В XML DOM отношения между узлами определены в виде следующих свойств узлов:
- parentNode
- childNodes
- firstChild
- lastChild
- nextSibling
- previousSibling
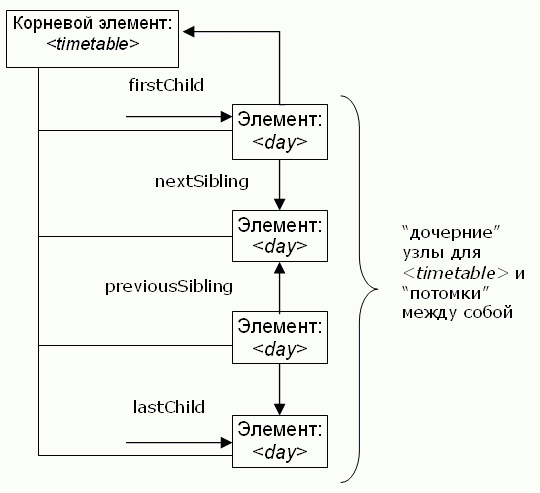
Характер отношений между узлами представлен на следующем рисунке:

Игнорирование пустых текстовых узлов
Firefox и некоторые другие браузеры воспринимают неотображаемые символы как текстовые узлы (в отличие от Internet Explorer). Такая ситуация приводит к проблемам при использовании свойств firstChild, lastChild, nextSibling, previousSibling. Для того, чтобы игнорировать такие пустые текстовые узлы можно использовать следующий прием:
function get_nextSibling(n)
{
y = n.nextSibling;
while (y.nodeType!=1)
{
y = y.nextSibling;
}
return y;
}
Поскольку узлы элементов имеют тип 1, то в том случае, когда узел-потомок не является узлом элемента, будет происходить перемещение к следующему узлу до тех пор, пока не будет найден узел элемента.
 2015-09-06
2015-09-06 220
220








