ОТЧЕТ О ВЫПОЛНЕНИИ
| студента группы ПИ-41 Галиуллин Линар Рушатович Сроки прохождения практики: начало «21» апреля 2020 г. окончание «18» мая 2020 г. |
2020
Задание
Рассмотреть назначения и понятия сайта-визитки, этапы создания сайта и способы анимирования элементов.
Провести анализ подобных информационных сайтов в соответствии с критериями оценки по компетенции «Веб-дизайн и разработка» WorldSkills.
В ходе выполнения индивидуального задания, были рассмотрены понятия сайта-визитки, описаны этапы и особенности создания сайта-визитки с анимированными элементами, провести анализ, в соответствии с требованиями WorldSkills по компетенции «Веб-дизайн и разработка» подобных сайт-визиток.
Виды создания сайтов.
Создание сайта-визитки включает в себя основные этапы:
1. Основательное изучение целевой аудитории, продукта и рекламной активности конкурентов.
2. Подготовка текста, разработка прототипа и дизайн–макета, верстка под устройства и браузеры.
3. Проверка работоспособности сайта-визитки.
4. Интеграция вспомогательных инструментов и запуск сайта.
Главная задача сайта–визитки – предоставить пользователю основной перечень информации о компании или частном лице. Этот сайт отвечает на многие вопросы и является одним из источников привлечения клиентов.
Основный элемент сайта-визитки – это главная страница, которая должна содержать всю необходимую информацию о компании или человеке. В частности, ее подают в виде слайдера с текстовым наполнением. Важный элемент главной страницы – логотип компании, который отображает сферу деятельности, понятен и как можно более лаконичен.
На второй странице сайта-визитки обычно рассказывают об услугах, которые предоставляет компания или отдельный человек (если это персональный сайт-визитка). Информация подается в виде текста и фото. Страницу можно дополнить формой обратной связи, с помощью которой посетитель отправляет заявку, которая попадает на почту владельца сайта. Последняя страница – это контактные данные, карта проезда, ссылки на социальные сети и другая полезная информация, которая может понадобиться посетителю сайта.
Ниже рассмотрим этапы разработки сайта-визитки:
Первый этап – постановка целей и разработка технического задания стоят обособленно от непосредственно создания сайта-визитки. В рамках данного этапа специалисты контактируют с заказчиком, выясняют все его желания и требования к будущему сайту. От того, насколько полную информацию предоставит заказчик на данном этапе, во многом зависит качество технического задания. А проработанность и точность технического задания – гарантия результативной работы над созданием сайта-визитки и отличного результата. К тому же техническое задание позволяет четко определить сроки реализации проекта и его ориентировочную стоимость.
Вторым этапом – разработка и утверждение дизайна. Уникальный, яркий, качественный дизайн – это то, что создаст положительный образ компании при первом посещении сайта-визитки. Но при всей своей оригинальности и красочности дизайн должен соответствовать корпоративному стилю компании. В противном случае он будет вводить клиентов в замешательство. Дизайнер обрисовывает все графические элементы сайта в соответствии с техническим заданием, а после их одобрения с заказчиком, производится подготовка шаблона к следующему этапу работы.
Третий этап – верстка и интеграция дизайна в систему. Для того чтобы нарисованное графическое оформление могло использоваться на сайте, его разделяют на составляющие и преобразуют в понятный для веб-браузеров вид. Оформление описывается на языках HTML и CSS, разбиваясь на полноценные веб-страницы. Затем дизайн интегрируется с используемой системой управления. Только после этого сайт становится интерактивным, на нем начинают работать ссылки, кнопки и динамические элементы.
Четвертый этап – программирование. Слайдеры, меню, формы обратной связи – на данном этапе устанавливаются и настраиваются различные программные компоненты, обеспечивающие взаимодействие пользователя с сайтом. Все они изначально прописываются в техническом задании. Эти элементы жизненно важны для сайта, так как лишь при их наличии пользователь сможет полноценно работать с сайтом и получать информацию, которую заказчик хочет предоставить в рамках сайта-визитки.
Пятый этап – наполнение сайта контентом. Сайт-визитка без контента – красивый, но практически бесполезный продукт. На данном этапа ресурс наполняется текстом и графическим контентом: фотографиями, диаграммами и другими изображениями.
Шестой и седьмой этап – тестирование и публикация. Перед публикацией сайта-визитки в сети ресурс в обязательном порядке тестируется. Хотя вид сайтов не слишком сложен и, как правило, не предполагает больших внутренних расчетов, визитки требуют тщательной проверки: все ссылки должны быть работоспособными, весь контент – аккуратно расположен на страницах вне зависимости от браузера и устройства пользователя. При необходимости сайт-визитка также может подвергаться стресс-тестированию в условиях большой нагрузки. Это позволит ему нормально работать даже при большом потоке посетителей. При отсутствии ошибок сайт-визитка загружается на основной домен, и проект завершается.
Восьмой этап - сдача проекта. По завершению работы готовый проект передается заказчику вместе с логинами и паролями к системе управления. После сдачи проекта клиент может заказать услугу продвижения и поддержки проекта, оплатив их стоимость.
Важной частью сайта является грамотное донесение важной информации. В считанные секунды пользователь должен понять, как предлагаемый товар или услуга помогут решить его задачи и удовлетворить потребности. Важно, чтобы сайт имел индивидуальность, отличался от конкурентных ресурсов, был логичен и однозначен (род деятельности компании должен быть понятен с первого взгляда).
Красота и изящество сайта-визитки крайне важны. Эффектное оформление порой отводит взгляд пользователя от недостатков контента. Необходимо избавить посетителей от текстовых «простыней», пестрящей, взаимно перебивающей анимации, музыкальных страниц. Следует выбирать читаемый шрифт без засечек, на светлом фоне, не более трех базовых цветов в оформлении.
Сайт-визитка должен быть адаптивным, одинаково хорошо работать на стационарных компьютерах и мобильных устройствах, в разных браузерах. Предельно допустимое время загрузки страницы — 10 секунд независимо от скорости Интернета.
Сайт-визитку часто сравнивают с посадочной страницей, или лендингом. Последний создают для того, чтобы продать товар/услугу, получить контактные данные клиента или заставить его подписаться на рассылку. Лендинг содержит агрессивные призывы к действию, побуждающие к покупке, изображения и аргументы, усиливающие эффект: «скидка 50%», «осталось 2 дня», «только у нас и только сейчас». Визитка же выполняет роль имиджевой рекламы, которая вызывает позитивные эмоции, повышает доверие к компании у новых и лояльность у существующих клиентов, нацеливает на перспективное сотрудничество.
Слово «анимация» происходит от латинского «анима», то есть «душа». Проще говоря, анимация поможет вдохнуть душу в страницы вашего сайта, сделать его более живым и понятным для пользователя. Пару десятков лет назад, на заре веб-анимации, простейшие гифки, мигающие изображения и танцующие человечки использовались в декоративных целях - чтобы развлечь пользователя, да и просто отличиться от конкурентов. Сейчас анимационные эффекты приносят большую пользу для веб-дизайнеров, помогая делать сайты лучше и проще в использовании. Это можно увидеть на следующих примерах:
1. Привлекает внимание посетителя к важным деталям. Например, анимацией можно выделить главную информацию, в интернет-магазине - привлечь внимание к товарам, которые нужно продать в первую очередь. Или отделить категории товаров в меню, чтобы пользователь не запутался.
2. Обеспечивает навигацию. Куда интереснее бродить по сайту в сопровождении анимированных подсказок, чем разбираться в навигации сайта. Веселые изображения помогают разобраться в структуре сайта - подсказывают, куда идти и что, где находится.
3. Выражает эмоции. Хороша анимация и для оценки действий пользователя. Например, при регистрации на сайте посетитель все сделал правильно - появляется анимация, имитирующая крепкое рукопожатие. Где-то ошибся - получите эффект тряски, который обозначает отрицательное покачивание головой.
4. Вызывает эмоции. Качественная анимация заставляет человека улыбнуться, рассмеяться, способна вызвать чувство удовлетворения или, наоборот, сожаления (например, если товара нет в наличии).
5. Отражает характеристики предмета. В нашем случае - сайта или отдельного товара. Google даже ввел понятие “материальный дизайн”, который дает понятие природы объекта и рассказывает, какой он: большой или маленький, легкий или тяжелый.
6. Мотивирует на совершение целевых действий и повышает конверсию. Допустим, человек регистрируется на сайте. Процесс регистрации составляет 3 шага. Когда первый шаг пройден, появляется анимация, которая подбодряет и заставляет идти дальше, до конца. Когда и второй шаг позади - анимация меняется, словно говоря: осталось совсем немного! Конечно, и без анимации пользователь сам способен пройти регистрацию, но многие пользователи бросают начатое и уходят с сайта. Вот им-то анимация и сможет помочь.
Создавать анимации средствами Java Script, сложнее, чем использовать CSS-переходы и CSS-анимации, но этот подход обычно даёт разработчику гораздо большие возможности.
JS-анимации описывают в коде приложения. Как и любой другой код их можно, например, помещать в объекты. Современные возможности анимации позволяют сделать самые различные слайдеры: во весь экран, с 3D-эффектами, адаптивные (которые просматриваются с любых мобильных устройств) и другие.
По умолчанию применение Java Script веб-анимации модифицирует лишь внешний вид элемента. Если требуется, чтобы объект оставался в той позиции, в которую он был перемещён в ходе анимации, нужно, по завершении анимации, модифицировать его стиль.
Все эти виды анимаций могут быть разные по оформлению и действию. Основные приемы анимации:
- вращение;
- вспышка, пульсация;
- мигание;
- скольжение;
- фокусировка;
- изменение цвета;
- покачивание;
- комбинированные варианты и другие.
Существуют различные стратегии анимации:
Анимация ожидания подходит для действий, которые занимают определенное количество времени. Если не показывать пользователю, что действие выполняется, он может запаниковать и нажимать на все кнопки подряд. Анимация же говорит: все идет по плану, осталось подождать еще немного.
Выражается с помощью анимированных песочных часов, вращающегося циферблата, файлов, которые перемещаются из одной папки в другую, как при стандартном копировании. Словом – любым способом показать движение и дать понять, что процесс идет успешно.
Анимация повествования – это когда вместо обычной рекламы придумываешь историю, связанную с компанией, товарами, покупателями. Людям интереснее читать жизненные ситуации, нежели смотреть стандартные фото товаров и призывы купить.
Рассказать историю можно не только текстом, а картинками, гифками и короткими мультфильмами. Происходит это так: человек заходит на сайт, прокручивает курсором страницу вниз и запускает анимацию, которая повествует об истории создания компании, вариантах использования товаров и услуг, преимуществах бизнеса.
При использовании Java Script-анимации разработчик обладает полным контролем над стилями элемента на каждом этапе анимации. Это означает, что анимацию можно замедлять, приостанавливать, останавливать, обращать, как угодно манипулировать элементами. Это особенно полезно в ходе создания сложных приложений, при разработке которых используется объектно-ориентированный подход, так как поведение элементов можно должным образом инкапсулировать.
Сайт-визитка с анимированными элементами выполняет роль имиджевой рекламы, которая вызывает позитивные эмоции, повышает доверие к компании у новых и лояльность у существующих клиентов, нацеливает на перспективное сотрудничество.
Залог построения успешной стратегии – анализ подобных сайтов. Анализ помогает понять существующие ошибки в работе сайта, помогает составить список для оптимизации и сделать качественную работу.
Для анализа сайтов были рассмотрены соответствующие критерии из конкурсного задания по компетенции «Веб-дизайн и разработка» WorldSkills Russia. Из всех критериев, были выбраны те, по которым можно сравнивать готовые сайты, соответствующие теме ВКР (таблица 1).
Таблица 1. Критерии «Веб-дизайн и разработка»
| № | Название |
| 1 | Структура сайта имеет сетевую топологию |
| 2 | Применяется блочная структура на основе тегов div |
| 3 | Размеры контейнеров изменяются при изменении расширения |
| 4 | Дизайн соответствует профилю деятельности фирмы |
| 5 | Текст на страницах размещен оптимально |
| 6 | Использование графических элементов |
| 7 | Страница содержит всю информацию о фирме |
| 8 | Обратная связь реализована в виде формы с указанными полями |
| 9 | Мобильная версия |
| 10 | Наличие иконок социальных сетей |
| 11 | Наличие на страницы формы комментариев |
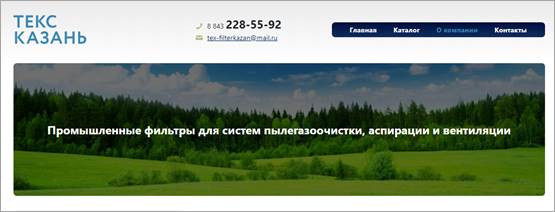
Первый анализ – сайт компании «ТЕКС» (рисунок 1). Ссылка на сайт: http://texfilterkazan.ru/

Рисунок 1. Скриншот сайта компании «ТЕКС»
На сайте присутствуют следующие элементы: фиксированное меню, плавная кнопка прокрутки «наверх», каталог услуг, контактные данные. Цвета подобраны в соответствии логотипу. Заголовки и основные шрифты подобраны качественно. Адаптация под мобильную версию не испортила вид сайта. Переход между полями в обратной связи работает с помощью клавиши на клавиатуре «Tab». В таблице № 2 выведены оценки по критериям.
Таблица 2. Анализ компании «ТЕКС»
| № | Название | Оценка |
| 1 | Структура сайта имеет сетевую топологию | + |
| 2 | Применяется блочная структура на основе тегов div | + |
| 3 | Размеры контейнеров изменяются при изменении расширения | + |
| 4 | Дизайн соответствует профилю деятельности фирмы | + |
| 5 | Текст на страницах размещен оптимально | + |
| 6 | Использование графических элементов | + |
| 7 | Страница содержит всю информацию о фирме | + |
| 8 | Обратная связь реализована в виде формы с указанными полями | - |
| 9 | Мобильная версия | + |
| 10 | Наличие иконок социальных сетей | - |
| 11 | Наличие на страницы формы комментариев | - |
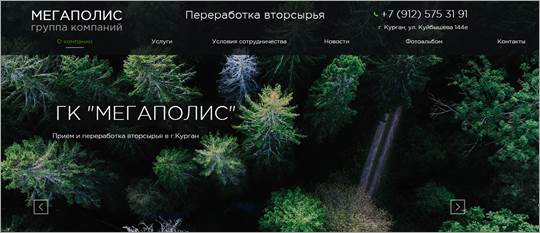
Второй анализ – сайт-визитка группа компаний ООО «Мегаполис» (рисунок 2).
Ссылка: https://megapolisgk.ru/

Рисунок 2. Скриншот сайта «Мегаполис»
На сайте присутствуют следующие элементы: наведение на меню и hover-эффекты на блоки. Также присутствуют анимированный слайдер, наведение на элементы и обратная связь. Цвета подобраны в соответствии логотипу. Заголовки и основные шрифты подобраны качественно. Адаптация сайта хороша, когда переходишь на мобильную версию, меню скрывается под значком. В таблице № 3 выведены оценки по критериям.
Таблица 3. Анализ «Мегаполис»
| № | Название | Оценка |
| 1 | Структура сайта имеет сетевую топологию | + |
| 2 | Применяется блочная структура на основе тегов div | + |
| 3 | Размеры контейнеров изменяются при изменении расширения | + |
| 4 | Дизайн соответствует профилю деятельности фирмы | + |
| 5 | Текст на страницах размещен оптимально | + |
| 6 | Использование графических элементов | + |
| 7 | Страница содержит всю информацию о фирме | + |
| 8 | Обратная связь реализована в виде формы с указанными полями | - |
| 9 | Мобильная версия | + |
| 10 | Наличие иконок социальных сетей | - |
| 11 | Наличие на страницы формы комментариев | + |
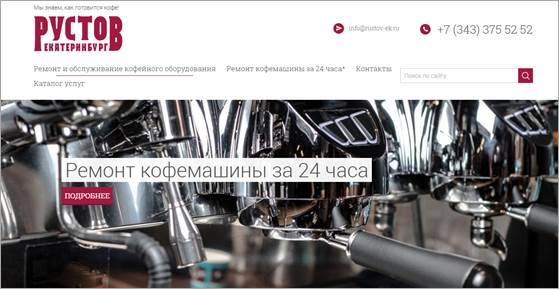
Третий сайт для анализа – ООО «Рустов ЕК» (рисунок 3).
Ссылка: https://kofe-servise.ru/

Рисунок 3. Скриншот сайта ООО «Рустов ЕК»
На сайте присутствуют следующие элементы: навигационное меню, анимированный слайдер, обратная связь и hover-эффект на изображения. В целом сайт гармоничен, цвета подобраны идеально в соответствии логотипу. Заголовки и основные шрифты не портят вид сайту. Адаптация сайта в мобильной версии хорошо проработана. Переход между полями в обратной связи работает с помощью клавиши на клавиатуре «Tab». В таблице № 4 выведены оценки по критериям.
Таблица 4. Анализ ООО «Рустов ЕК»
| № | Название | Оценка |
| 1 | Структура сайта имеет сетевую топологию | + |
| 2 | Применяется блочная структура на основе тегов div | + |
| 3 | Размеры контейнеров изменяются при изменении расширения | + |
| 4 | Дизайн соответствует профилю деятельности фирмы | + |
| 5 | Текст на страницах размещен оптимально | + |
| 6 | Использование графических элементов | + |
| 7 | Страница содержит всю информацию о фирме | + |
| 8 | Обратная связь реализована в виде формы с указанными полями | + |
| 9 | Мобильная версия | + |
| 10 | Наличие иконок социальных сетей | - |
| 11 | Наличие на страницы формы комментариев | + |
В процессе проделанного анализа трех сайтов-визиток, использовав критерии оценивания WordSkills по компетенции «Веб-дизайн и разработка», наибольшее количество минусов получил сайт компании «ТЕКС», а наибольшее количество плюсов получил сайт компании ООО «Рустов ЕК». Сайт ООО «Рустов ЕК» является показательным примером для разработки сайта-визитки для организации.
Первый этап реализации – создание макета для сайта. Макет – это «скелет» сайта. Позволяет продумать размещение на сайте блоков, систему навигации, взаимодействие людей с будущим сайтом. А также для визуальной демонстрации заказчику. Можно продемонстрировать на программных обеспечениях и тетрадях.
Для создания макета использовалось программное обеспечение Adobe Photoshop (рисунок 4).

Рисунок 4. Логотип программы Adobe Photoshop
Adobe Photoshop это программа, предназначенная для работы с графикой. Другими словами, фотошоп — это компьютерное приложение, предназначенное для редактирования и манипуляции с цифровыми изображениями.
Данная программа является чрезвычайно мощным приложением, которым пользуются многие профессиональные фотографы и дизайнеры.
Для будущего сайта-визитки было принято разработать макет в данной программе. Макет сайта было принято создать в вертикальной ориентации. Был установлен размер проекта 1600 на 4800px (рисунок 5).

Рисунок 5. Скриншот рабочей области в Adobe Photoshop
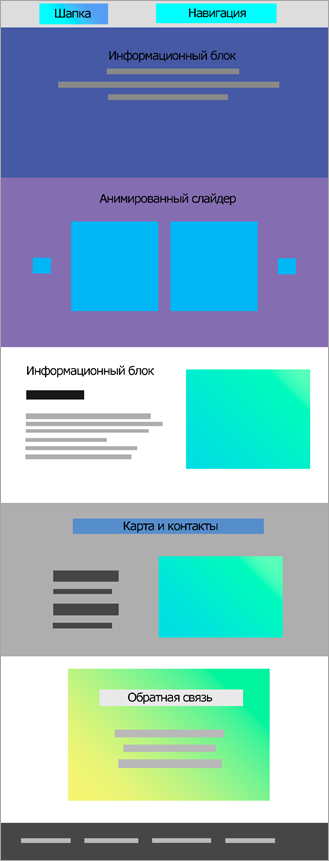
Далее были добавлены примерное расположение блоков в проекте. Добавлена шапка, навигация, блоки с информацией, слайдер, контакты и подвал сайта (рисунок 6).

Рисунок 6. Макет будущего сайта
Затем приступили к самой разработке сайта. Проектирование шапки сайта начинается с подбора шрифта и логотипа. Было решено что навигация, которая будет располагаться на шапке сайта должна быть белого цвета семейства шрифтов «TTNorms-Light» (Рисунок 7).

Рисунок 7. Шрифт «TTNorms-Light»
Сайт выполнен в тех цветах, которые подходят под логотип – белый, темно зеленый и черный цвет.
На шапке расположен логотип компании, в котором цвет: темно зеленый. Меню выполнено горизонтально, 4 кнопки: главная, продукты, деятельность и контакты (рисунок 8). Для них с помощью якоря выполнили переход. Также создаем скрипт для плавной прокрутки страницы.

Рисунок 8. Скриншот шапки
Якорь – это закладка с уникальным именем на определенном месте веб-страницы, предназначенная для создания перехода к ней по ссылке.
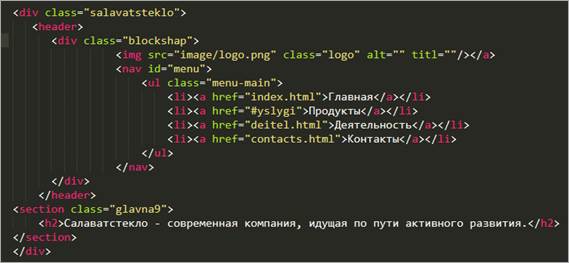
Следующий «Салаватстекло», который включает в себя изображение и текст (заголовок – 40px), текст располагается по центру верхней части блока (рисунок 9). Шрифт был подобран для вводной информации сайта. Использовался шрифт «TTNorms-Light». Был подобран цвет для заголовка color: # 00A650. На рисунке 10 показана часть кода блока.

Рисунок 9. Скриншот блока «Главная»

Рисунок 10. Скриншот части кода
Блок «Продукты» был разделен на 2 колонки, а всего информационных блоков 5. В каждом колонке имеется графический элемент. Далее располагается текст с названием продукта и его описания. (рисунок 11). Блоки сменяются друг с другом, создавая анимированный элемент при помощи кода Java Script.

Рисунок 11. Скриншот «Продукты компании»
Была выполнена анимация графических элементов. Для этого добавлен код Java Script с далее прописанными настройками элементов и его функции. Анимированный слайдер включает в себя кнопки, отвечающие за смену слайда (рисунок 12). Также включена автоматическая смена слайда кодом isCycling: false. interval: 5000 - интервал между автоматической сменой слайдов.

Рисунок 12. Скриншот кода Java Script для анимированного слайдера
Затем была добавлена анимированная кнопка, при нажатии которой страница плавно переходит к начальному положению. Кнопка имеет вид стрелочки наверх (рисунок 13).

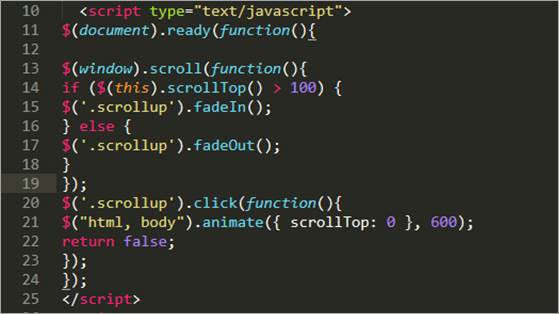
Рисунок 13. Скриншот анимированной кнопки
Кнопке придано свойство $("html, body").animate({ scrollTop: 0 }, 600), которая отвечает за плавную прокрутку страницы (рисунок 14).

Рисунок 14. Скриншот кода Java Script для анимированной кнопки
Обратная связь выполнена с помощью тега <div class="centr">; <div class="col-sm-4">, в котором размещаются поля «Почта», «Фамилия», «Имя», «Отчество» и «Сообщение» (рисунок 15). Кнопка «Сообщение» выполнено тегом <button> (рисунок 16).

Рисунок 15. Скриншот обратной связи

Рисунок 16. Скриншот кода обратной связи
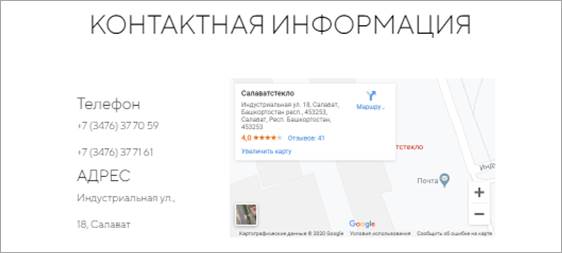
Затем была добавлена контакты и карта. С помощью Google карты, можно скопировать код для своего сайта, чтобы показывалась карта местонахождения компании. Были изменены размеры карты на 500x300 px. Слева от карты приводится текст с адресом компании и их телефоном (рисунок 17).

Рисунок 17. Скриншот контактной информации
После разработки сайта-визитки приступили к публикации в Интернет. Для этого нашли хостинг-провайдер Hostland. Выбрали виртуальный хостинг (рисунок 18), прошли регистрационную систему, где выбрали тариф «Бриз» с тестовым периодом на 30 дней. Через несколько секунд на электронную почту пришло письмо с дальнейшими указаниями. В письме есть информация о тестовом доменном имени.

Рисунок 18. Скриншот регистрации
Далее во вкладке «Домены / регистрация/продление» создаем анкету и заполняем данные для того, чтобы получить российский домен. Приступаем к регистрации доменного имени, нажав «Зарегистрировать домен». В открывшейся вкладке вводим адрес своего сайт – salsteklo.ru.
После этого заходим во вкладку «Финансы» и пополняем баланс на сумму 178 рублей. Во вкладке «Домены» ожидаем подключения для дальнейшей работы (рисунок 19).

Рисунок 19. Скриншот тарифа
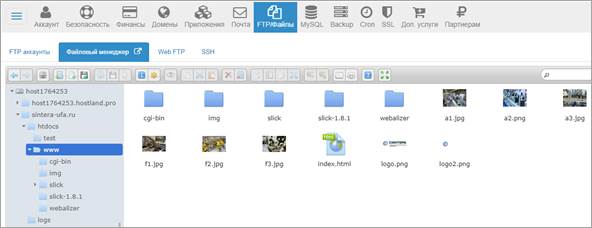
После регистрации доменного имени необходимо закрепить HTML файлы, для этого заходим во вкладку «FTP/Файлы» и в подменю «Файловый менеджер» по адресу «host1814744/salsteklo.ru/htdocs/www» загружаем файлы (рисунок 20).

Рисунок 20. Скриншот загрузки файлов
Результатом проделанной работы является финальной версией продукта – сайт-визитка.
Для выполнения экономической работы было использовано программное обеспечение – Microsoft Office Project Professional 2016 года (рисунок 21).

Рисунок 21. Логотип программы MS Project
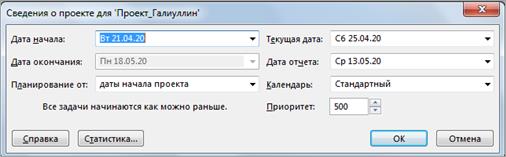
Была открыта программа и во вкладке «Создать» нажато «Новый проект». Создан проект под названием «Проект_Галиуллин». Вначале заданы параметры проекта. Для этого перешли во вкладку «Проект / Сведения о проекте» и настраиваем поля (рисунок 22). Выбрано планирование «от даты начала проекта» и введена дата «21.04.2020».
После этого планирование будет отталкиваться от фиксированной даты проекта.

Рисунок 22. Скриншот сведения о проекте
Перед заполнением задач, было выбрано автоматическое планирование для того, чтобы был структурированный подход к управлению проекта (рисунок 23).

Рисунок 23. Скриншот планирования задач
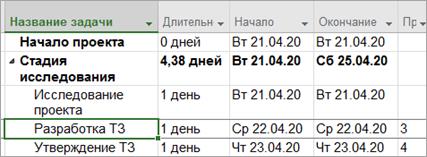
На диаграмме Ганта в столбце «Название задач» введены названия задач. После этого была отредактирована длительность у каждого элемента и заданы связи между задач (рисунок 24).

Рисунок 24. Скриншот введенных задач
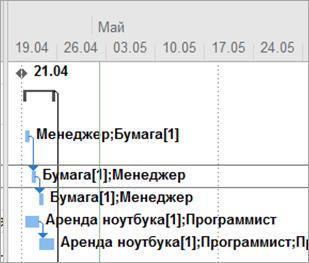
Вехой обозначается завершение или начало этапа проекта. Были созданы задачи «Начало проекта» и «Конец проекта». Затем установлены параметры нулевой длительности. На самой диаграмме они выглядят ромбиком (рисунок 25).

Рисунок 25. Скриншот диаграммы проекта
Суммарная задача, состоящая из отдельных подзадач, облегчает работу проекта. Были выделены несколько задач, затем перешли на вкладку «Задача» и нажали кнопку «Понизить уровень задачи». Показан вид суммарных задач (рисунок 26).

Рисунок 26. Скриншот диаграммы Ганта
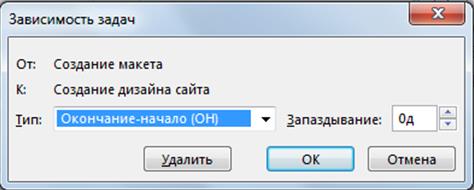
Для проекта была создана связь между задачами. Для этого выбрано связь «Окончание-начало» – задача не может начаться, пока не закончена предыдущая. Диалоговое окно вызывается двойным щелчком по линии связи. В списке «Тип» выбираем «Окончание-начало» (рисунок 27).

Рисунок 27. Скриншот типа задач
Задачи разделены на три суммарные задачи – «Стадия исследования», «Разработка сайта» и «Публикация сайта». В стадии исследования включаются подзадачи «Исследование проекта», «Разработка ТЗ», «Утверждение ТЗ», «Создание макета» и «Создание дизайна сайта». В разработке сайта включаются «Вёрстка сайта», «Наполнение сайта контентом» и «Валидация, тестирование». В публикации сайта включаются подзадачи «Покупка хостинга», «Внедрение сайта в хостинг» и «Сдача проекта».
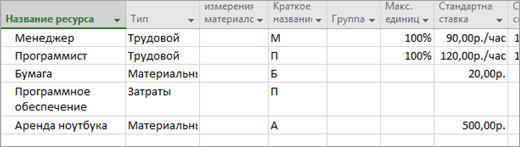
Затем использовалось представление «Лист ресурсов». Здесь был введен перечень ресурсов для выполнения проекта. У каждого выбран один тип ресурса. В столбце «Стандартная ставка» и «Ставка сверхурочно» заполнили почасовые затраты. Поле «Начисление» оставили также пропорционально (рисунок 28).

Рисунок 28. Скриншот листа ресурсов
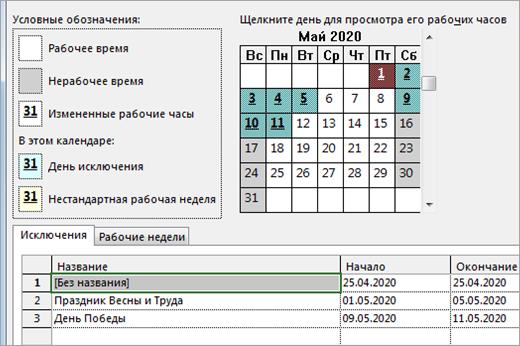
Для трудовых ресурсов изменено рабочее время, а также поставлены праздничные дни. Затем перешли в «Проект / Изменить рабочее время» и нажато «Рабочие недели» (рисунок 29).

Рисунок 29. Скриншот изменения рабочего времени
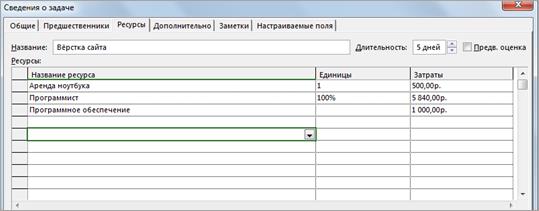
В диаграмме Ганта в поле «Название ресурсов» нажато двойным кликом задача и открылось диалоговое окно. Здесь выбраны ресурсы для нужной задачи (рисунок 30). Для других задач использовались свои ресурсы.

Рисунок 30. Скриншот назначения ресурсов
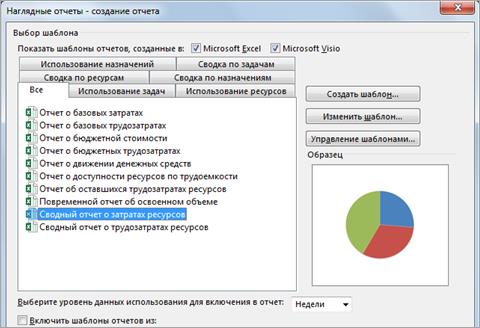
Для отображения сводных данных использовался наглядный отчёт. Во вкладке «Отчёт / Наглядные отчёты». Выбран «Сводный отчет о затратах ресурсов (рисунок 31).

Рисунок 31. Скриншот создания наглядного отчёт
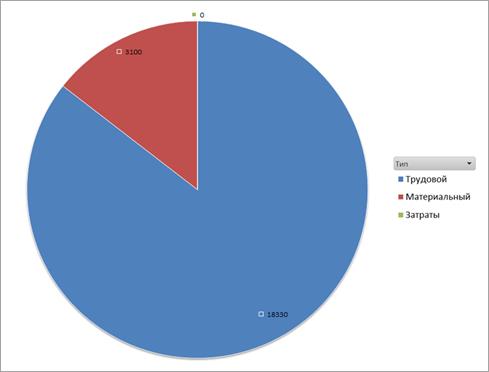
Использовано представление «Лист ресурсов». Такой отчет показывает круговую диаграмму распределения затрат по видам ресурсов (трудовые, материальные, затратные) в файле Excel (рисунок 32).

Рисунок 32. Скриншот сводного отчета о затратах ресурсов
На круговой диаграмме показано, что на трудовые ресурсы затрачивается 18330 рублей, а на материальные 3100 рублей.
Следующий отчет «Отчет о бюджетной стоимости». Во вкладке «Отчёт / Наглядные отчёты». Далее открылось гистограмма в файле Excel. Показан вывод файла, где видно, что затраты практически подходят к отметке (рисунок 33).

Рисунок 33. Скриншот вывода отчета о бюджетной стоимости
В результате анализа проекта выяснили, что план проекта сходится с целями проекта. Все проговоренные цели и задачи проекта были соблюдены. Отклонений не было, задачи идут последовательно. Бюджет не выходит за рамки рекомендуемого.
 2020-10-12
2020-10-12 248
248






