Государственное образовательное учреждение
Высшего профессионального образования
РОССИЙСКИЙ ГОСУДАРСТВЕННЫЙ ТОРГОВО-ЭКОНОМИЧЕСКИЙ УНИВЕРСИТЕТ
Омский институт (филиал)
Кафедра «Математика и информатика»
Огрызков Владимир Евгеньевич
“Информационные технологии в маркетинге”
Разработка Web -документов,
Маркетинг и реклама в Интернете
Лабораторный практикум
Для студентов, обучающихся по специальности:
_____________________________________
Омск 2010
Лабораторный практикум по первой части
Задание 1. Создание простейшей Web -страницы
Цель занятия: научиться создавать простейшую Web -страницу.
На выполнение задания 1 отводится 15—30 минут.
Выполнение:
1. Запустите текстовый редактор Блокнот, последовательно выполняя команды Пуск ► Программы ► Стандартные ► Блокнот.
2. Введите текст, согласно следующему ниже Листингу 1.
Листинг 1. Код первой программы на языке HTML
<HTML> <HEAD>
<TITLE> Первая Web-страница студента (фамилия)
</TITLE>
</HEAD>
<BODY>
Первая Web-страница создана (дата) и будет сохранена в папке (имя) под именем Zadaniel.htm
|
|
|
</BODY>
</HTML>
Для создания фона (обоев) флаг BODY следует записать так:
<BODY bgcolor=blue text=red> или
<BODY bgcolor=2.jpg text=:yellow>.
В первом случае фон будет голубым, а текст будет красного цвета.
Во втором случае фон задается картинкой с именем 2.jpg, а текст будет желтого цвета.
3. Сохраните документ в своей папке под именем Zadanie1.htm и второй раз под именем Zadanie1.txt. Перед сохранением под именем Zadanie1.htm убедитесь, что сброшен флажок Не показывать расширения для зарегистрированных типов файлов. Для этого нужно активизировать команды Пуск ► Настройка ► Свойства папки ► Вид. Если не сбросить флажок, то редактор Блокнот может автоматически добавить в имени задания расширение.txt. На вопрос, нужно ли сменить расширение, следует дать положительный ответ.
4. Дважды щелкните по значку с именем Zadanie1.htm или запустите программу Internet Explorer при помощи команд Пуск ► Программы ► Internet Explorer или при помощи значка этой программы, который располагается на рабочем столе. Затем активизируйте команды Файл ► Открыть. Щелкните левой кнопкой мыши при расположении курсора на кнопке Обзор. Откройте файл Zadanie1.htm, который должен находиться в папке с вашей фамилией.
5. Посмотрите, как отображается этот файл. Посмотрите отображение заголовка документа, расположенное между флагами <TITLE> и </TITLE>, и отображение содержимого основного документа, расположенное между флагами <BODY> и </BODY>.
6. Созданный при помощи программы Internet Explorer документ имеет вид.
Первая WEB -страница студента Иванова
Первая WEB -страница создана 15.02.2010г. и будет сохранена в папке Иванов под именем Zadanie1.htm
|
|
|
Задание 2. Изучение приемов форматирования абзацев
Цель занятия: научиться создавать простейшую Web -страницу с применением приемов форматирования абзацев. На выполнение задания 2 отводится 1 час.
1. Скопируйте в свою папку файл с именем Zadanie1.txt.
2. Откройте этот файл и удалите текст между флагами <BODY> и </BODY>.
3. Заголовок первого уровня заключается между флагами <Н1> и </Н1>, заголовок второго уровня заключается между флагами <Н2> и </Н2>. Отдельный абзац вводится с флага <р>, как это показано в тексте приводимого ниже задания.
4. После флага <BODY> введите новый текст.
<Н1> 1. Дополнительные средства подготовки документов </Н1>.
Отделите последующий текст зеленой горизонтальной линией при помощи флага <HR>, записав строку:
<HR SIZE=5 WIDTH=80% ALIGN=CENTER COLOR—'GREEN">. Далее введите: <H2> 1.1. Гиперссылки</Н2>.
В WORD 2003/2007 автоматически оформляют пути к файлам с их именами, а также адрес Web -страниц и электронной почты в качестве гиперссылок.
Пример создания гипертекстовой ссылки рассмотрен выше. Ниже приведен пример создания гиперссылки на файл Zadanie1.htm, который находится на жестком диске локального компьютера.
5. Отделите этот абзац от остального текста красной горизонтальной линии при помощи флага <HR>, записав строку:
<HR SIZE=5 WIDTH=80% ALIGN=CENTER COLOR= "RED">.
6. Введите еще один абзац текста, начав его с флага <р> Например:
Построение маркированного и нумерованного списков.
7. Постройте маркированный список. Для этого введите:
<UL>
<LI> Задание 3.1
<LI> Задание 3.2
<LI> Задание 3.3
</UL> стройте нумерованный список. Для этого введите:
<OL>
<LI> Задание 3.1 — простая Web-страница
<LI> Задание 3.2 — Web-страница с элементами форматирования
<LI> Задание 3.3 — включение таблицы в Web-страницу
</OL>
8. Отделите этот абзац полосой желтого или зеленого цвета.
9. Вставьте из коллекции ClipArt рисунок. Порядок действий описан в разделе выше. Расположите рисунок с правой стороны страницы.
10.Вставьте гиперссылку на файл с именем Zadanie1.htm. Для этого после рисунка вставьте строки:
<р> Активизируйте гиперссылку
<>4 HREF= "Zadanie1.htm"> Zadanie1</A>.
11.Сохраните этот документ под именем Zadanie2.htm и второй раз под именем Zadanie2.txt.
12.Запустите обозреватель Internet Explorer (Пуск ► Программы ► Internet Explorer). Задайте команду Файл ► Открыть. При помощи кнопки Обзор откройте файл Zadanie2.htm, либо дважды щелкните по значку с именем Zadanie2.htm.
13. Посмотрите отображение этого файла. Установите связь между элементами кода HTML и фрагментами документа, отображаемого на экране. Текст Zadanie1 будет выделен как гиперссылка. Активизация этого текста вызывает появление файла Zadanie1.
Задание 3. Создание таблиц
Цель занятия: научиться создавать простейшую Web -страницу с включением таблицы. На выполнение задания отводится 30—45 минут.
Выполнение:
1. Скопируйте в свою папку файл с именем Zadanie1.txt.
2. Удалите в скопированном файле весь текст, находящийся между флагами <BODY> и </BODY>. Последующий текст будет вводиться после флага <BODY>. В данном упражнении используется список номеров телефонов.
3. Введите флаг <TABLE BORDER= "10" WIDTH= "100%">.
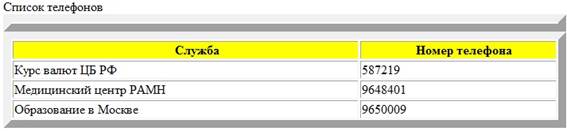
4. Введите строку <CAPTION= "ТОР"> Список телефонов </CAPTION>.
5. Первая строка таблицы содержит заголовки столбцов. Введите:
<TR BGCOLOR= "YELLOW" ALIGN= "CENTER">
<TH> СЛУЖБА <TH> Номер телефона.
6. Введите:
<TR> <TD> Курс валют ЦБ РФ </TD> <TD> 587219 </TD>
<TRXTD> Медицинский центр РАМН </TD> <TD> 9648401 </TD>
<TR> <TD> Образование в Москве </TD> <TD> 9650009 </TD>
7. Завершите таблицу флагом </TABLE>.
8. Сохраните документ под именем Zadanie3.htm и второй раз под именем Zadanie3.txt.
9. Дважды щелкните левой клавишей мыши при расположении указателя курсора на значке с именем Zadanie3.htm, либо:
|
|
|
10.Запустите обозреватель Internet Explorer (Пуск ► Программы ► Internet Explorer). Дайте команду Файл ► Открыть. Щелкните по кнопке Обзор и откройте файл Zadanie3.htm.
11.Изучите, как созданная таблица отображается в программе Internet Explorer.

Задание 4. Создание прайс-листа средствами языка HTML
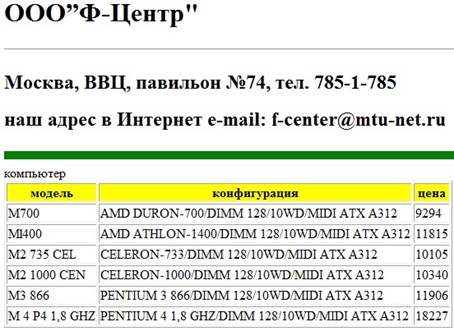
Средствами языка HTML создайте прайс-лист. Образец прайс-листа показан на рисунке.

Для этого прайс-листа ниже показан листинг с кодом программы на языке HTML.
Листинг. Код программы прайс-листа на языке HTML
<HTML> <HEAD>
<TITLE> прейскурант компании OOO"Ф-Центр" </TITLE>
</HEAD>
<BODY>
<H1> OOO”Ф-Центр"
</H1>
<HR>
<H2> Москва, ВВЦ, павильон №74, тел. 785-1-785
<P> наш адрес в Интернет e-mail: f-center@mtu-net.ru
</H2>
<HR SIZE="10" WIDHT=80% ALIGN="CENTER" COLOR="GREEN">
<TABLE BORDER="lO" WIDHT=100%>
<CAPTION="TOP"> компьютер </CAPTION>
<TR BGCOLOR="YELLOW" ALIGN="CENTER">
<TH> модель <TH> конфигурация <TH> цена
<TR> <TD> M700 </TD>
<TD> AMD DURON-700/DIMM 128/10WD/MIDI ATX A312 </TD>
<TD> 9294 </TD>
<TR> <TD> Ml400 </TD>
<TD> AMD ATHLON-1400/DIMM 128/10WD/MIDI ATX A312 </TD>
<TD> 11815 </TD>
<TR> <TD> M2 735 CEL </TD>
<TD> CELERON-733/DIMM 128/10WD/MIDI ATX A312 </TD>
<TD> 10105 </TD>
<TR> <TD> M2 1000 CEN </TD>
<TD> CELERON-1000/DIMM 128/10WD/MIDI ATX A312 </TD>
<TD> 10340 </TD>
<TR> <TD> M3 866 </TD>
<TD> PENTIUM 3 866/DIMM 128/10WD/MIDI ATX A312 </TD>
<TD> 11906 </TD>
<TR> <TD> M 4 P4 1,8 GHZ </TD>
<TD> PENTIUM 4 1,8 GHZ/DIMM 128/10WD/MIDI ATX A312 </TD>
<TD> 18227 </TD>
</BODY>
</HTML>
Вставьте в прайс-лист рисунок на соответствующую тему из коллекции Интернета.
Варианты задания.
Вариант 1
Дисководы DVD-ROM, DVD±RW, BD-ROM
| Наименование | Модель | Цена, руб. |
| DVD-ROM | DVD ROM 16x/40x Sony (DDU 161116121621) Black | |
| DVD±RW | IDE DVD±RW LG (GH22NP20) Black DVD-22x/8x/22x, R9-16x, RAM-12x, CD-48x/32x/48x | |
| Приводы внешние | DVD±RW 3Q (3QODD-S107-PB) Black DVD-8x/6x/8x, DL-4x, CD-24x/16x/24x USB 2.0 Slim | |
| BD-ROM | SATA Blu-Ray Asus (BC-08B1ST) Black DVD-16x/8x/16x, DL-8x, RAM-12x, CD-48x/32x/48x |
Вариант 2
Видеоадаптеры PCI-E Asus, PCI-E GigaByte, PCI-E MSI, PCI-E nVidia
| Наименование | Модель | Цена, руб. |
| PCI-E Asus | GTS 250 512MB 256bit DDR3 (ENGTS250/DI/512MD3/A) DVI D-Sub HDMI | |
| PCI-E GigaByte | ATI Radeon HD5770 1024MB 128bit DDR5 (GV-R577D5-1GD-B) DVI HDMI DisplayPort | |
| PCI-E MSI | ATI Radeon HD5750 1024MB 128bit DDR5 [] DVI HDMI DisplayPort | |
| PCI-E nVidia | Geforce GTX 285 1024MB DDR3 2xDVI TV-Out |
Вариант 3
|
|
|
Мониторы Acer LCD 20", Asus LCD 20", Envision LCD 20",
| Наименование | Модель | Цена, руб. |
| Acer LCD 20" | V203Hbd/Habd (1600x900, DC 10000:1, 5мс, 170гор/160вер, DVI, TCO03) | |
| Asus LCD 20" | VH203D (1600x900, DC 10000:1, 5мс, 160гор/160вер, TCO03) | |
| Envision LCD 20" | H2060 (1600x900, 1000:1(DC 30000:1), 5мс, 170гор/160вер) | |
| Samsung LCD 20" | 2033SN (1600x900, 1000:1(DC 15000:1), 5мс, 170гор/160вер, TCO03) |
Вариант 4
Материнские платы ASRock, ASUS,Gigabyte
| Наименование | Модель | Цена, руб. |
| Плата ASRock | LGA1156 H55M H55 2xDDR3-2600 2xPCI-E HDMI/DVI/D-sub 8-ch 4xSATA 2xeSATA GLAN mATX | |
| Плата ASUS | LGA1156 Maximus III Formula P55 4xDDR3-2133 3xPCI-E 8-ch SupremeFX X-Fi 10xSATA RAID 1xeSATA 2x1394 GLAN ATX | |
| Плата Gigabyte | LGA1156 GA-P55-UD3 P55 4xDDR3-2000+ 2xPCI-E 8ch 8xSATA RAID 1xU133 GLAN ATX | |
| Плата Intel | LGA1156 DP55KG P55 4xDDR3-1333 2xPCI-E 8ch 8xSATA RAID 2x1394 2xeSATA GLAN ATX |
Вариант 5
Процессоры AMD, Intel
| Наименование | Модель | Цена, руб. |
| Процессор AMD | Athlon II X2 240 2.8 GHz 2Mb Socket-AM3 BOX w/cooler | |
| Процессор AMD | Phenom II X4 955 3.2 GHz 8Mb Socket-AM3 OEM | |
| Процессор Intel | Core 2 Duo E7400 2.80GHz 1066MHz 3Mb LGA775 OEM | |
| Процессор Intel | Core i5-750 2.66GHz 4.8GT/s 8Mb 2xDDR3-1333 LGA1156 OEM |
Задание 5. Создание Web -документа при помощи редактора FrontPage2003
Цель занятия: научиться создавать простейшие Web -документы,
используя редактор FrontPage 2003.
На выполнение задания отводится 30 минут.
Наиболее распространенными HTML -редакторами являются FrontPage, HotDog. Рассмотрим создание Web -документа, используя редактор FrontPage 2003.
Выполнение:
1. Запустите программу FrontPage 2003, выполнив команды Пуск ► Программы ► FrontPage2003 либо активизировав значок программы на рабочем столе.
2. Выполните команду Файл ► Создать.
3. В открывшемся с правой стороны списке в разделе Создать страницу активизируем пункт Пустая страница.
4. Открывается пустая страница, на которой затем будет создаваться Web- страница.
5. Выполняем команду Файл ► Сохранить как.
6. В разделе Имя файла заносим имя, например, Zadanie10. В поле Тип файла выбираем Web- страница. В поле Папка указываем имя своей папки (папки со своей фамилией. Если она не создана, то нужно ее создать).
7. Нажимаем кнопку Сохранить.
Для открытия созданного Web- документа (пока пустого) активизируем программу FrontPage2003. Заполнение Web- страницы.
Вставка горизонтальной линии
1. В поле Имя выбираем значок с именем созданного Web- документа (в нашем примере Zadanie10) и дважды нажимаем левую клавишу мыши.
2. Открывается пустая страница созданного Web- документа.
3. В поле Вставка выбираем Горизонтальная линия.
4. Устанавливаем курсор на появившейся горизонтальной линии и нажимаем правую клавишу мыши.
5. В появившемся контекстном меню выбираем Свойства горизонтальной линии и нажимаем левую клавишу мыши.
6. В появившейся диалоговой панели Свойства горизонтальной линии отредактировать ширину, высоту, выравнивание, цвет. Выбрать 100%, 10, по центру, зеленый.
Вставка рисунка
После зеленой линии вставить рисунок. Для этого:
1. Не закрывая окно создаваемой Web- страницы выполнить команды Пуск ► Найти.
2. В диалоговом окне Результаты поиска выбрать Файлы и папки.
3. В разделе Поиск файлов и папок в окне Искать имена файлов или папок занести *.gif и нажать кнопку Найти.
4. Выбрать в окне Результаты поиска один из рисунков. (При наведении курсора на рисунок его вид отображается наверху справа.)
5. Скопировать рисунок в буфер обмена. Для этого навести указатель курсора на рисунок, нажать правую кнопку мыши и в появившемся контекстном меню выбрать пункт Копировать.
6. Открыть папку со своей фамилией и в нее поместить выбранный рисунок. Для этого выполняются команды Правка ► Вставить.
7. Имя рисунка можно оставить без изменения (например, сm-04) либо заменить на свое. Закрыть все окна, кроме окна с создаваемым документом.
8. В создаваемом Web- документе установить курсор после зеленой линии.
9. Выполнить команды Вставка ► Рисунок ► Из файла.
10. В диалоговом окне Рисунок найти свою папку, в окне Имя файла указать имя рисунка, в окне Тип файла выбрать Все изображения и нажать кнопку Вставить.
11. Выбранный рисунок будет помещен после зеленой линии.
12. Отредактировать размещение рисунка. Для этого указатель курсора навести на рисунок, нажать правую клавишу мыши и в появившемся контекстном меню выбрать пункт Свойства рисунка.
13. В диалоговом окне Свойства рисунка нажимаем клавишу Вид и выбираем Обтекание (можно выбрать Нет, Слева, Справа). В разделе Положение выбираем По середине.
14. В разделе Размер проставляется галочка в окошке Задать размер. В разделах Ширина и Высота указываем ширину и высоту рисунка в точках или процентах (примем в процентах и укажем 100 и 200).
15. Нажимается кнопка ОК.
16. Сохранить Web- документ с внедренным рисунком. Для этого выполняются команды Файл ► Сохранить.
После рисунка вставить горизонтальную линию голубого цвета.
Вставка таблицы
После горизонтальной линии голубого цвета вставить таблицу. Для этого:
1. Поставьте курсор после голубой линии. На панели инструментов выполните команды Таблицы ► Вставить таблицу.
2. В диалоговом окне Вставка таблицы в разделе Параметры макета выбрать Задействовать параметры макета на основе содержимого таблицы.
3. В разделе Размер указать число строк и столбцов. Остальные параметры принять по умолчанию.
4. В таблицу введите три столбца и четыре строки. Заполните таблицу по прилагаемому образцу.
| № | Раздел | Страница |
| Структура документа HTML | ||
| Элемент HTML | ||
| Гипертекстовые ссылки |
5. Нажать кнопку ОК.
6. Сохранить таблицу в Web- документе. Дайте команду Файл ► Сохранить, щелкните по кнопке Как файл и задайте имя Zadanie10.htm. Подтвердите сохранение изображений, требующих преобразования формата.
7. Дважды щелкните по значку с именем Zadanie10.htm или запустите обозреватель Internet Explorer (Пуск ► Программы ► Internet Explorer). Задайте команду Файл ► Открыть. При помощи кнопки Обзор откройте файл Zadanie 10.htm.
9. Убедитесь, что созданный документ правильно отображается обозревателем.
10. Измените ширину окна обозревателя и посмотрите, как при этом меняется вид документа.
11. Вернитесь в программу FrontPage и дайте команду Вид ► HTML.
12. Изучите автоматически созданный код HTML, определите, как с помощью флагов HTML реализованы использованные команды форматирования.
Задание 6. Создание Web -документа при помощи табличного процессора Excel 2003
Цель занятия: научиться создавать Web -документы, используя
табличный процессор EXCEL. На выполнение задания отводится 15—30 минут.
Выполнение:
1. Активизируйте программу MS EXCEL.
2. В открывшемся окне программы создайте прайс-лист, согласно образцу, представленному в задании 4, и в соответствии с заданным вариантом.
3. Выберите команду Файл ► Сохранить как Web -страницу.
4. В открывшемся диалоговом окне Сохранение документа укажите имя папки (папка с фамилией студента), задайте имя файла, например, Zadanie11.htm, тип файла Web- страница (*.htm; *.HTML), выберите команду Опубликовать.
5. В диалоговом окне Публикация Web -страницы раскройте список Выбрать. Выберите Лист 1 или другой лист, на котором создан документ.
6. Убедитесь, что в области Параметры просмотра снят флаг Добавить. Этот флаг управляет интерактивностью.
7. Задайте заголовок публикуемым данным, нажав кнопку Изменить. Введенный заголовок будет отображаться в заголовке браузера, независимо от текущего заголовка Web -страницы.
8. В поле Имя файла введите имя файла и полный путь к файлу.
9. Чтобы сразу увидеть результаты публикации в своем браузере, установите флаг Открыть страницу в обозревателе.
10. Нажать кнопку Опубликовать.
Если флаг Открыть страницу в обозревателе не установлен, то для открытия и просмотра созданного фрагмента необходимо войти в свою папку, выбрать значок созданного файла с расширением.htm и дважды нажать левую клавишу мыши.
 2015-09-06
2015-09-06 197
197






