Лабораторная работа №3
ФОРМАТИРОВАНИЕ ТЕКСТА
Цель работы: приобрести начальные навыки создания простейших Internet-документов; научиться выполнять форматирование созданных Web-страниц.
Выполнение работы
Необходимо отформатировать текст по указанному образцу. После заглавия организуется бегущая строка. Также каждое слово заглавия наберается свом цветом, в конце текста проводится горизонтальная линия толщиной, равной номеру варианта. Для оформление фона сайта, используеться готовый рисунок.
Для создания сайта необходимо создать HTML-код в программе Блокнот. Создаём структуру документа:
1. Для создания заголовков используем парный тег <title>…</title> и текст «Лабораторная работа №3»: <title> Лабораторная работа №3 </title>.
2. Для формирования областей структуры документа используем тег <head>…</head>, указывающий на начало и конец области заголовка Web-страницы.
3. Весь остальной HTML-документ, включая весь текст, рисунки, аудио и видеофрагменты, содержаться внутри тега <body>…</body>.
|
|
|
4. Для оформления фона используем графическое изображение атрибут imageв теге <body>: <body background = “метеор.jpg”>.
5. Чтобы создать бегущую строку используем парный тег <marquee>…</marquee> и атрибуты для задания цвета и направления. Также используем парный тег <font> …</font> и атрибуты для задания цвета и шрифта текста, который будет отображён в бегущей строке: <marquee direction = left,right bgcolor=aqua><font face=Arial size=6color=white> Работа выполнена студенткой: Бычко Екатериной</font></marquee>.
6. Для задания заголовка диалога используем парный тег <p>…</p>, чтобы начать с нового абзаца, и парный тег <b>...</b>, который устанавливает полужирное начертание. Для задания цвета и размера используем парный тег <font> …</font> и атрибуты color и size. Для написания нижних и верхних индексов используем теги <sub>…</sub>; <sup>…</sup>.
7. Для того что бы предотвратить разрыв строчки браузером, необходимо воспользоваться тегом <nobr>…</nobr>.Направление текста изменяеться с помощью тегаи атрибута: <Bdodir=”RTL”>…</bdo>. Тег для создания перечеркнутого текста <Strike>…</Strike>.
8. Тег <br>обеспечивает разрыв строки. Использование тега <pre>…</pre>позволяет запретить форматирование текста браузером и выводит его так, как определил пользователь.
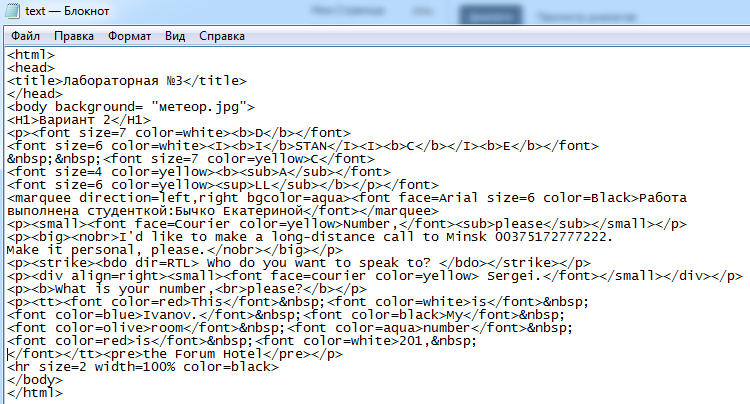
Результат работы представлен на рисунке 1.1.

Рисунок 1.1. HTMLдокумент
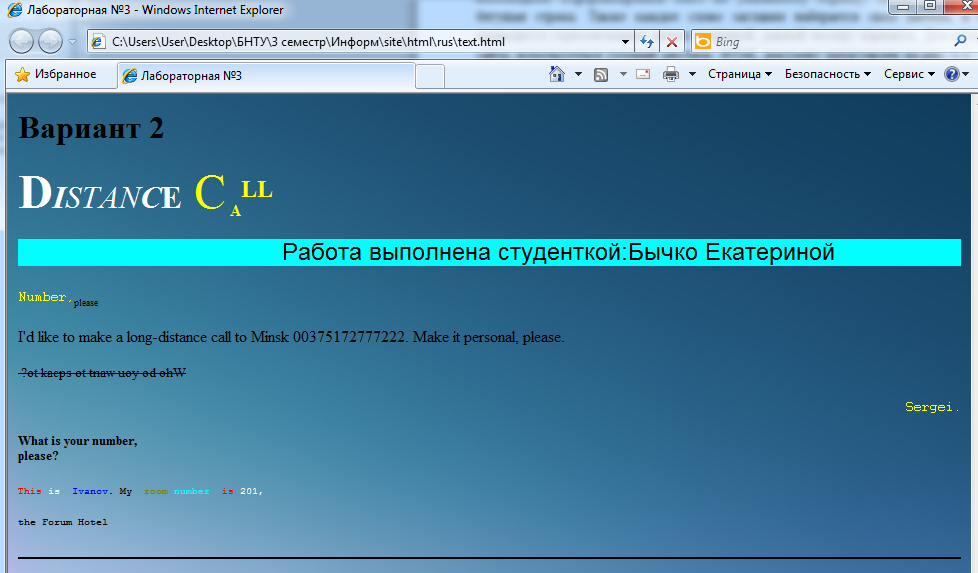
На рисунке 1.2. документ представлен в браузере.

Рисунок 1.2. Документ в браузере
Контрольные вопросы
Использование цвета в html-документах.
Установка цветов в HTML документе производится с использованием атрибутов установки цвета в командах: BODY, FONT, HR, MARQUEE, and TABLE.
Например, для установки цвета фона используется атрибут BGCOLOR= в команде BODY. Выбор цвета можно производить двумя способами: заданием имени выбранного цвета, заданием номера Red-Green-Blue выбранного цвета.
 2018-01-21
2018-01-21 1157
1157