Таблица является особой частью HTML-документа. Она представляет собой прямоугольную сетку, состоящую из вертикальных столбцов и горизонтальных строк. Пересечение строки и столбца называется ячейкой. Ячейка может содержать в себе текст, графику или другую таблицу.
Таблица состоит из трех основных частей:
• названия таблицы;
• заголовков столбцов;
• ячеек.
Таблица заполняется по строкам (слева направо — по строке, затем переход на следующую строку). Каждая ячейка должна быть заполнена. Для создания пустых ячеек используются пробелы.
Тэги оформления таблиц и их атрибуты описаны в табл. 3 — 5.
Таблица 3 Тэги оформления таблиц
| Тег | Формат | Описание |
| TABLE | <TABLE>TeKCT</TABLE> | Объявление таблицы |
| TR | <ТR>текст</ТR> | Тэг строки |
| TD | <ТD>текст</TD> | Тэг данных |
Таблица 4 Атрибуты тэга <ТАВLЕ>
| Атрибут | Формат | Описание |
| BORDER | <TABLEBORDERS > | Устанавливает рамку вокруг таблицы |
| WIDTH | <TABLEW1DTH=60%> | Задает ширину таблицы в процентах от ширины страницы или в пикселях |
| BGCOLOR | <TABLE BGCOLOR = "#RRGGBB"> | Задает цвет фона таблицы |
Таблица 5 Атрибуты тэгов <TD> и <TR>
|
|
|
| Атрибут | Формат | Описание |
| ALIGN | <TR AL1GN=RIGHT> | Устанавливает выравнивание по горизонтали (RIGHT. LEFT, CENTER) |
| VALIGN | <TR VALIGN=TOP> | Устанавливает выравнивание по вертикали (TOP, MIDDLE, BOTTOM, BASELINE) |
| HGCOLOR | <TR BGCOLOR = "#CCCCFF"> | Задает цвет фона |
Задание 13. Создание таблицы.
1. Запустите программу Блокнот.
2. Наберите следующий текст в окне редактора:
<HTML>
<HEAD>
<TITLE> Расписание занятий 5 классов </TITLE>
</HEAD>
<BODY BGCOLOR="FFFFFF">
<P ALIGN=CENTER>
<FONT COLOR="RED" SIZE="6" FACE="ARIAL">
<B> 5 класс </B></FONT><BR></P>
<FONT CDLOR=”BLUE” SIZE="4" FACE="COURIER"><B> Понедельник </B><:/FONT><BR>
<TABLE BORDER="1" WIDTH=100% BGCOLOR="99CCCC">
<TR BGCOLOR="CCCCFF" ALIGN=CENTER>
<TD>ypoк</TD> <TD>5 A</TD> <TD>5 Б</TD> <TD>5 B</TD>
</TR>
<TR>
<TD>1</TD> <ТD>Русский язык</ТD> <ТD>Литература</ТD> <ТD>История</ТD>
</TR>
<TR>
<TD>2</TD> <TD>Anreбpa</TD> <ТD>Информатика</ТD> <ТD>Англ.язык</ТD>
</TR>
<TR>
<TD>3</TD> <ТD>История</ТD> <ТD>Информатика</ТD> <TD> Алгебра </TD>
</TR>
</TABLE>
</BODY>
</HTML>
3. Сохраните файл под именем 5.НТМ.
4. Для просмотра созданной Web-страницы загрузите браузер Microsoft Internet Explorer.
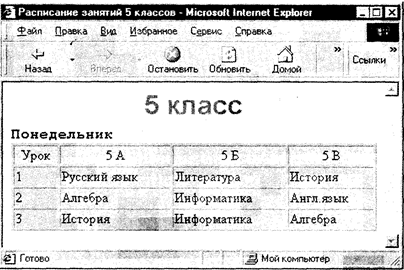
На экране вы увидите то, что показано на рис. 8.
Задание 14. Создание таблиц.
Дополните полученную Web-страницу по аналогии расписанием на последующие дни: вторник, среду, четверг, пятницу, субботу.

Рис. 8
Построение гипертекстовых связей
Важнейшим свойством языка HTML является возможность включения в документ ссылок на другие документы. Возможны ссылки:
• на удаленный HTML-файл,
|
|
|
• на некоторую точку в текущем HTML-документе,
• на любой файл, не являющийся HTML-документом.
В качестве ссылки можно использовать текст или графику.
Ссылки в пределах одного документа
Такие ссылки требуют наличия двух частей: метки и самой ссылки. Метка определяет точку, на которую происходит переход по ссылке. Ссылка использует имя метки. Ссылки выделяются цветом или подчеркиванием, в зависимости от того, как настроен браузер. Для изменения цвета ссылки используется атрибуты LINK= и VLINK= тэга <BODY>.
Опишем ссылку:
<А НКЕГ="#ПН">Понедельник</А>
Перед именем метки (ПН), указывающей, куда надо переходить по ссылке, ставится символ #. Между символами “>” и “>” располагается текст («Понедельник»), на котором должен быть произведен щелчок для перехода по ссылке.
Определим метку:
<А NАМЕ="ПН">Понедельник</А>
Задание 15. Создание ссылки в пределах одного документа.
1. Дополните файл 5.НТМ описанием таблицы, содержащей названия дней недели, поместив его в начало Web-страницы:
…
<TABLE WIDTH=100%>
<TR >
<ТD>Понедельник</ТD>
<TD>Bторник</TD>
<ТD>Среда</ТD>
<TD>Четвеpг</TD>
<ТD>Пятница</ТD>
<TD>Cyббoтa</TD>
</TR>
</TABLE>
<BR>
…
2. Вставьте в файл 5.НТМ метку, указывающую на понедельник:
…
<FONT COLOR="BLUE" SIZE="4" FACE="COURIER"><B>
<A NAME="ПH">Понедельник </A></B></FONT><BR>
3. Вставьте в таблицу с названиями дней недели ссылку для выбранной метки:
…
<TABLE WIDTH=100%>
<TR >
<TD> <A HREF="#IIH >Понедельник</А> </TD>
<ТD>Вторник</ТD>
<ТD>Среда</ТD>
…
4. Сохраните файл.
5. Просмотрите полученную Web-страницу.
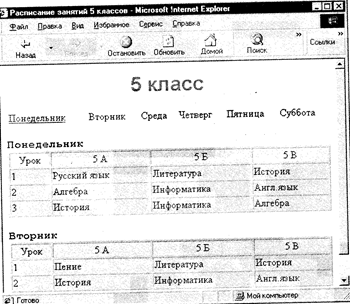
На экране вы увидите то, что изображено на рис. 9.

Рис. 9
 2015-09-06
2015-09-06 1701
1701
