a) Если кнопка относится к полю — располагайте кнопку справа от поля. Вы уже знаете, что нужно экономить и место, и мозг пользователя.
b) Если кнопка относится к чему-либо — располагайте её в непосредственной близости к этому «чему-то», ведь никому не нравится рыться на странице в поисках.
c) Если кнопка относится к группе полей — располагайте её к низу от группы, но в непосредственной близости от полей, чтобы сделать визуальную группировку.
d) Если кнопка переносит пользователя на следующий шаг — располагайте её справа.
e) Если это кнопка поиска — не пишите там всякую чушь.
f) Если эта кнопка приводит к удалению, отмене и другим подобным действиям — располагайте её слева, напротив кнопки перехода к следующему шагу. Кнопку удаления же располагайте на видном месте, но так, чтобы она не сразу бросалась в глаза — пользователь не должен нажать её по ошибке.
g) Не употребляйте повелительное наклонение в надписях на кнопках. Пользователь не ваша любимая собачка, апорт не возьмет.
|
|
|
h) Если действие нельзя повторить — делайте кнопку после нажатия неактивной.
Формы
Форма обратной связи – ключевой элемент любого web-сайта, созданного для получения прибыли. Если человек заполняет форму, значит: ваш сайт внушают ему доверие, вызывает положительные эмоции, посетителя заинтересовали ваши услуги, например:
· Можно выделить несколько типов форм обратной связи;
· Форма для заказов услуг или товаров;
· Форма обратной связи с администрацией ресурса;
· Форма для отзывов;
· Форма для комментариев;
· И т. д.
Давайте же закрепим на примерах. Самыми явными и часто используемыми формами являются:
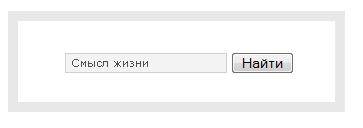
a) Формы поиска:

Рисунок 1.6 – Форма поиска
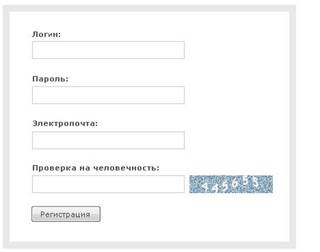
b) Форма регистрации:

Рисунок 1.7 – Форма регистрации
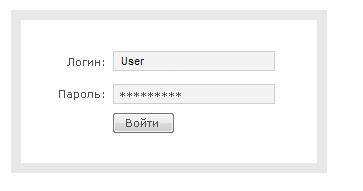
c) Форма авторизации (вход на сайт)

Рисунок 1.8 – Форма авторизации
Можно выделить следующие рекомендации для составления форм обратной связи. Очень важно соблюдать такое правила, как минимальное, но достаточное количество полей для заполнения. Также следует помнить - предлагать пользователю заполнять поля следует, которые действительно необходимы. Если же пользователь указал свой город, то нет необходимости спрашивать код города. В другом случае, если пользователь интернет магазина осуществляет заказ, не следует спрашивать, откуда он узнал о вашем веб сайте.
Необходимо четко понимать и дать понять пользователю необходимость заполнения тех или иных форм - человек, заполняющий форму должен знать, для чего она предназначена. Он должен видеть цель.
Очень важно не забыть и о подсказках - если в форме есть поля, обязательные для заполнения, обозначьте их специальным символом или выделите, а до или после формы обязательно укажите, что значат ваши обозначения.
|
|
|
Не создавайте множество полей. Чем меньше вы полей в вашей форме, тем больше шансов, что пользователь заполнит их. При компоновке формы старайтесь ориентироваться на пользователя, а не на простоту обработки форм.
В случае, когда форма достаточно большая и содержит много полей, её целесообразно делить на несколько страниц. Не более 4-5 шагов. При этом необходимо показывать, на каком шаге находится в данный момент пользователь.
Далее после заполнения формы и её отправки, желательно, чтобы пользователь увидел информацию:
a. Что сделано: сообщение отправлено / не отправлено;
b. Время обработки сообщения: 1 день / 2 дня;
c. Дальнейшие действия для пользователя: ссылка на добавление ещё одного комментария / заказа ещё одного товара.
При составлении форм существует множество нюансов, как в оформлении, так и в названии полей, их расположений и подписей к ним.
 2015-04-30
2015-04-30 352
352








