
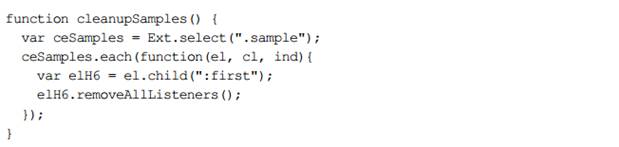
Здесь мы получаем все элементы Web-страницы с привязанным стилевым классом sample, для каждого получаем первый потомок и убираем все привязанные к нему ранее обработчики событий.
Осталось только внести исправления в код тела функции, которая передается методу onReady объекта Ext. Прежде всего, найдите выражение, привязывающее обработчик события click к пунктам всех списков в полосе навигации. Исправьте его так, чтобы оно выглядело следующим образом:
ceLinks.on("click", function(e, t){ loadFragment(Ext.get(this), e) });
Тело нового обработчика этого события представляет собой вызов объявленной нами ранее функции loadFragment. В качестве параметров мы передаем ей экземпляр объекта Element, представляющий пункт полосы навигации, на котором щелкнули мышью, и полученный из экземпляра объекта HTMLElement, доступный из переменной this, а также экземпляр объекта EventObject, хранящий сведения о событии и переданный функции-обработчику первым параметром.
В конце тела функции, которая передается методу onReady объекта Ext, вставьте два выражения:
hideInnerLists();
loadFragment(Ext.get("navbar").child("> LI:first"));
Первое вызывает функцию hideInnerLists, которую мы объявили ранее. Эта функция скроет все вложенные списки в полосе навигации после загрузки базовой Web-страницы index.htm.
Второе выражение вызовет функцию loadFragment и передаст ей в качестве параметра первый пункт "внешнего" списка navbar полосы навигации ("HTML"). В результате изначально в контейнер cmain будет загружено описание языка HTML (содержимое файла html.htm, хранящегося в папке chapters).
Сохраните файл main.js.
Проверим наш второй Web-сайт в действии. Как мы помним, для этого понадобится Web-сервер, который у нас уже есть — Microsoft Internet Information Services (мы установили его еще в первой лабораторной работе).
С помощью любой программы управления файлами (того же Проводника) откройте корневую папку созданного при установке этого Web-сервера тестового Web-сайта (папка c:\Inetpub\wwwroot). Очистите корневую папку от имеющихся там файлов и скопируйте в нее все содержимое папки Site 2 (все файлы нового Web-сайта).
 2015-09-06
2015-09-06 244
244








