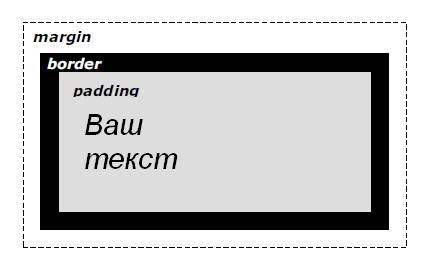
В CSS каждый элемент располагается в блоке, которому можно задать значе-
ния полей (margin), заполнения (padding) и границы (border). Поле является
отступом элемента от соседних, а заполнение – пустой областью между гра-
ницей и содержимым

Ширина полей и заполнения задается следующими CSS свойствами:
margin-top, margin-right, margin-bottom, margin-left – для верхней, правой, нижней, левой стороны поля.
margin – сокращенная запись. Задает значение сразу для всех сторон.
Пример:
P {margin: 10px}
аналогично записи
P {
margin-top: 10px;
margin-right: 10px;
margin-bottom: 10px;
margin-left: 10px;
}
padding-top, padding-right, padding-bottom, padding-left – устанавливают ширину заполнения сверху, справа, снизу и слева от содержимого соответственно. padding – устанавливает значение сразу для всех сторон.
Для границ можно задать толщину, цвет и стиль:
border-width – толщина границы;
border-color – цвет границы (по умолчанию – черный);
border-style – стиль границы. Может принимать значения solid (по умолчанию), dotted, dashed, double, groove, ridge, inset или outset.

Существует сокращенная запись: свойство border задает одновременно толщину, цвет и стиль. Значения указываются через пробел в любом порядке.
|
|
|
Например: <P style="border: solid 1px green">Текст</P>
Для определения размера в CSS существуют свойства width и height. Чаще всего ширину и высоту задают в пикселях (px) или в процентах (%) от ширины родительского элемента.
Пример:
HTML-код:
<html>
<head>
<title>Пример</title>
<style>
P {font-size: 10pt}
60 Тема 3
#text1 {
border: 1px solid black;
}
#text2 {
border: 1px solid black;
width: 300px;
}
#text3 {
border: 1px solid black;
width: 50%;
}
</style>
<body>
<p id="text1">Что такое JavaScript?<BR>
JavaScript представляет собой ООР (O bject O rientated P rogramming, объектно-ориентированный язык программирования). Это значит, что с его помощью можно строить небольшие объекты, из которых потом складывается целое. «Java-applet» («приложеньице») может запускаться с веб-страницы, нo на самом деле это полностью независимая программа, хоть и маленькая. К тому же ее нельзя просмотреть в виде текста. Для запуска ее необходимо «транслировать» в то, что называется «машинным языком».
</p>
<p id="text2"> JavaScript не может существовать сам по себе, он должен находиться внутри веб-траницы, а веб-страницу необходимо просматривать в браузере, который понимает язык JavaScript (скажем, Netscape Communicator и Internet Explorer).
</p>
<p id="text3">
Как писать на JavaScript
Для начала запомните, что JavaScript — это не HTML! Во-первых, JavaScript располагается внутри документа HTML. JavaScript сохраняется в виде текста вместе с документом HTML. Главная же разница в том, что в HTML имеет довольно расплывчатые правила. Не имеет значения, сколько пробелов вы оставляете между словами или абзацами. По правде говоря, HTML можно было бы писать одной сплошной строкой.
</p>
</body>
|
|
|
</html>
Размеры первого абзаца не указаны в стиле, ширина первого абзаца задана абсолютно в пикселях, а третьего – относительно ширины окна. Теперь, если изменить размер окна, пропорционально изменится ширина тех элементов, где она была задана в процентах.
 2015-09-07
2015-09-07 1222
1222








