ПРАКТИЧЕСКОЕ ЗАНЯТИЕ 5.
Тема: HTML-изображения. Построение изображения-карты.
Цель: Научить построению изображения-карты.
ПОРЯДОК ВЫПОЛНЕНИЯ РАБОТЫ:
1. Перейти по ссылке https://html5book.ru/images-in-html, ознакомиться с теоретической частью.
2. Создать папку под именем «Фамилия_ПЗ5_№гр._». Все файлы, которые будут созданы в процессе работы, сохранять в эту папку.
Задание 1. Пример создания карты-изображения.
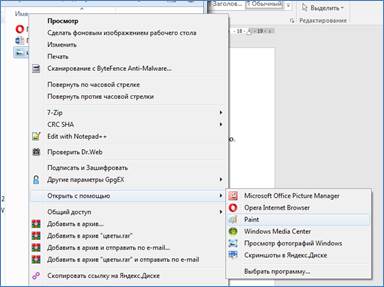
1. С помощью программы Paint открыть файл «Цветы». Подвести курсор мыши к файлу, правой клавишей мыши открыть Контекстное меню, выбрать команду Открыть с помощью, выбрать Paint.

2. Разметить исходное изображение на активные области нужной формы. Координаты областей вычислить с помощью программы Paint. Для того чтобы знать как вычислить координаты области перейти по ссылке https://basicweb.ru/html/karta.php и ознакомиться с теорией.
3. В программе Paint, заключить розу в прямоугольник, подвести курсор мыши к левому верхнему углу прямоугольника и посмотреть в левую нижнюю часть экрана. Вы увидите координаты верхней точки прямоугольника через запятую x1=43 y1=73. Аналогичным способом можно найти вторую, нижнюю точку прямоугольника.

4. Открыть блокнот, скопировать и вставить последовательность тегов:
<HTML>
<HEAD>
<TITLE>ПЗ5_Задание1</TITLE>
</HEAD>
<BODY>
<H1>Пример создания карты-изображения</H1>
<img src="https://thumbs.dreamstime.com/b/%D0%B2%D0%B0%D0%B7%D0%B0-%D1%86%D0%B2%D0%B5%D1%82%D0%BA%D0%BE%D0%B2-41403721.jpg" alt="Цветы" usemap="#flowers">
<map name="flowers">
<area shape="rect" coords="xx,xx,xxx,xxx" href="xxxxxx" alt="Роза" target="_blank">
<area shape="rect" coords=" xx,xx,xxx,xxx " href=" xxxxxx" alt="Орхидея" target="_blank">
<area shape="circle" coords="xxx,xxx,xx" href=" xxxxxx" alt="Гербера" target="_blank">
</map>
</BODY>
</HTML>
5. В желтую область вставить координаты прямоугольника для розы и орихдеи.
6. В голубую область вставить координаты окружности для герберы.
7. В зеленую область вставить ссылки на описание розы, орхидеи и герберы.
8. Сохранить файл в свою папку под именем «Фамилия_ПЗ5_Задание1.htm».
9. Открыть в браузере файл «Фамилия_ПЗ5_Задание1.htm» у вас должен получиться результат:

10. Подвести курсор мыши к цветку розы, при нажатии курсора мыши на цветок осуществляется переход на страницу с описанием розы (href=https://ru.wikipedia.org/wiki/Роза).
11. Аналогично если нажать на цветок орхидеи осуществиться переход на страницу с описаниеморхидеи.
12. Аналогично если нажать на цветок герберы осуществиться переход на страницу с описаниемгерберы.
 2020-07-12
2020-07-12 305
305






