Найрізноманітніші властивості, що використовуються у World Wide Web, створюються за допомогою сценаріїв JavaScript. Застосовуючи поведінки, можна зробити так, щоб зображення змінювались при наведенні на них курсору миші ін. Поєднуючи можливості поведінки з шарами отримуються широкі можливості, які допомагають зробити ефектною і до того ж, зі швидким завантаженням.
Для роботи з поведінками у Dreamweaver використовується вікно Behaviors.
Відкрити вікно Behaviors, натиснути знак + і вибрати пункт поведінки – визначити параметри і натиснути ОК, поведінка з’явиться на панелі Behaviors, змінити подію, яка запускає поведінку можна в лівій частині панелі Behaviors.
У діалоговому вікні відповідної поведінки можна вказати її парамерти. Поведінка Open Browser Window вказує на наступне, якщо користувач натискує на зображення, то відкривається нове вікно браузера. Можна задати властивості відображення цього вікна (URL, розміри вікна, відображення меню, панелі інструментів і ін.).
Змінити поведінку можна вибравши її на панелі Behaviors.
Події – це дії, які виконує користувач працюючи з Web-сторінкою. Натиснення на зображенні є подією, як і завантаження сторінки з браузеру і натиснення клавіші на клавіатурі. Деякі події доступні лише до певних об’єктів на сторінці.
· onAbort. Спрацьовує, коли користувач зупиняє завантаження зображення.
· onBlur. Коли певний елемент виходить з під контролю користувача, наприклад натиснення за межами поля.
· onChange. Коли користувач змінює значення на сторінці, вибирає елемент меню чи змінює значення текст. поля
· onDblClick. Коли користувач двічі натискує на елемент
· onError. Коли виникає помилка при завантаженні сторінки чи зображення, напр. не знайдене
· onFocus. Коли елемент стає об’єктом уваги.
· onKeyDown. При натисненні будь-якої клавіші клавіатури
· onKeyPress. Коли користувач натискає і відпускає клавішу клавіатури
· onLoad. Спрацьовує після завантаження сторінки
· onMouseDown. При натисненні кнопки миші
· onMouseMove. При переміщенні курсору в межах об’єкту
· onMouseOut. Коли користувач забирає курсор з елементу
· onMouseOver. Коли курсор миші вперше потрапляє на певний елемент
· onMouseUp. Коли кнопка після натиснення відпускається
· onMove. Коли переміщується вікно чи фрейми
· onResize. Коли користувач змінює розмір вікна чи фрейму
· onScroll. Коли користувач прокручує сторінку вгору чи вниз.
· onUnload. Коли користувачи покидає сторінку чи закриває її вікно.
КОНТРОЛЬНІ ПИТАННЯ
- Яка команда задає заголовок Web-документа?
- Вкажіть команду створення рухомого тексту та основні його параметри.
- Що таке властивість та поведінка?
- Як добавити нову поведінку до елементу Web-документа?
- Як створити гіперпосилання у програмі Dreamweaver?
- Як створити новий CSS-стиль?
- Який тег додає фонове звучання? Який формат файлу із звуком?
- Вкажіть послідовність команд для зміни параметрів сторінки.
- В папку з якою назвою записують зображення у Web-документі?
- Що таке шар. Коли доцільно використовувати шари у документі?
Лабораторна робота № 7
Тема: Рисування простих зображень в графічному редакторі Adobe Photoshop. Робота з текстом
Мета роботи: ознайомлення з інтерфейсом і інструментами Photoshop; ознайомитися з принципами роботи з тексом
ТЕОРЕТИЧНІ ВІДОМОСТІ
Графічна програма Adobe Photoshop представляє собою спеціалізований інструментальний засіб, який призначений для обробки растрових зображень.
Серед переваг цієї програми можна виділити наступні: висока якість обробки графічних зображень; зручність і простота в експлуатації; великі можливості, які дозволяють виконувати будь-які операції створення і обробки зображень; широкі можливості автоматизації обробки растрових зображень, які базуються на використанні сценаріїв; сучасний механізм роботи з кольоровими профілями, які допускають їх втілення в файли зображень з метою автоматичної корекції кольорових параметрів при виводі на друк для різних пристроїв; великий набір команд фільтрації, за допомогою яких можна створювати найрізноманітніші художні ефекти.
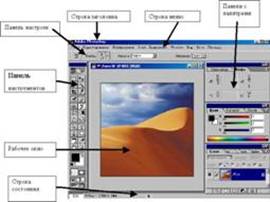
На рис.1 представлено вікно програми при завантаженні в неї графічного документа з растровим зображенням. Як і в будь-якій іншій програмі, яка працює в операційній системі Windows, тут є стандартний набір елементів, характерних для даної системи. Це – системне меню програми і документа, заголовки програми і документа, рядок стану і основне меню програми, а також системні кнопки Згорнути, Відновити/Розвернути і Закрити.
Внизу знаходиться рядок стану, який призначений для відображення поточної інформації про зображення, яке обробляється і про операцію, яка виконується (рис.1). Рядок стану розбитий на три частини (поля). В першому зліва полі вказується масштаб активного зображення. В другому полі відображається службова інформація, яка відповідає вибраному пункту меню рядка стану. В третьому полі відображається інформація про операцію, яку ви можете виконати, використовуючи вибраний робочий інструмент.
Між рядком меню і рядком стану знаходиться робоча область програми. В ній розміщенні наступні елементи: блок інструментів (зліва), робоче вікно документа з смугами прокрутки (в центрі) і три сумісні палітри (праворуч). Кожен з цих елементів являється плаваючим, тобто ви можете вільно переміщати його, а також забирати з екрана.

Рис.1 Вікно програми Adobe Photoshop
Основне меню програми представляє собою набір списків команд, які згруповані за функціональним призначенням. Ці списки знаходяться в згорнутому стані (у вигляді рядка основного меню) і відкриваються при виборі одного з них.
Натиснення на тому чи іншому пункті меню приводить до появи на екрані списку елементів, які входять в нього. В цьому списку можуть знаходитися найменування як окремих команд, так і їх груп. Праворуч від назви групи команд є чорна трикутна мітка, і при виборі даного елемента (встановленні на ньому вказівника миші) відкривається додатковий список команд.
Робочі інструменти – це кнопки управління, які призначені для виконання різних операцій обробки зображень, а також для вибору режимів їх відображення на екрані. Так як ці інструменти розміщенні компактно (на одній основній і декількох додаткових (вкладених) панелях), їх ще називають блоком інструментів (toolbox).
На рис.2 показано, які інструменти входять до складу блоку інструментів. Зліва наведена нумерація рядків комірок блоку інструментів.
Основна панель блоку, яка має прямокутну форму, знаходиться зліва, а додаткові панелі – праворуч. Основна панель присутня на екрані завжди, а додаткова відкривається лише у випадках переносу інструментів з цих панелей на основну.
В кожній комірці основної панелі знаходиться один інструмент або ціла група. Якщо інструментів декілька, то в правому нижньому куті комірки буде зображена невелика чорна мітка. Натиснувши на такій комірці і зафіксувавши на деякий час кнопку миші в натиснутому стані, ви розкриєте відповідну додаткову панель з інструментами, які знаходяться в ній. Для вибору одного з них необхідно встановити на ньому вказівник і відпустити кнопку миші. Даний інструмент поміщається в комірку блоку і стане активним.
В рядках 1, 2 і 4 рисунка зображені додаткові панелі блоку, які відносяться до лівих комірок основної панелі; в рядах 5, 8 і 9 – до правих, а в рядах 6 і 7 – до обох комірок.

Рис.2 Блок інструментів
Для встановлення взаємно-однозначної відповідності між зображеннями робочих інструментів і їх описом нижче приводиться таблиця, де № - це номер рядка блоку інструментів, а Ком. – номер комірки блоку (в порядку зліва направо).
 2018-01-08
2018-01-08 624
624








