Пример 1. Работа с инструментом Линия.
Поскольку основным элементом векторного изображения является линия, то рассмотрим работу с этим графическим примитивом. Для рисования линии можно воспользоваться несколькими инструментами, в частности Прямая соединительная линия, Перо абриса, Свободная форма. Остановимся на последнем. Чтобы получить прямую линию, надо указать щелчком мыши на начало линии, а затем на ее конец. Кривая линия рисуется нажатием левой кнопки мыши и удерживанием ее в процессе рисования. Обратите внимание на то, что при выборе инструмента в окне Советы отображается инструкция по работе с данным объектом. Подобная ситуация показана на рис. 312.

Рис. 312. В окне Советы отображается инструкция по работе с объектом
Кнопка Инструмент выбора, расположенная на панели Набор инструментов, позволяет выделить объект. При этом на панели свойств объекта отображаются изменяемые параметры, например, для линии это — позиция, размер, масштаб и т.д.

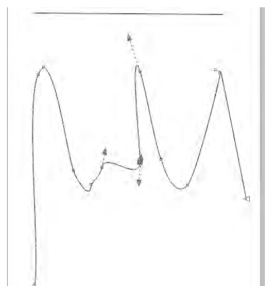
Рис. 313. Узлы линии
Выделим, например, кривую линию и, поставив указатель мыши на один из узлов, находящихся на линии, сделаем двойной щелчок мышью. Узлы изменят свой цвет на голубой. Теперь любой из них можно перетащить или удалить, тем самым изменяя фигуру. Подобная ситуация представлена на рис. 313.
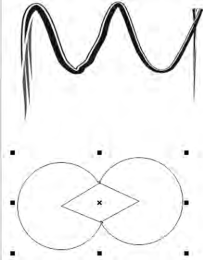
Выделив кривую линию, выберем пункт меню Эффекты, а затем пункт Художественное оформление. На соответствующей панели, расположенной справа, выберите понравившийся эффект. Линия приобретет иные очертания. Ситуация показана на рис. 314.
_________?? _

Рис. 314. Оформление линии с помощью эффекта
Пример 2. Работа с инструментом Эллипс.

Рис. 315. Нарисованная фигура
Выбрав инструмент Эллипс на панели Набор инструментов и удерживая клавишу Ctrl, нарисуем данную фигуру (рис. 315). Обратите внимание на маркер, который носит название по центру. Поставив указатель мыши на данный маркер, можно перемещать фигуру.
Выберем инструмент Фигура для редактирования и подведем указатель мыши к маленькому квадратному маркеру (узлу), расположенному в верхней части нарисованной фигуры. Теперь, смещая указатель мыши внутрь круга, мы получим сектор, а наружу — дугу.
На рис. 316 представлена фигура, выполненная с помощью описанных выше действий. Кроме того, для того чтобы повернуть фигуру, мы выполнили одиночный щелчок по центральному узлу. В результате вокруг фигуры появились направляющие со стрелками.
Поставив указатель мыши на один из внешних маркеров, повернем фигуру на 45 градусов. Затем скопируем получившуюся фигуру и вставим ее через буфер обмена. Развернем полученную таким образом фигуру в соответствии с рис. 317.
Выделив обе фигуры, нажмем кнопку Объединить на панели свойств объекта. Здесь же увеличим абрис объекта с помощью опции Толщина абриса и выполним заливку с помощью инструмента Заливка.
Выполним команду Макет/Фон страницы. С помощью опции Сплошная выберем понравившийся фон страницы и нажмем кнопку ОК. Результат показан на рис. 318.

Рис. 316. Результат применения инструмента Фигура

Рис. 317. Результат выполненных действий

Рис. 318. Результат применения инструмента Заливка Пример 3. Добавление теней.
Откроем программу CorelDraw и выполним команду Файл/Импорт. С помощью диалогового окна, которое появится на экране, последовательно загрузим два векторных изображения, подготовленных заранее.
Выберем инструмент Перетекание/Тень. Из нижнего левого угла одного из выделенных объектов протянем указатель мыши по диагонали. Подобная ситуация представлена на рис. 319.
На продольной осевой линии, появившейся после выполнения предыдущей операции, имеется регулятор тени (на рис. 319 показано стрелкой). Чем правее пользователь будет сдвигать его, тем отчетливее будет тень. Черный квадратный маркер, находящийся на оси, позволит смещать тень вверх-вниз, а белый — достичь эффекта «тень на стене». Поэкспериментируйте с маркерами и добейтесь эффекта тени для второго рисунка самостоятельно. Возможный результат представлен на рис. 320.

Рис. 319. Первый шаг в достижении эффекта тени

Рис. 320. Эффект тени достигнут
Пример 4. Создание 3D-объектов.
Начнем с рисования 3D-uiapa. Для этого выберем инструмент Эллипс и, удерживая клавишу Ctrl, нарисуем его. Нажмем кнопку Интерактивная заливка на панели Набор инструментов и проведем указатель мыши по диагонали через эллипс. В опции Тип заливки на панели Свойства объекта установим Радиальные. Подобная ситуация показана на рис. 321.
Выполните эффект тени для объекта самостоятельно, пользуясь навыками, полученными ранее. Полученный результат представлен на рис. 322.

Рис. 321. Создание 3D шара

Рис. 322. Полученный эффект тени
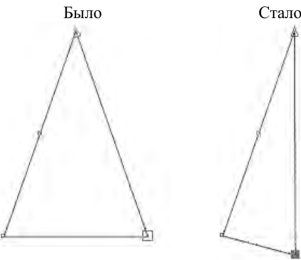
Теперь создадим ЗО-пирамиду. Выбрав инструмент Многоугольник, задаем число сторон — 3 на панели Свойства объекта. Нарисовав треугольник, нажимаем кнопку Преобразовать в кривые. Далее нажмем кнопку Фигура на панели Набор инструментов с целью редактирования созданного объекта. Нам нужно удалить узлы на нижней и правой сторонах треугольника. Для этого подводим указатель мыши на каждый из узлов и, нажав правую кнопку мыши, выбираем пункт Удалить из контекстно-зависимого меню. Затем, ухватившись за узел в правом нижнем углу, смещаем мышь влево. Должна получиться ситуация, представленная на рис. 323.

Рис. 323. Результат предварительных действий по созданию 3D пирамиды
Скопируем полученную фигуру через буфер обмена и нажмем кнопку Отразить по горизонтали на панели Свойства объекта. Далее, воспользовавшись кнопкой Фигуры, следует совместить узлы обеих фигур (увеличьте масштаб), так чтобы получилась одна.
Выбрав инструмент Заливка/Фонтанная заливка, заливаем обе грани пирамиды. К одной из них можно применить тип Линейные, а к другой — Радиальные. Эффект тени выполните самостоятельно. Полученный результат представлен на рис. 324.
Итак, мы получили представление о программных средах компьютерной графики и черчения, познакомились с принципами работы в редакторах растровой и векторной графики, приобрели первоначальные навыки работы в них. Большинство из рассмотренных программ достаточно сложны, поэтому углубить знания и достигнуть реальных успехов в будущей профессиональной деятельности поможет изучение специальных дисциплин из области компьютерной графики в центрах компьютерного обучения либо в стенах учебного заведения.
Для создания, хранения, воспроизведения разнородной информации, включая текст, звук и графику (в том числе движущееся изображение и анимацию), служат компьютерные системы и технологии, называемые мультимедиа (от англ, multimedia — многие среды). Такие понятия, как «мультимедийный компьютер», «мультимедийная экскурсия», «мультимедийная лекция», «мультимедийная презентация» и т.д., используются повседневно. Дадим краткую характеристику некоторым их них.
В настоящее время по-настоящему «мультимедийным компьютером» уже не может считаться компьютерная система, в состав которой входит привод DVD-ROM, звуковая карта и колонки, способная воспроизводить видеофайлы и телевизионные каналы. Указанные устройства входят в стандартную комплектацию любого компьютера. Сейчас надо говорить о системе, способной заменить почти всю домашнюю аудио- и видеотехнику: от DVD-проигрывателя и домашнего кинотеатра до студии видео- и аудиомонтажа и обладающей нижеперечисленными возможностями:
· - воспроизведение всех возможных форматов аудио, а также возможность использования звуковых и видеоэффектов в реальном времени;
· - прием и запись радиопередач FM-диапазона;
· - прием телевизионных передач с возможностью записи в различных режимах (реального времени, по таймеру, отложенная запись);
· - оцифровка видеосигнала;
· - обработка любого записанного видео- и аудиоматериала с качеством полупрофессиональной студии;
· - декодирование всех потоков многоканального звука;
· - каталогизация и просмотра цифровых изображений;
· - наличие технологии беспроводной связи;
· - вывод информации на проектор, LCD или плазменную панель;
· - использование компонентов с малым тепловыделением, позволяющих до минимума снизить шум работы системного блока.
Мультимедийная экскурсия. Созданная мультимедийным путем виртуальная среда создает эффект присутствия. От простой демонстрации видеофильма по той же теме мультимедийная экскурсия отличается интерактивностью, т.е. возможностью самого человека самостоятельно действовать в созданной природе. Пользователь, управляя курсором, может приближать различные объекты, поворачивать вокруг оси, т.е. в соответствии с его действиями меняется изображение на экране.
Технически мультимедийная лекция может быть реализована в компьютерном классе не только при работе каждого учащегося за отдельным компьютером, но и при использовании мультимедийных проекционных систем всей аудитории. Это необходимо для полноценного погружения в виртуальную информационную среду и выполнения всех заданий. Мультимедийная лекция может быть полностью автоматизирована и сопровождаться заранее записанным дикторским текстом или может проходить в сопровождении слов преподавателя. Мультимедийная программа демонстрирует последовательно кадры, которые раскрывают содержание лекции, определяют задания учащимся, дают оценку их действий и т.п.
Мультимедийная презентация представляет собой сочетание компьютерной анимации, графики, видео, музыки и звукового ряда, которые организованы в единую среду. Как правило, мультимедийная презентация имеет сюжет, сценарий и структуру, организованную для удобного восприятия информации. Отличительной особенностью мультимедийной презентации является ее интерактивность, т.е. создаваемая для пользователя современными компьютерными средствами возможность взаимодействия с мультимедиаизображением. Мультимедийные презентации могут быть показаны через проектор при выступлениях на конференциях, защитах курсовых и дипломных проектов, праздничных мероприятиях.
Далее мы познакомимся с созданием и редактированием графических и мультимедийных объектов именно средствами компьютерных презентаций.
 2020-05-25
2020-05-25 497
497








