В описании элементов разметки языка HTML существует понятие строкового (in-line) элемента разметки и блочного (block) элемента разметки. Объяснить различие между блочным и строковым элементами можно на примере:
· параграф — это блочный элемент разметки;
· выделение курсивом — это строковый элемент разметки.

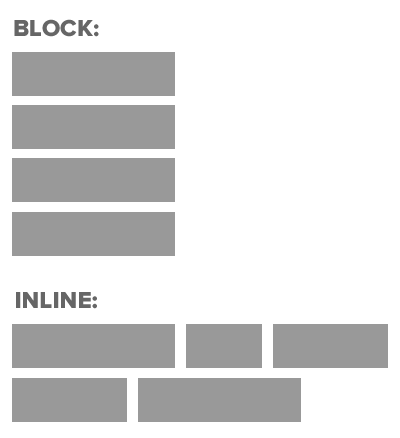
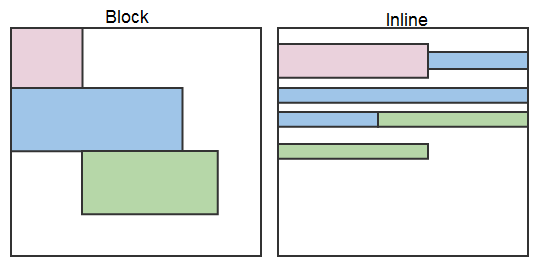
Блочные элементы HTML (BLOCK) занимают по ширине всю область, в которой они находятся. Высота блочного HTML элемента если он пустой равна нулю, если блочный элемент имеет какое-либо содержимое, то его высота равна высоте содержимого плюс внутренний отступ блочного элемента.
Строчные элементы HTML (INLINE) – это такие HTML элементы, ширина которых равна ширине их содержимого, если у строчного элемента HTML нет содержимого, то его ширина равна нулю. Высота строчного элемента равна высоте его содержимого. Ширина строчного элемента HTML не подстраивается ни под один элемент, поэтому содержимое строчного элемента может быть перенесено на другую строку в том случае если ширина области просмотра недостаточно для отображения всего содержимого строчного элемента HTML.

Типичным блочным элементом HTML является HTML тег <div>, HTML тегу <div> доступны все универсальные атрибуты и события HTML, уникальных атрибутов у тега <div> нет, оформление содержимого элемента <div> производится при помощи таблиц стилей CSS. Типичным строчным элементом HTML является HTML тег <span>, для которого доступны универсальные HTML атрибуты и атрибуты событий HTML, у тега <span> нет ни одного уникального атрибута.

 2015-09-06
2015-09-06 1256
1256
