ImageList
ImageList не является визуальным элементом управления, однако он представляет компонент, который используется элементами управления. Он определяет набор изображений, который могут использовать такие элементы, как ListView или TreeView.
Чтобы его добавить в проект, его также можно перенести на форму с Панели Инструментов:

Так как компонент не является визуальным элементом, то мы увидим его под формой.
Ключевым свойством ImageList является свойство Images, которое задает коллекцию изображений.

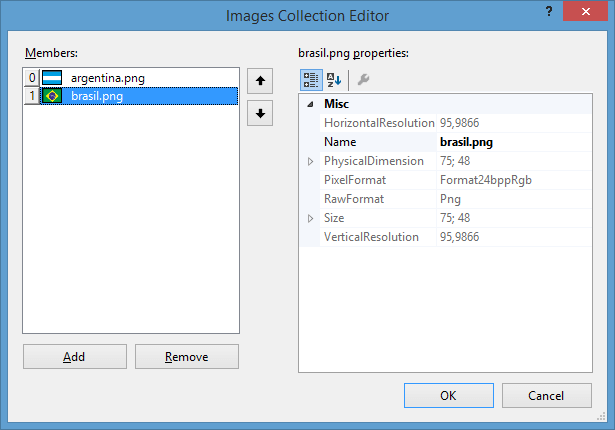
При выборе данного свойства нам окроется окно редактора изображений, в котором мы можем добавить новое изображение или удалить имеющееся.

Чтобы установить размер изображений для данного ImageList можно использовать его свойство ImageSize. По умолчанию ширина и высота имеют значение 16 пикселей, но мы можем установить любое другое, но не больше 256 пикселей.
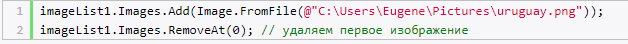
Также можно добавлять/удалять изображения из списка программно:

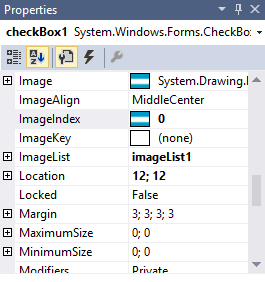
Чтобы делать разобраться, как использовать ImageList, добавим в него три изображения и поместим на форму три чекбокса. У каждого чекбокса уберем тест и установим свойство ImageList и укажем в свойстве ImageIndex индекс изобраения из imageList1:

И получим форму наподобие следующей:

 2020-08-05
2020-08-05 104
104







