Физическая структура не влияет на просмотр страниц посетителями и служит в основном для удобства создателя сайта при его редактировании, позволяя легко найти нужный файл (документ). Рекомендуется создавать отдельные папки для html-страниц, изображений, скриптов, таблиц стилей, мультимедиа информации. Внутри эти папки можно разделить по их назначению или в соответствии с разделами сайта. В корневом каталоге должны находится несколько созданных папок и файл index.html.
Особое место занимает вопрос, связанный с выбором имен файлов. Логично и понятно названный файл позволяет сэкономить время при обновлении сайта.

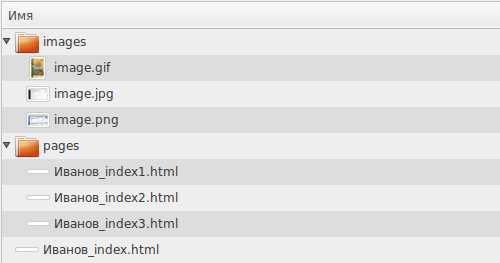
Рисунок 4.2 Пример размещения файлов
Прежде всего – не следует называть файлы безликими именами, такими как page1.htm, 123.htm и т.п. Необходимо, чтобы при взгляде на список файлов сразу становилось понятно, что в них содержится. Если страница излагает общую информацию о компании, то принято называть ее about.htm, а страницу с контактной информацией – contacts.htm.
В некоторых случаях для группы файлов могут использоваться похожие наименования, состоящие из базового имени и цифры. Например, если вы периодически пишете статьи на своем сайте, то файлы удобно называть последовательно: article_1.htm, article_2.htm, article_3.htm и т.д.
|
|
|
Для зависимых файлов, например, для иллюстраций к какой-либо странице, удобно использовать следующее правило: имя графического файла образуется из названия страницы и идентификатора иллюстрации, разделенных знаком подчеркивания. В качестве идентификатора иллюстрации может использоваться либо порядковый номер появления ее в документе, либо, что предпочтительнее, некоторый идентификатор, позволяющий легко опознать ее. Допустим, что наша статья называется article_1.htm, и в ней используются иллюстрации – пусть это будут фотографии сотрудников отдела и схема их взаимного подчинения. Тогда имена графических файлов, образованных согласно данному правилу, будут соответствовать конкретным фамилиям, например: article_1_ivanov. jpg, article_1_petrov.jpg, article_1_sidorov.jpg, а иерархия отношений – штатной схеме отдела: article_1_scheme.gif.
Для части графических файлов, преимущественно участвующих в создании дизайна сайта, удобно использовать префиксы и суффиксы. Если спроектировано графическое меню сайта, которое подсвечивается при наведении курсора манипулятора мышь, то все графические файлы, формирующие меню, можно предварять префиксом «m_», а к названиям изображений, которые появляются при наведении мышью, добавлять суффикс «_over». Тогда название графического пункта меню, например "О компании", будет состоять из двух файлов – «m_about.gif» и «m_about_over.gif».
|
|
|
Префиксы удобно добавлять к таким изображениям, которые могут изменяться в зависимости от типа страницы. Приведем несколько часто используемых префиксов:
· «bg_» (background) – для фоновых изображений;
· «m_» (menu) – для пунктов графического меню;
· «t_» (title) – для графических заголовков;
· «icon_» – для пиктограмм;
· «button_» – для графических кнопок, не являющихся элементами меню.
В качестве «корня» слова, образующего имя файла, удобно использовать название страницы, к которой относится данная графика. В приведенном примере «корнем» выступала страница about. Продолжим упражнения с ней и образуем имя файла, используемого как подложки этой страницы – получится имя bg_about.gif. Разумеется, имеет смысл это делать, если фоновый рисунок на разных страницах различный. Если же он везде одинаковый, то файл достаточно назвать просто bg.gif. Такова основа методики формирования имен файлов.
 2015-09-06
2015-09-06 570
570








