" в теге body одинаково определяют цвет шрифта – зеленый.
Основные правила синтаксиса HTML:
- HTML – документ обязательно должен начинаться с DOCTYPE;
- Все теги и атрибуты должны записываться строчными буквами;
- Любые значения атрибутов необходимо заключать в кавычки;
- Все парные теги должны иметь закрывающий тег;
- Каждый тег должен быть корректно вложен в другой;
- Сокращенные атрибуты (без значения) запрещены;
- Для обозначения цели в тегах a, frame, iframe, img, map вместо атрибута name необходимо использовать атрибут id.
Элементы группировки
Элемент div служит для структуризации контента на веб – странице. Он создает блок, который по умолчанию растягивается по всей ширине браузера, а следующий после div элемент переносится на новую строку:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Документ HTML5</title>
</head>
<body>
<div>Заголовок документа HTML5</div>
<div>Текст документа HTML5</div>
</body>
</html>

Параграфы
Параграфы создаются с помощью тегов <p> и </p>, которые заключают некоторое содержимое. Каждый параграф располагается на новой строке. Если в рамках одного параграфа надо выполнить перевод текста на другую строку, используется элемент <br>.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Документ HTML5</title>
</head>
<body>
<div>Заголовок документа HTML5</div>
<div>
<p>Первый параграф</p>
<p>Второй параграф</p>
</div>
</body>
</html>

Элемент pre
Выводит предварительно отформатированный текст так, как он определен.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Документ HTML5</title>
</head>
<body>
<pre>
Первая строка
Вторая строка
Третья строка
</pre>
</body>
</html>

Элемент span
Обтекает некоторый текст по всей его длине и служит для стилизации заключенного в него текстового содержимого. В отличии от блоков div и p, span не переносит содержимое на следующую строку.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Документ HTML5</title>
</head>
<body>
<div>Заголовок документа HTML5</div>
<div>
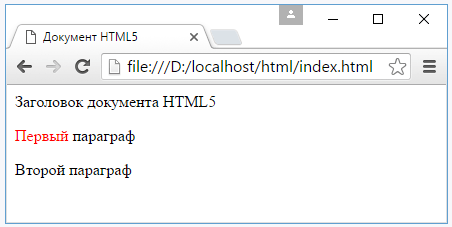
<p><span style="color:red;">Первый</span> параграф</p>
<p><span>Второй</span> параграф</p>
</div>
</body>
</html>

Сам по себе элемент span ничего не делает. Во втором параграфе он никак не повлиял на внутреннее текстовое содержимое. А в первом параграфе элемент содержит атрибут стиля style="color:red;", который устанавливает для вложенного текста красный цвет.
Div и p – являются блочными элементами. Div может содержать любые элементы, p – только строчные элементы. Элемент span – является строчным, но встраивает свое содержимое во внешний контейнер – в div или p. При этом нельзя помещать блочные элементы в строчный элемент span.
 2020-09-24
2020-09-24 97
97








