Тема: «Анимация в Photoshop»
a) 


|

 Создаём новое изображение, размер побольше (чтобы лучше было с ним работать, уменьшим потом), в моём примере 400x400 px. Выбираем Прямоугольник и заливаем его черным цветом (Рис.1). Теперь нужно сделать три копии этого прямоугольника и повернуть каждую относительно предыдущей на 45 градусов. Но для этого не нужно повторять одну и ту же операцию 4 раза, можно сделать проще... Перейдите на панель Операции и нажмите кнопку Создать новую операцию. Введите название и жмите кнопку Записать. Сделайте дубликат слоя с прямоугольником, для чего нажмите сочетание клавиш Ctrl + J. Поверните дубликат на 45 градусов, для чего используйте произвольную трансформацию (Ctrl + T) и в поле Поворот введите число 45: Примените трансформацию, нажав клавишу Enter и в окошке Операции нажмите кнопку Остановить воспроизведение/Запись
Создаём новое изображение, размер побольше (чтобы лучше было с ним работать, уменьшим потом), в моём примере 400x400 px. Выбираем Прямоугольник и заливаем его черным цветом (Рис.1). Теперь нужно сделать три копии этого прямоугольника и повернуть каждую относительно предыдущей на 45 градусов. Но для этого не нужно повторять одну и ту же операцию 4 раза, можно сделать проще... Перейдите на панель Операции и нажмите кнопку Создать новую операцию. Введите название и жмите кнопку Записать. Сделайте дубликат слоя с прямоугольником, для чего нажмите сочетание клавиш Ctrl + J. Поверните дубликат на 45 градусов, для чего используйте произвольную трансформацию (Ctrl + T) и в поле Поворот введите число 45: Примените трансформацию, нажав клавишу Enter и в окошке Операции нажмите кнопку Остановить воспроизведение/Запись  . Сейчас кликните по только что созданному (записанному) экшену (Action) и нажмите два раза кнопку Выполнить
. Сейчас кликните по только что созданному (записанному) экшену (Action) и нажмите два раза кнопку Выполнить  Вот что должно произойти (Рис.2). Создайте новый слой. Сейчас выберите инструмент Эллипс и, зажав клавиши Shift (для рисования круга, а не овала) и Пробел (для перемещения фигуры во время рисования), нарисуйте по центру круг.
Вот что должно произойти (Рис.2). Создайте новый слой. Сейчас выберите инструмент Эллипс и, зажав клавиши Shift (для рисования круга, а не овала) и Пробел (для перемещения фигуры во время рисования), нарисуйте по центру круг.|
|
|
b) 



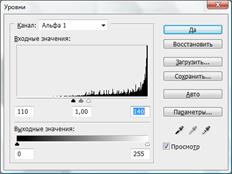
 Перейдите на панель Каналы и там нажмите кнопку Создать новый канал, должен создаться новый канал (это и есть альфа канал) (Рис.3). Теперь зажмите клавишу Ctrl и кликните по любому другому каналу чтобы создать выделение. Инвертируйте выделение (Shift + Ctrl + I) и залейте выделение белым цветом. Размойте альфа канал, применив фильтр: Размытие по Гауссу с радиусом 4-6 рх (Рис.4). Теперь сделаем изображение более чётким. Для этого зайдём в меню: Изображение → Коррекция → Уровни и в открывшемся окошке выставим следующие параметры (Рис.5). Получаем чёткую шестерёнку.
Перейдите на панель Каналы и там нажмите кнопку Создать новый канал, должен создаться новый канал (это и есть альфа канал) (Рис.3). Теперь зажмите клавишу Ctrl и кликните по любому другому каналу чтобы создать выделение. Инвертируйте выделение (Shift + Ctrl + I) и залейте выделение белым цветом. Размойте альфа канал, применив фильтр: Размытие по Гауссу с радиусом 4-6 рх (Рис.4). Теперь сделаем изображение более чётким. Для этого зайдём в меню: Изображение → Коррекция → Уровни и в открывшемся окошке выставим следующие параметры (Рис.5). Получаем чёткую шестерёнку.
c) 
 Шестерёнка у нас нарисована в альфа канале, а нужно сделать её на слое. Для этого зажмите Ctrl и кликните по альфа каналу с шестерёнкой, перейдите в окошко Слои, создайте новый слой и залейте выделение чёрным цветом (Рис.6).
Шестерёнка у нас нарисована в альфа канале, а нужно сделать её на слое. Для этого зажмите Ctrl и кликните по альфа каналу с шестерёнкой, перейдите в окошко Слои, создайте новый слой и залейте выделение чёрным цветом (Рис.6).
d) 
 Все остальные слои уже можно удалить, чтобы они нам не мешали (ну или хотя бы отключить). Теперь начнём создавать эффект вращения шестерёнки. Нам нужно повернуть её так, чтобы первый зубец встал на место второго, второй на место третьего и т.д., т.е. чтобы казалось что она вращается. Т.к. у неё 8 зубцов, то нужно повернуть её на 45 градусов. С углом определились, теперь нужно определиться с количеством кадров. Чтобы анимация казалась более плавной, разобьем её на 6 кадров, т.е. на каждом кадре шестерёнка будет поворачиваться на 7,5 градусов (45 / 6 = 7,5). Делать мы это будем по такому же принципу, как и в пункте а): создайте новый экшен (на панели Операции), создайте копию слоя и поверните её на 7,5 градусов (используя произвольную трансформацию), остановите запись. Теперь выберите только что созданный экшен и 4 раза нажмите кнопку Выполнить (Рис.7).
Все остальные слои уже можно удалить, чтобы они нам не мешали (ну или хотя бы отключить). Теперь начнём создавать эффект вращения шестерёнки. Нам нужно повернуть её так, чтобы первый зубец встал на место второго, второй на место третьего и т.д., т.е. чтобы казалось что она вращается. Т.к. у неё 8 зубцов, то нужно повернуть её на 45 градусов. С углом определились, теперь нужно определиться с количеством кадров. Чтобы анимация казалась более плавной, разобьем её на 6 кадров, т.е. на каждом кадре шестерёнка будет поворачиваться на 7,5 градусов (45 / 6 = 7,5). Делать мы это будем по такому же принципу, как и в пункте а): создайте новый экшен (на панели Операции), создайте копию слоя и поверните её на 7,5 градусов (используя произвольную трансформацию), остановите запись. Теперь выберите только что созданный экшен и 4 раза нажмите кнопку Выполнить (Рис.7).
|
|
|
e)  Отключите отображение всех слоёв, кроме первого слоя с шестерёнкой. Кликните по нижнему слою, зажмите клавишу Shift и кликните по верхнему слою, чтобы выделить все слои. Разместим шестерёнки в перспективе. Для этого примените трансформацию, исказив фигуру следующим образом
Отключите отображение всех слоёв, кроме первого слоя с шестерёнкой. Кликните по нижнему слою, зажмите клавишу Shift и кликните по верхнему слою, чтобы выделить все слои. Разместим шестерёнки в перспективе. Для этого примените трансформацию, исказив фигуру следующим образом  (Рис.8)(не обязательно точно так, можно и по-другому). Начнём украшать шестерёнки. Выберите нижний слой. Зайдите в Стиль слоя и настройте на свой вкуспараметры отбрасывания тени, внутреннее свечение, тиснение, наложение градиента и т.д. Результат (Рис.9).
(Рис.8)(не обязательно точно так, можно и по-другому). Начнём украшать шестерёнки. Выберите нижний слой. Зайдите в Стиль слоя и настройте на свой вкуспараметры отбрасывания тени, внутреннее свечение, тиснение, наложение градиента и т.д. Результат (Рис.9).
f) 
 Это же эффект нужно применить ко всем остальным слоям с шестерёнками. Для этого на панели слоёв кликните правой клавишей по слою с готовой шестерёнкой и выберите пункт Скопировать стиль слоя, потом кликните правой клавишей на другой шестерёнке и выберите пункт Вклеить стиль слоя, повторите это для каждого слоя с шестерёнками. Теперь нужно обрезать ненужную часть изображения. Для этого выберите инструмент Рамка, зажмите клавишу Shift и выделите область с шестерёнкой. Теперь, если вы хотите сделать аватар, уменьшите изображение до размеров 100x100 px. Делается это через меню: Изображение → Размер изображения (или комбинацией клавиш Alt + Ctrl + I). Теперь создайте новый слой, разместите его под всеми остальными слоями и залейте любым цветом. Примените к этому слою несколько эффектов, зайдя в Стиль слоя (внутренняя тень, наложение цвета и обводка).
Это же эффект нужно применить ко всем остальным слоям с шестерёнками. Для этого на панели слоёв кликните правой клавишей по слою с готовой шестерёнкой и выберите пункт Скопировать стиль слоя, потом кликните правой клавишей на другой шестерёнке и выберите пункт Вклеить стиль слоя, повторите это для каждого слоя с шестерёнками. Теперь нужно обрезать ненужную часть изображения. Для этого выберите инструмент Рамка, зажмите клавишу Shift и выделите область с шестерёнкой. Теперь, если вы хотите сделать аватар, уменьшите изображение до размеров 100x100 px. Делается это через меню: Изображение → Размер изображения (или комбинацией клавиш Alt + Ctrl + I). Теперь создайте новый слой, разместите его под всеми остальными слоями и залейте любым цветом. Примените к этому слою несколько эффектов, зайдя в Стиль слоя (внутренняя тень, наложение цвета и обводка).
g) 
 Продолжим работу с фоном. Давайте на нём нарисуем ещё несколько произвольных фигур, но не вручную, а используя фигуры
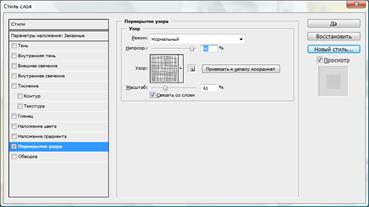
Продолжим работу с фоном. Давайте на нём нарисуем ещё несколько произвольных фигур, но не вручную, а используя фигуры  . Создайте новый слой и нарисуйте несколько произвольных фигур различных размеров (при этом зажимая клавишу Shift). Каждая фигура получилась на отдельном слое. Давайте их украсим. Будем работать с одной, а потом скопируем её эффекты для каждой. Скопируйте эти эффекты и примените их для других фигур. Напишите ниже какой-нибудь текст, например, название сайта или ник и примените к нему те же эффекты. Создайте новый слой и разместите его под слоем с самой нижней вращающейся шестерёнкой. Залейте этот слой любым, непрозрачность заливки выставьте в 0% и переходите в Стиль слоя на вкладку Перекрытие узора (Рис.10). Вот что у нас получилось (Рис.11).
. Создайте новый слой и нарисуйте несколько произвольных фигур различных размеров (при этом зажимая клавишу Shift). Каждая фигура получилась на отдельном слое. Давайте их украсим. Будем работать с одной, а потом скопируем её эффекты для каждой. Скопируйте эти эффекты и примените их для других фигур. Напишите ниже какой-нибудь текст, например, название сайта или ник и примените к нему те же эффекты. Создайте новый слой и разместите его под слоем с самой нижней вращающейся шестерёнкой. Залейте этот слой любым, непрозрачность заливки выставьте в 0% и переходите в Стиль слоя на вкладку Перекрытие узора (Рис.10). Вот что у нас получилось (Рис.11).
h) Теперь всё готово непосредственно для создания самой анимации. На панели Анимация нажмите кнопку Создание копии выделенных кадров чтобы создать новый кадр (точнее дубликат кадра). Теперь отключите отображение первой шестерёнки и включите вторую. Продолжайте последние операции пока не дойдёте до последней шестерёнки. Теперь можете нажать кнопку Запуск чтобы просмотреть анимацию. Выставьте время и сохраните для Web и устройств.
2.  Создайте эффект 3D анимации для небольшой картинки бегущего человечка или другого объекта, выполняющего несложные действия.
Создайте эффект 3D анимации для небольшой картинки бегущего человечка или другого объекта, выполняющего несложные действия.
 2015-05-14
2015-05-14 340
340






