Цели урока:
обучающие: сформировать представления учащихся об анимации движения; научить создавать двигающиеся объекты в Macromedia Flash
развивающие: развитие познавательной активности, внимания, творческих способностей; повышение интереса к предмету;
воспитательные: воспитание сосредоточенности, внимания, аккуратности; привитие эстетического вкуса
Обеспечение урока:
1. OC Windows
2. Macromedia Flash
3. Методические материалы по теме
План урока:
1. Организационный момент (2 мин)
2. Проверка домашнего задания (8 мин)
3. Объяснение нового материала (15 мин)
4. Физкультминутка (1 мин)
5. Закрепление изученного материала (16 мин)
6. Итоги урока (3 мин)
Ход урока:
1. Приветствие учащихся, проверка присутствующих. Объявление темы и целей урока.
2. Проверка домашнего задания осуществляется в ходе фронтального опроса:
· В чем заключается покадровая анимация?
· Что представляет собой кадр в анимации?
· Какие кадры называют ключевыми?
· Для чего дублируются ключевые кадры?
3. Анимация движения производится путем автоматического заполнения промежуточных кадров. В этом случае ключевыми являются лишь первый и последний кадры. Автозаполнение промежуточных кадров обеспечивает механизм Motion Tween. Для независимого движения нескольких объектов их необходимо размещать в разных слоях.
|
|
|
Простое движение
Пример 1. Создать анимацию движения шарика на фоне деревьев

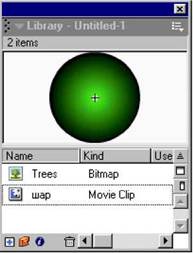
| Импортируем рисунок trees.gif.Он попадает на единственный имеющийся слой и в библиотеку. Поскольку этот рисунок будет служить неподвижным фоном, его можно не превращать в символ. Откорректируем его положение и размеры инструментом Трансформация.Слой, на котором он находится, назовем «лес». Во избежание случайных изменений полезно заблокировать его. | |||

| Добавим еще один слой и назовем его «шар» Находясь в кадре 1 этого слоя нарисуем шарик, выбрав заливку радиальным градиентом. Выделим изображение шарика. С помощью клавиши F8 преобразуем его в символ типа Клип,присвоив ему имя«шар» Созданный объект попадает в библиотеку, которая вызывается клавишами Ctrl+L.Напомним, что по мере необходимости можно вставлять экземпляры (Instance)объекта из библиотеки на любой слой и кадр, изменяя при этом некоторые их свойства | |||

| На слой «шар» слева перед деревьями поместим экземпляр символа «шар» из библиотеки. Откорректируем начальное положение и размеры шара в кадре 1. | |||
 
| Выделим на шкале времени 12-й кадр в обоих слоях и преобразуем в ключевой клавишей F6. Все кадры заполнятся содержанием, повторяющим ключевые своего слоя (на что укажет серая закраска этих кадров на шкале времени). | |||

| Кадры слоя «лес» оставим без изменения, поскольку фон неподвижен. В 12-омкадре слоя «шар» переместим шар в конечное положение и уменьшим его размеры | |||
 
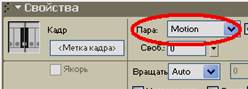
| Выделим любой промежуточный кадр этого слоя (например, кадр 7). С помощью меню Вставка - Создать двойное движение,правой кнопки мыши или панели свойств Пара:Motionпроизведем автозаполнение промежуточных кадров. Сиреневая подсветка и стрелка от первого кадра к 12-му говорит о том, что промежуточные кадры сгенерированы |
Просмотрим последовательность изображений, перемещая указатель по кадрам вдоль шкалы времени. Сохраним анимацию под именем dvil.fla. Протестируем анимацию (Ctrl+ Enter).
|
|
|
"! Замечание Анимация движения применима только для экземпляров библиотечных объектов (символов) или сгруппированных объектов.
Плавность анимации повышается с увеличением частоты смены кадров (фаз движения). По умолчанию установлена частота 12 кадров в секунду (12 fps), поэтму длительность созданной анимации 1 с.
Необходимое число кадров вычисляется по формуле N =f't, где f' частота кадров, t длительность анимации в секундах.
Обычные кадры можно вставлять (с помощью меню Вставить - Кадр) или клавиши F5), удалять (с помощью меню Вставить - Удалить кадры) или комбинации клавиш <Shift>+<F5>), преобразовать в ключевые с заполнением F6.
Пример 2. Увеличить длительность созданной анимации до 3 с. Исследовать влияние количества и частоты кадров.
• Увеличим число кадров до N = 12*3 = 36 (вставкой обычных кадров клавишей F5 или протаскиванием выделенных концевых ключевых кадров с нажатой левой кнопкой мыши). Протестируем анимацию.
• На панели свойств увеличим частоту до 30 кадров в секунду. Протестируем анимацию.
• Восстановим частоту 12 кадров в секунду.
Анимация движения, состоящего из нескольких этапов, реализуется вставкой ключевых кадров в моменты начала и окончания этих этапов и коррекцией свойств объектов (их положения, размеров, цвета, прозрачности) в этих кадрах.
Пример 3. Отредактировать созданную анимацию так, чтобы 1,5 с шар двигался вправо и уменьшался, а затем 1,5 с обратную сторону и увеличивался.
• Выделим 18-й кадр слоя «шар», и преобразуем его в ключевой клавишей F6. Установим шар в крайнее правое положение.
• Выделим последний 36-й кадр слоя «шар» и установим шар в крайнее левое положение. Откорректируем размеры шара в ключевых кадрах инструментом Трансформация.
• Сохраним окончательный вариант под именем dvi2.fla.
• Протестируем анимацию.
4. Для снятия напряжения проводится физкультминутка.
5. Для закрепления изученного материала учащимся предлагается выполнить практические задания на компьютере.
Создайте анимации движения по предложенным образцам:
- Машина движется по дороге 3 с. Импортируйте изображения: Gorcogo41.gif, car.gif.
2. Шарик 1,5 с поднимается вертикально вверх и уменьшается в размерах.
3. Мячик 1 с летит вверх и 1 с опускается.
4. Тележка 2 с поднимается по наклонной плоскости и 3 с опускается.

|

6. Подводятся итоги урока. Комментируются и выставляются отметки. Разъясняются вопросы, вызвавшие наибольшие трудности в ходе выполнения заданий.
Вопросы:
1. Какую анимацию называют анимацией движения?
2. Как производится автозаполнение промежуточных кадров?
3. Как рассчитать число кадров, зная длительность анимации.
Домашнее задание: §16, вопросы
 2015-10-13
2015-10-13 603
603







