Размер шрифта задается с помощью свойства font-size. Значениями этого свойства могут быть:
· абсолютный размер;
· относительный размер;
· размер в относительных и абсолютных единицах.
Для указания абсолютного размера шрифта в свойстве font-size используются следующие значения свойства:
· xx-small – сверхмалый шрифт;
· x-small – очень маленький шрифт
· small – малый шрифт;
· medium – средний шрифт;
· large – большой шрифт;
· x-large – очень большой шрифт;
· xx-large – сверхбольшой шрифт.
Для указания относительного размера шрифта (по сравнению с размером шрифта родительского текста) можно использовать значения larger и smaller.
Можно также указать размер в относительных (em, ex, px и %) или в абсолютных (in, cm, mm, pt и pc) единицах.
Пример 4.3.40. Задание свойства font-size:
В таблице стилей заданы следующие правила:
p {font-size: 12pt}
span#s1 {font-size: large}
span#s2 {font-size: small}
span#s3 {font-size: larger}
span#s4 {font-size: smaller}
span#s5 {font-size: 120%}
span#s6 {font-size: 22pt}
span#s7 {font-size: 1.5em}
Фрагмент документа HTML, в котором используются эти правила имеет следующий вид:
|
|
|
<p>Шрифт в тексте может быть задан:<br/>
<span id="s1">большого размера (x-large)</span><br/>
<span id="s2">малого размера (x-small)</span><br/>
<span id="s3">большего размера (larger)</span><br/>
<span id="s4">меньшего размера (smaller)</span><br/>
<span id="s5">120% от размера шрифта в
родительском элементе</span><br/>
<span id="s6">размером 22 пункта</span><br/>
<span id="s7">размером в полтора раза больше буквы M в
родительском элементе</span><br/></p>
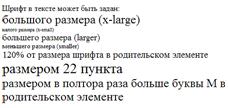
Вывод этого фрагмента в Web-странице будет иметь следующий вид:

|
 2014-02-10
2014-02-10 562
562








