1. Этап постановки проблемы. В ходе этого этапа следует ответить на вопрос: зачем нужен этот проект? Ответьте себе на этот вопрос (например, познакомить посетителей Интернет с продукцией фирмы, с услугами организации, с вашим хобби). В итоге вы определяете:
1) тему проекта; 2) цель создания сайта,
3) предполагаемый контингент посетителей сайта.
2. Определение общего содержания и структуры сайта. В итоге создаётся модель сайта, отражающая его логическую структуру - из каких разделов (web-страниц) сайт будет состоять, и как они будут связаны ссылками (навигационная схема сайта) (см. рис. 16).
3. Этап определения, как запланированное содержание сайта расположить на web-страницах. Для этого создаётся макет (или эскиз) страниц сайта.
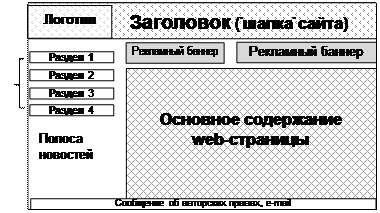
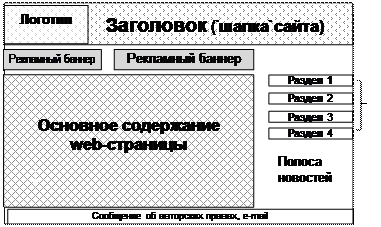
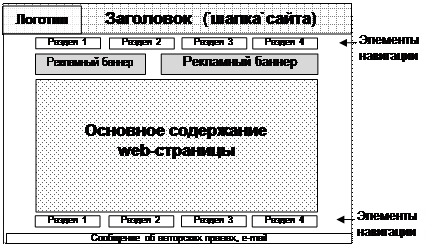
В макете нужно отразить: какая компоновка страницы выбрана – 1-, 2- или 3-полосная, показать расположение заголовка – "шапки" сайта, навигационной панели (со ссылками на разделы сайта); место под рекламные баннеры, место под полосу с основным содержанием сайта и пр.
|
|
|
| Макеты будут отличаться прежде всего тем, 1-, 2- или 3-полосная компоновка выбрана. Поэтому покажем отличия макетов web-стра-ниц с разной компоновкой (рис. 13-15) |   Рис. 13. 2-полосной дизайн сайта. Панель навигации - слева
Рис. 13. 2-полосной дизайн сайта. Панель навигации - слева
|


Рис. 14. 2-полосной дизайн сайта. Панель навигации - справа

Рис. 15. 1-полосной дизайн сайта. Панель навигации – вверху и внизу
Элементы навигации можно разместить не только по правой и левой границе страницы, но и в верхней части документа (рис. 15). Такая компоновка наиболее подходит при создании домашних страничек: тогда все объекты страницы гармонично «вписываются» в заданную ширину невидимой таблицы, при этом подгонка самой таблицы упрощается. Недостаток макета: необходимо дублировать элементы навигации в нижней части документа.
`Шапку` сайта можно создать из коллажа, созданного в Photoshop.
Если для сайта разрабатывается сложный графический дизайн, его сначала отражают в виде эскиза страницы сайта. Эскиз рисуют в Photoshop.
4. Поиск конкретной информации для содержательного наполнения сайта (можно с использованием ресурсов сети Интернет).
5. Формулировка конкретных названий разделов (страниц) сайта. Формирование текста разделов (текста будущих web-страниц). Текст разделов сначала удобно формировать, редактировать в редакторе MS Word.
6. Определение возможных форм представления информации на сайте (графики, анимационных баннеров и пр.).
7. Выбор необходимого программного обеспечения для реализации проекта.
8. Компьютерная реализация проекта: разработка дизайна интерфейса сайта, обработка графики, разметка сайта, наполнение сайта содержимым, настройка ссылок.
|
|
|
9. Анализ и представление HTML - кода web-страниц - листинга. В Dreamweaver html-код web-страницы отражается в окне html-кода. Его можно просмотреть, проанализировать и скопировать в описание данного этапа проекта.
10. Представление результатов. Готовый вид страниц сайта представляют в виде скриншотов (копий экранов), выполненных при просмотре web-страниц в браузере Internet Explorer.
Приведём пример пояснительной записки к проекту web-сайта.
ПОСНИТЕЛЬНАЯ ЗАПИСКА К ПРОЕКТУ САЙТА
 2015-03-07
2015-03-07 507
507








