- link – непосещенная ссылка
- visited – посещенная ссылка
- active – гиперссылка на которой пользователь в данный момент щелкает мышью
- focus – гиперссылка у которой есть фокус
- hover – над которой находится курсор
A: visited: hover {text-decoration: none}
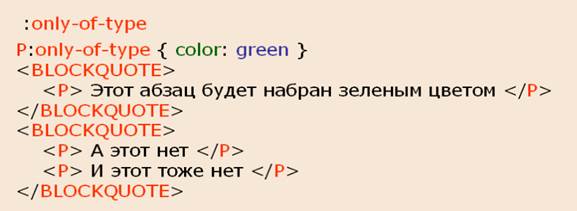
Структурные псевдоклассы
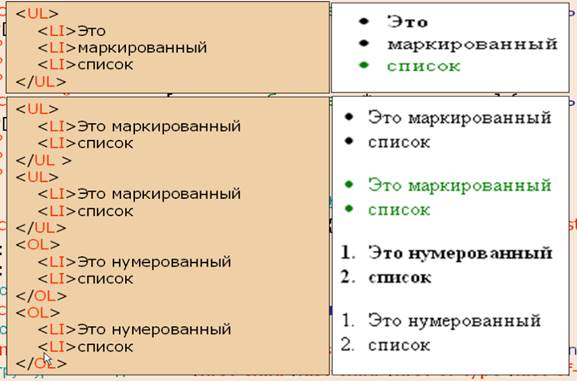
Структурные псевдоклассы позволяющие привязать стиль псевдостраницы






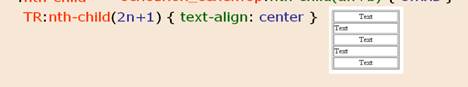
Количество элементов в каждой группе задается параметром a, после разбиения браузер вычисляет количество получившихся групп, полных групп начиная с 0. В результате каждого прохода получается номер элемента к которому применяется стиль, например: если создать таблицу из 5 строк и применит к ней стиль

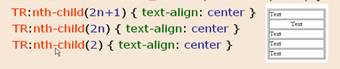
В стиле указано что каждая группа содержит 2 дочерних элемента, тогда обозреватель разбивает строки на 2 полных группы, по 2 строки в каждой и подставляет числа вместо n, 2 группы 012, a-количество членов группы.
Соответственно если 


Следующий псевдокласс:


Div:not(#cmain) {background-color: yellow} – все контейнеры cmain на желтом фоне.
TR: not(:nth-child(1)) {background-color: grey}
#cmain > *:first-child {border-bottom: medium solid black} – любой первый элемент непосредственно вложенный в контейнер cmain подчеркнут, сплошной черной линией обычной жирности. В CSS есть несколько псевдоклассов с помощью их можно привязать стиль к элементам управления формы на основе их состояния, доступен для пользователя, не доступен для пользователя
 2015-09-06
2015-09-06 249
249








