К основным параметрам форматирования графических образов на странице относятся: установка размеров, выравнивание, установка рамки и полей вокруг рисунка, создание альтернативного текста и др.
Для выполнения операций форматирования используются соответствующие атрибуты тега <IMG>, представленные в таблице 56.
Таблица 5 – Атрибуты тега изображений <IMG>
| Название атрибута | Характеристика | Значения |
| width | Задает ширину рисунка | Задаются в пикселах |
| height | Задает высоту рисунка | Задаются в пикселах |
| align | Устанавливает выравнивание рисунка относительно текста | Bottom – выравнивание нижней границы рисунка по нижнему краю строки |
| Middle – выравнивание середины изображения по нижнему краю текстовой строки | ||
| Top - выравнивание верхней границы рисунка по верхнему краю строки | ||
| Left – выравнивание рисунка по левому краю страницы, текст обтекает рисунок справа | ||
| Right - выравнивание рисунка по правому краю страницы, текст обтекает рисунок слева | ||
| border | Назначает рисунку рамку-обрамление | Задаются в пикселах |
| vspace | Задает ширину поля справа и слева от рисунка | Задаются в пикселах |
| hspace | Задает размеры поля сверху и снизу от рисунка | Задаются в пикселах |
| alt | Задает альтернативный текст при отключении отображения рисунка | Текст, заключенный в кавычки |
| title | Формирует всплывающую подсказку рисунка | Текст, заключенный в кавычки |
Применим к вставленному изображению (рис. 8) следующие параметры форматирования:
- изменим высоту и ширину рисунка, равные 120 пикселам;
- установим выравнивание рисунка по правому краю страницы;
- установим рамку для рисунка, имеющую толщину в 3 пиксела;
- создадим всплывающую подсказку.
Содержимое тега <IMG> изменится следующим образом (добавленные атрибуты выделены полужирным начертанием):
……………………………..
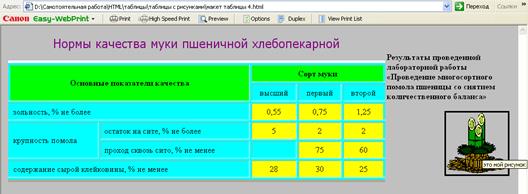
<P><B>Результаты проведенной лабораторной работы «Проведение многосортного помола пшеницы со снятием количественного баланса»</B></P>
<IMG src="c:\Program Files\Microsoft Office\CLIPART\PUB60COR\bd00160_.wmf" title="это мой рисунок" width="120" height="120" align="Right" border=3 > ……………………..
На рисунке 9 представлен вид страницы с измененными параметрами рисунка.
В пункте 4.2 Вы познакомились с приемами создания гиперссылок, в качестве которых выступал текст или рисунок. Для создания более «оживленной» Web-страницы за счет использования ссылок-изображений используйте в теге <A> вложенный тег <IMG>, содержащий нужные атрибуты картинки.

Рисунок 9 - Вид страницы с измененными параметрами форматирования рисунка
 2015-09-07
2015-09-07 1079
1079








