Ссылки позволяют щелчком на выделенном слове или фразе перейти к другому файлу.
Опишем ссылку:
<А HREF="5.HTM">5 класс</А>
После имени файла (5.НТМ), между символами «>» и «>» располагается текст («5 класс»), на котором должен быть произведен щелчок для перехода к
этому файлу.
Задание 16. Создание ссылки на другой HTML-документ.
1. Загрузите в браузер файл RASP.HTM.
2. Внесите изменения в файл:
<HTML>
<HEAD>
<TITLE> Учебный файл HTML </TITLE>
</HEAD>
<BODY BGCOLOR="#FFFFFF" TEXT="#330066">
<P ALIGN=CENTER>
<FONT COLOR="#008080" SIZE="7"><B> Расписание </B></FONT><BR>
<FONT SIZE="6"> <I>занятий на вторник</1></FONT><ВR><ВR>
<IMG SRC="WAGON.GIF">
</P>
<CENTER>
<TABLE WIDTH=60%>
<TR>< TD> <A HREF="5.HTM">5 класс</А> </TD><TD>6 класс</ТD> </TR>
<TR><TD>7 Kлacc</TD><TD>8 класс</ТD> </TR>
<TR><TD>9 Kлacc</TD><TD>10 класс</ТD> </TR>
<TR><TD>11 Kлacc</TD><TD> </TD></TR>
</TABLE>
</CENTER>
</BODY>
</HTML>
…
3. Сохраните файл.
4. Просмотрите полученную Web-страницу.
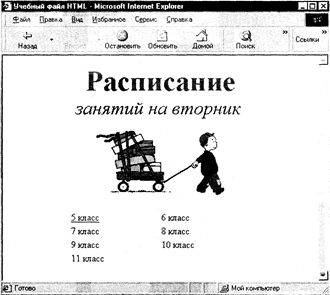
На экране вы увидите то, что изображено на рис. 10.

Рис. 10
Подведите курсор к ссылке 5 класс, и по щелчку мыши вы перейдете на другую Web-страницу (файл 5.НТМ).
Задание 17. Создание графической ссылки на другой HTML-документ.
1. Внесите изменения в файл 5.НТМ так, чтобы в конце страницы была ссылка на головную страницу Расписание занятий 5. классов (файл RASP.HTM). В качестве ссылки используйте графический файл следующим образом:
…
</TR>
</TABLE><BR>
<CENTER>
<А HREF="RASP.HTM"><IMG SRC="HOME.GIF" BORDER="0" ></A>
</CENTER>
</BODY>
</HTML>
2. Просмотрите полученную Web-страницу.
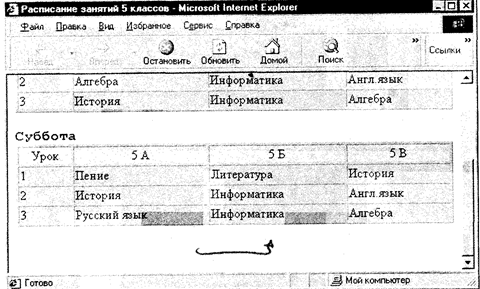
На экране вы увидите то, что показано на рис. 11.

Рис. 11
В качестве ссылки выступает рисунок (стрелка, направленная вправо и вверх), находящийся в файле HOME.GIF.
 2015-09-06
2015-09-06 1805
1805
