Задание 1. Создание таблицы по образцу.
· В элементе <title> укажите название странички "Задание 1. Создание таблицы по образцу"
· Создайте таблицу, как показано на рис.
| Один | Два | Три |
| Четыре | Пять | Шесть |
· Текст в первой строке выровняйте по центру по горизонтали и по вертикали.
· Текст во второй строке выделите жирным шрифтом.
Задание 2. Создание таблицы по образцу.
· В элементе <title> укажите название странички "Задание 2. Создание таблицы по образцу"
· Создайте HTML-документ, соответствующий следующему образцу:
Примеры таблиц

Стандартная таблица
Заголовок таблицы
| Заголовок 1 | Заголовок 2 |
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |

Объединение ячеек
| Заголовок 1 | Заголовок 2 | Заголовок 3 |
| Ячейка 1 | ||
| Ячейка 2 | ||
| Ячейка 3 | ||
| Ячейка 4 | ||
| Ячейка 5 |

Вложенная таблица
|
| ||||||||||
|
|
Задание 3. Форматирование таблицы
|
|
|
· Для выполнения этого задания воспользуйтесь результатами выполнения Задания 1.
· В элементе <title> укажите название странички "Задание 3. Форматирование таблицы".
· Сделайте фон первого столбца зеленого цвета, второго – красного, третьего – синего.
· Задайте ширину бордюра таблицы, равным 3 пикселям.
· Ширину таблицы сделайте равной ширине экрана.
· Шрифт, которым написан текст внутри таблицы, сделайте белым.
Задание 4. Заполнение таблицы
· Для выполнения этого задания воспользуйтесь результатами выполнения Задания 1.
· В элементе <title> укажите название странички "Задание 4. Заполнение таблицы".
· В первую ячейку первой строки вставьте рисунок из файла *.jpg.
· Сделайте фон третьей ячейки второй строки красного цвета.
Задание 5. Самостоятельное проектирование и создание таблицы в соответствии с идеей вашего сайта.
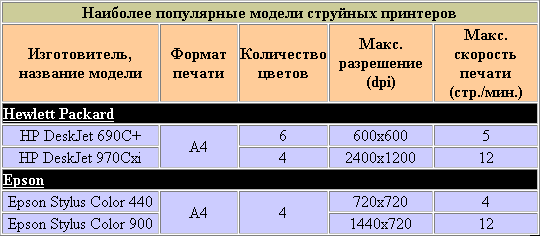
Изучите примеры и создайте WEB-страницу, на которой посередине разместите таблицу следующей структуры (ширина таблицы=90%). Текстовое наполнение таблицы в соответствии с тематикой сайта.


Контрольные вопросы
1. Основные методы создания таблиц.
2. Параметры, которые используются при создании таблиц в HTML-документах.
3. Группировка данных
4. Колонтитулы таблицы
5. Прорисовка структуры таблицы
6. Вложенные таблицы
7. Создание цветных таблиц.
 2015-05-10
2015-05-10 583
583







