Фрагменты текста можно выделить полужирным шрифтом (bold),
например,
<b>
Данный текст будет выделен полужирным шрифтом
</b>
Отдельные слова можно подчеркнуть (underline),
например,
<u>
Данный текст будет подчеркнутым
</u>
Для выделения можно также использовать курсивный шрифт (italic),
например,
<i>
Данный текст будет наклонным
</i>
Для выделения логических частей текста используют также горизонтальную линию (horizontal rule). Тег горизонтальной линии является непарным. Толщина, размер и цвет линии задаются с помощью параметров size, width и color соответственно.
Пример использования тега горизонтальной линии.
<hr size=+2 width="10%" color=red>
Здесь размер линии составляет 10% от размера экрана, толщина линии увеличена на два пункта, цвет линии – красный.
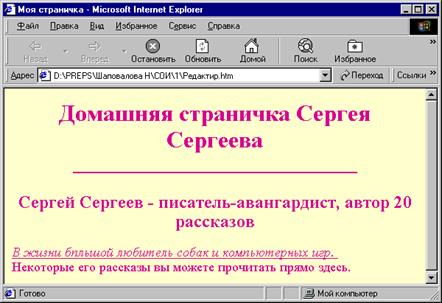
Пример странички, включающей элементы редактирования и горизонтальную линию.
<html>
<head>
<title>
Моя страничка
</title>
</head>
<body bgcolor="#ffebcd" text="c71585" >
<h1 align=center>
Домашняя страничка Сергея Сергеева
</h1>
<hr width=70% color="c71585">
<font size=+1>
<h2 align=center>
<b>
Сергей Сергеев
</b>
- писатель-авангарди<html>
</h2>
<i>
<u>
В жизни большой любитель собак и компьютерных игр.
<br>
</u>
</i>
Некоторые его рассказы вы можете прочитать прямо здесь.
</font>
</body>
</html>
</html>
Результат выполнения программы:

Списки
Списки бывают:
нумерованными, например,
 2015-09-06
2015-09-06 190
190








