Законспектировать и проделать практическую работу, сохранить и отправить на почту
Цели:
Образовательная:
- приобрести начальные навыки создания простейших Internet-документов;
- научиться выполнять форматирование созданных Web-страниц
Воспитательная:
- воспитание информационной культуры учащихся, внимательности, аккуратности, дисциплинированности, усидчивости;
- формировать элементы научного мировоззрения
Развивающая:
- развивать наглядно-образное мышление, память и умение сравнивать и анализировать
Тип занятия: практическое занятие
Технические средства: персональныекомпьютеры, интерактивная доска, мультимедийный проектор
Программное обеспечение: операционная система WINDOWS 7,
Microsoft Publisher, Браузер Internet Explorer
План урока:
I. Орг. момент.
II. Актуализация знаний.
III. Выполнение лабораторно-практической работы по теме.
IV. Домашнее задание
V. Итог урока.
Ход урока:
I. Орг. момент.
Приветствие, проверка присутствующих. Объяснение хода занятия.
II. Актуализация знаний.
Web - это средство представления информации в Интернете. Информация может быть представлена в виде текстов, рисунков, аудио и видеоклипов. В то же время, Web - это технология доступа к информационным ресурсам Интернета, размещенным на множестве Web-серверов. В целом, Web - это гипертекстовая информационная среда, использующая принятый язык разметки гипертекста и поддерживающая различные протоколы Интернета для доступа к его информационным ресурсам.
Интернет — это сложная электронная информационная структура, представляющая собой глобальную сеть, которая позволяет связывать между собой компьютеры в любой точке земного шара.
WWW — World Wide Web («Всемирная паутина») — это общемировая гипертекстовая информационная система (является частью Интернета).
Web — страница — это отдельный комбинированный документ сети WWW, который может содержать текст, графику, анимацию, звуковые и другие объекты. Хранится в файле *.html.
Сайт (веб-сайт, ресурс) – это место в интернете, которое определяется своим адресом (URL), имеет своего владельца и состоит из веб-страниц, которые воспринимаются как единое целое.
Создание сайтов — составной процесс, состоящий из нескольких этапов:
1. разработка дизайна,
2. вёрстка,
3. программирование,
4. безопасность.
Сопровождение сайтов:
o это техническая поддержка сайта;
o помощь в обновлении контента;
o внесение корректировок в работу ресурса.
Методы создания и сопровождения сайтов:
o вручную на языкe HTML (в БЛОКНОТе);
o c помощью редакторов сайтов (HEFS, DreamWeaver и др.);
o c помощью Конструктора сайтов на основе готового шаблона (ucoz.ru, narod.ru и др.);
o с помощью систем управления сайтов (Joomla, 1С Битрикс и др.).
Этапы создания WEB-страницы:
1. Разработка проекта (Постановка задачи);
· Главная тема страницы.
· Текстовое содержание (грамотный язык).
· Планировка размещения информации на странице (верстка).
· Графика (набор рисунков, анимации).
· Стиль дизайна (сочетания цветов, фоны и т. п.)
2. Алгоритм заполнения страницы.
3. Программирование.
Программа для WEB-страницы записывается на языке HTML в виде текстовых файлов в текстовом редакторе Блокнот.
Эти файлы имеют название имя.html
Операторы (команды) языка HTML называются тегами. Общий вид записи тега:
<Тег>Фрагмент страницы </Тег>
Ответить на контрольные вопросы
Вопросы:
1. Что такое сайт?
2. Что такое Web-страница?
3. Что должна иметь каждая страница сайта?
4. Назовите параметры, по которым оценивается сайт.
Что такое контент? Навигация?
5. Какие рекомендации нужно соблюдать для того, чтобы сайт считался хорошим?
6. Как называется разбиение сайта на страницы?
7. Какие основные элементы должен содержать каждый сайт?
8. Какие требования предъявляются к организации главного меню?
9. Какие способы создания сайтов вы знаете
Давайте просмотрим несколько сайтов и попробуем определить способ его создания: http://tambovpolitech.ru/, http://pck-master.clan.su/, сайт группы 1.3
http://tambovpolitech.ru/ - с помощью движка Word Press
http://pck-master.clan.su/ - с помощью конструктора uCOZ
сайт группы 1.3 – на языке программирования HTML.
Сегодня вы создадите свой сайт, используя один из способов.
Запишите тему урока: «Способы создания сайта.
Существует множество различных редакторов для создания сайта, например:
1. Wysiwyg Web Builder –
2. Web Page Maker –
3. FrontPage –
4. Coffe Cup Visual Site Designer –
5. KompoZer –
Сегодня для создания сайта мы будем использовать Microsoft Publisher.
III. Выполнение лабораторно-практической работы.
 |
1. Запустите программу Microsoft Publisher (Пуск → Microsoft Office → Microsoft Publisher).
2. Новая публикация → Пустая веб-страница.
3. Добавить ещё две страницы: Вставка → Страница → Пустой → Ok.
4. На панели инструментов Веб-инструменты нажмите кнопку «Фон» и выберите фон для веб-страниц.
 | |||
 | |||
5. С помощью кнопки «WordArt» напишите название первой страницы.
6. Добавьте на страницу текст из файла.
Для этого:
а) С помощью кнопки «Надпись» на панели инструментов создайте на странице текстовое поле.
б) Откройте текстовый файл и скопируйте его содержимое в буфер обмена.
в) Вернитесь в программу Microsoft Publisher и вставьте содержимое буфера обмена в текстовое поле.
7. Вставьте на страницу соответствующую картинку.
8. Напишите название второй страницы.
9. Вставьте на вторую страницу соответствующий текст и картинки.
10. Напишите название третьей страницы.
11.  Проделайте аналогичные действия по созданию третьей страницы (если она предусмотрена).
Проделайте аналогичные действия по созданию третьей страницы (если она предусмотрена).
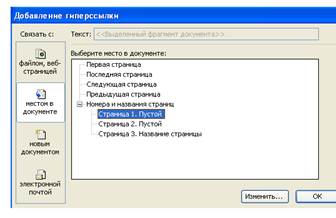
12. На каждой странице добавьте элементы главного меню: создайте надписи названий ваших страниц и создайте гиперссылки для перехода на соответствующие страницы (Вставка → Гиперссылка → Связать с местом в документе → Страница 1, 2 или 3).
13. Проверьте работу гиперссылок (Файл → Предварительный просмотр веб-страницы).
14. Сохраните файл в формате Publisher в свою папку.
15. Сохраните файл как веб-страницу в свою папку.
IV. Домашнее задание
Учебник: Угринович Н.Д. Информатика и ИТ. с.467-483
Вопросы: стр.474
V. Итог урока.
Подведение итога занятия. Просмотреть выполненные задания. Ответить на вопросы обучающихся.
 2020-05-25
2020-05-25 129
129






