Для структурирования сложных форм применяют теги <fildset> и <legend>, позволяющих разбивать их на однородные группы элементов. Родственные поля веб-форм, в этом случае, заключаются в контейнер <fildset>, текстовый заголовок которого определяется в контейнере <legend>, расположенном сразу же за старт-тегом <fildset>. Пример 19 демонстрирует эту технологию.
Пример 19. Группировка элементов форм.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ru" xml:lang="ru">
<head> <title>Группировка полей формы</title> </head>
<body>
<form action="">
<h1>Регистрация нового участника </h1>
<fieldset>
<legend>Персональная информация</legend>
<p>Ф. И. О.:<br /><input type="text" size="20" maxlength="100" name="fio" /></p>
<p>Желаемый логин:<br /><input type="text" size="20" maxlength="50" name="login" /></p>
<p>Желаемый пароль:<br /><input type="password" size="10" maxlength="10" name="password" /></p>
<p>Адрес электронной почты:<br /><input type="text" size="20" maxlength="100" name="email" /></p>
|
|
|
<p>Немного о себе:<br /><textarea cols="50" rows="3" name="about"></textarea></p>
</fieldset>
<fieldset>
<legend>Личные предпочтения</legend>
<p>Каким браузером вы предпочитаете пользоваться?</p>
<p><input type="radio" name="browser" id="choice1" value="IE" /> <label for="choice1">Microsoft Internet Explorer</label></p>
<p><input type="radio" name="browser" id="choice2" value="Opera" /> <label for="choice2">Opera</label></p>
<p><input type="radio" name="browser" id="choice3" value="FF" /> <label for="choice3">Mozilla Firefox</label></p>
<p>Какая операционная система вам более всего по душе?</p>
<p><input type="radio" name="system" id="choice4" value="Windows" /> <label for="choice4">Microsoft Windows</label></p>
<p><input type="radio" name="system" id="choice5" value="MacOS" /> <label for="choice5">MacOS</label></p>
<p><input type="radio" name="system" id="choice6" value="Linux" /> <label for="choice6">Linux</label></p>
</fieldset>
<p><input type="submit" value="Отправить анкету" /> <input type="reset" value="Очистить форму" /></p>
</form>
</body>
</html>

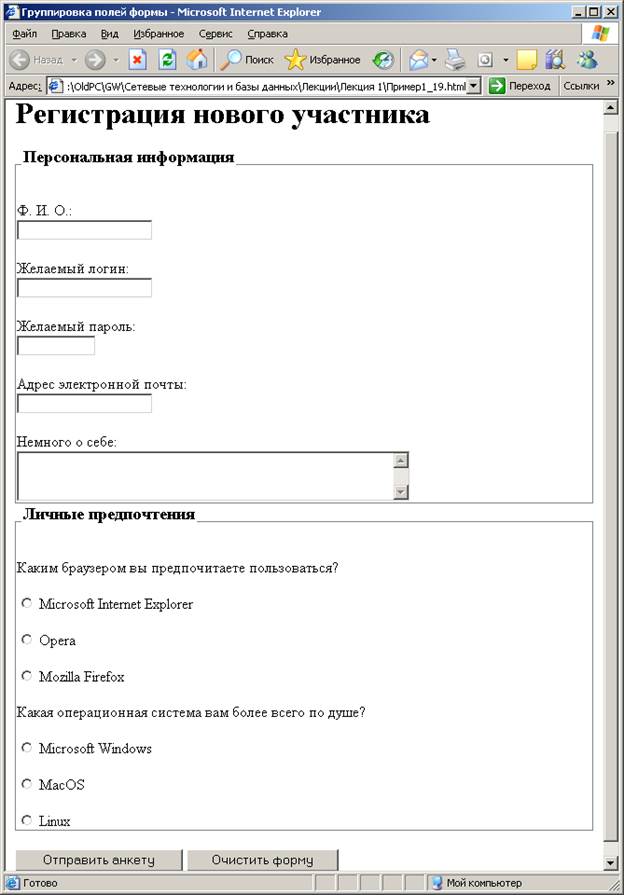
Рисунок 20. Форма с тематической группировкой полей
 2015-10-16
2015-10-16 853
853








