Суміжні осередки таблиці можуть поєднуватися. Наприклад, у таблиці з декількох стовпців усі осередки першого рядка можна об'єднати й помістити в цьому рядку заголовок таблиці. Можливо також об'єднання декількох рядків або створення порожньої прямокутної області. Для з'єднання двох суміжних осередків в одному стовпці потрібно використовувати атрибут ROWSPAN тега <TH> або <TD>, наприклад,
<TD ROWSPAN=2>Для об'єднання двох суміжних осередків в одному рядку потрібно використовувати атрибут COLSPAN тих же тегів, наприклад,
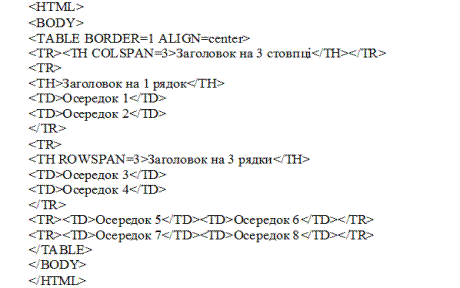
<TD COLSPAN=2>Перевірити можливості об'єднання осередків таблиці на наступному прикладі (виконати приклад).

Якщо ви хочете створити таблицю з об'єднаннями стовпців і в той же час точно контролювати ширину кожного стовпця, необхідно задати ширину принаймні одного осередку в кожнім стовпці. Для повної впевненості знайдіть час і задайте ширину кожного осередку в таблиці. Коли об'єднання стовпців перетинаються, дуже легко одержати непередбачений результат.
Використання форм
Форми дають можливість запитувати інформацію у виді вільного тексту, одержувати відповіді типу "так/ні" або робити вибір із декількох опцій. Можна використовувати форми з різними цілями. Найпростішим прикладом є розміщення форми, куди користувачі, що відвідали сайт, зможуть записати свої відкликання.
Форма — це інструмент, за допомогою якого HTML-документ може передати деяку інформацію в деяку заздалегідь визначену крапку зовнішнього світу, де інформація буде деяким чином оброблена.
Порядок виконання роботи.
1. Використовуючи довідкову інформацію програми tags.chm та глави 7 - 8 Керівництва по HTML познайомитися із засобами створення таблиць та форм (<CAPTION>, <TR>, <TD>, <TABLE>, <FORM>, <INPUT>, <TEXTAREA>).
2. Запустити на виконання стандартну програму Блокнот та набрати текст прикладу Керівництва по HTML (глава 7).
3. Відкрити створений файл за допомогою програми Internet Explorer. Якщо помилки відсутні, то на екрані монітору Ви побачите Вашу WEB- сторінку у вигляді простої таблиці. У разі наявності помилок - HTML – код. Виправити помилки, зберегти фал та в Internet Explorer клацнути на кнопку “Обновить “.
4. Запустити на виконання стандартну програму Блокнот та набрати початкові коди прикладів 11, 12 послідовно Керівництва по HTML (глава 8) зберегти їх під іменами PRIM7.HTML та PRIM8.HTML.
5. Повторити дії з п. 3. Будьте уважними при виконанні прикладів 11 та 12 так, як там є посилання на неіснуючі файли та URL адреси. Відредагувати файли прикладів шляхом внесення посилань на існуючі файли та адреси.
6. Створити HTML – сторінку, у вигляді таблиці, із переліком лабораторних робіт (стандартна форма з журналу звітів) та форму, за допомогою якої викликається на виконання цей файл.
 2015-09-06
2015-09-06 231
231








