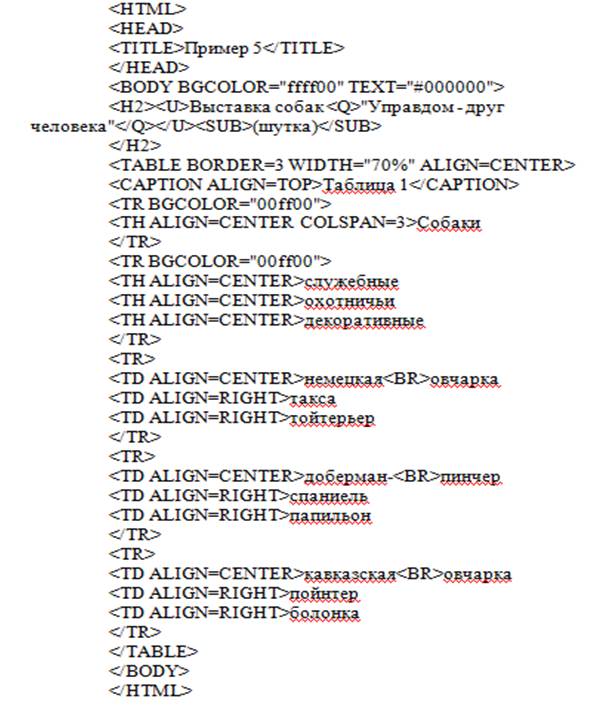
1. Создайте файл, как показано на рис.13

2. Сохраните файл с именем Работа 5.HTM
3. Результат представлен на рис. 14

Рис. 14
Контрольные вопросы
1. Что нужно сделать для того, чтобы сетка таблицы была не видна?
2. Как можно выровнять содержимое ячеек?
3. С помощью каких атрибутов можно выровнять натуральные числа по разделителю дробной части и как это сделать?
4. Что нужно сделать, чтобы включить в ячейки таблицы больше свободного пространства?
5. Можно ли к таблице добавить фон, цвет которого отличается от цвета остальной части Web-страницы?
6. Как разместить подпись слева от таблицы?
Практическая работа 6. Карты ссылок
Цель работы: создание карт ссылок как способ связи активных зон изображения с другими Web-страницами или файлами.
Методические указания
Карты ссылок состоят из фрагментов изображения, которые являются ссылками на другие URL. После щелчка на активной зоне открывается документ, связанный с этой зоной. Существуют два вида карт ссылок: обрабатываемые клиентом и обрабатываемые сервером. Эти термины говорят о месте расположения информации, связывающей активные зоны изображения и гипертекстовые URL. Для карт ссылок, обрабатываемых клиентом, эта информация хранится в HTML-файле, содержащем код Web-страницы, на которой находится данное изображение. Для карт ссылок, обрабатываемых сервером, указанная информация хранится в файле на Web-сервере.
|
|
|
Выбор изображения для карты ссылок
· Изображение должно иметь четкую структуру.
· Изображение должно состоять из областей, окрашенных разными цветами.
· Размер файла не должен быть слишком большим.
· Можно использовать единую карту ссылок, состоящую из нескольких областей, или поделить ее на две или более карты.
 2020-05-21
2020-05-21 73
73








