| 12.1. «Авторизация», «Фотогалерея», «Голосование» и «Гостевая книга». [7.1.1 [7.1.1] |
| 12.2. Система отправки сообщений с сайта. Почтовые агенты. [7.1.1] |
Авторизация является основным элементом защиты любого сайта или даже системы от нежелательных пользователей. Но при этом, когда пользователи впервые заходят на Web-сайт, они анонимны.



Рисунок – Авторизация пользователей
Им предлагается ввести свое имя и пароль, которые далее обрабатываются в базе данных:
$login = $_REQUEST['login'];
$pass = $_REQUEST['password'];
SELECT imy FROM users WHERE user = '".$login."' and pass='".$pass."
Если все в порядке, назначается сессия:
$_SESSION['user'] = $login;
$_SESSION['imy'] = $myid[0];
И в шапке пользователь видит приветственное сообщение.

Рисунок – Приветственное сообщение после регистрации
При регистрации происходит контроль введенных данных:
if ($code!= $_SESSION['filecode']) $error = 'Неправильно введен код';
if ($_REQUEST['RepeatPassword']!= $pass) $error = 'Пароли не совпадают';
if ($login == '') $error = 'Не введен логин';
if ($pass == '') $error = 'Не введен пароль';
if ($e_mail == '') $error = 'Не введен email';
if ($lastname == '') $error = 'Не введена фамилия';
if ($firstname == '') $error = 'Не введено имя';
Проверка не занято ли уже такое имя:
SELECT imy FROM users WHERE user = '".$login."
И в итоге добавление пользователя в БД:
insert into users (user, pass, fam, imy, email) values ('".$login."','".$pass."','".$lastname."','".$firstname."','".$e_mail."')
echo 'Вы зарегистрированы.';
и открытие сессии для авторизованного пользователя:
$_SESSION['user'] = $login;
$_SESSION['imy'] = $firstname;
Сохранение сессий пользователя.
Сохранение сессий используется для запоминания некоторых данных о пользователе при переходе от страницы к странице по всему сайту. Использование такой возможности необходимо для сохранения информации о пользователе после того, как он проходит авторизацию. Используется встроенная возможность PHP.
session_start();
И, например, сохранение логина пользователя и его имени в сессии.
$_SESSION['user'] = $login;
$_SESSION['imy'] = $myid[0];
____________________________________________________________
Пример авторизации на PHP
Форма запроса логина и пароля:
<form action=enter.php>
Логин: <input name=login type=text><br>
Пароль: <input name=pass type=text><br>
<input type=submit value="Войти">
</form>
enter.php:
<?php
$login=@$_GET['login'];
$pass=@$_GET['pass'];
$result=0;
foreach (file('User.dat') as $k)
if($k==$login.'|'.$pass){
$result=1;
break;
}
if ($result!=1) die("Несанкционированный доступ");
session_start();
session_register("authorize");
$authorize=1;
?>
На каждой странице защищёной зоны до первого вывода, до тега <html> надо поставить код:
<?php
session_start();
if ($authorize!=1) die("Несанкционированный доступ");
?>
Всё что после - будет выполнено только если пароль был введён.
Страница выхода:
<?php
session_start();
session_destroy();
?>
Структура файла данных User.dat:
каждый пользователь - отдельная строка.
в каждой строке пара логин, пароль разделены знаком '|'.
Обязательно нужно проверить введенные данные на отсутствие инъекции и допустимость.
PHP-сценарии обработки HTML-форм
В основном для передаче параметров из форс используются методы POST и GET. Главное отличие методов POST и GET заключается в способе передачи информации. В методе GET параметры передаются через адресную строку (URL), т.е. в HTTP-заголовке запроса, в то время как в методе POST параметры передаются через тело HTTP-запроса и никак не отражаются в адресной строке.
1. Кнопки - Тег <BUTTON>
Тег <BUTTON> создает на веб-странице кнопки и по своему действию напоминает результат, получаемый с помощью тега <INPUT> (с параметром type="button | reset | submit"). В отличие от этого тега, <BUTTON> предлагает расширенные возможности по созданию кнопок. Например, на подобной кнопке можно размещать любые элементы HTML, в том числе изображения. Используя стили можно определить вид кнопки путем изменения шрифта, цвета фона, размеров и других параметров.
Теоретически, тег <BUTTON> должен располагаться внутри формы, устанавливаемой элементом <FORM>. Тем не менее, браузеры не выводят сообщение об ошибке и корректно работают с тегом <BUTTON>, если он встречается самостоятельно. Однако, если необходимо результат нажатия на кнопку отправить на сервер, помещать <BUTTON> в контейнер <FORM> обязательно. Закрывающий тег </BUTTON> обязателен.
Параметры:
• disabled - блокирует доступ и изменение элемента.
• type - тип кнопки
• value - Значение кнопки, которое будет отправлено на сервер или прочитано с помощью сприптов.
<button>Кнопка с текстом</button>
Параметр DISABLED Блокирует доступ и изменение кнопки. Она в таком случае отображается серой и недоступной для активации пользователем. Кроме того, такая кнопка не может получить фокус путем нажатия на клавишу Tab, мышью или другим способом. Тем не менее, такое состояние кнопки можно изменять через скрипты.
<form>
<p><button>Активная кнопка</button>
<button disabled>Неактивная кнопка</button></p>
</form>
Параметр TYPE Определяет тип кнопки, который устанавливает ее поведение в форме. По внешнему виду кнопки разного типа никак не различаются, но у каждой такой кнопки свои функции. Значение по умолчанию: button.
Аргументы:
button - Обычная кнопка.
reset - Кнопка для очистки введенных данных формы и возвращения значений в первоначальное состояние.
Submit - Кнопка для отправки данных формы на сервер.
<form method='post'>
<p><input type="text" name="user"></p>
<p><button type="reset">Очистить форму</button>
<button type="submit">Отправить форму</button></p>
</form>
<?php
echo $_POST['user']; // Если выбран хоть 1 элемент
?>
Параметр VALUE Определяет значение кнопки, которое будет отправлено на сервер. На сервер отправляется пара «имя=значение», где имя задается параметром name тега <BUTTON>, а значение — параметром value. Значение может, как совпадать с текстом на кнопке, так быть и самостоятельным. Также параметр value применяется для доступа к данным через скрипты.
<form action="/html/example/handler.php">
<p><input type="text" name="user"></p>
<p><button value="11111010101" name="hidden" type="submit">
Отправить форму</button></p>
</form>
1.1. Кнопка (input type=button)
<form>
<input type=button name="save" value="Привет!">
</form>
1.2. Кнопка с изображением (input type=image)
<button>
<img src="/images/umbrella.gif" alt="Зонтик" style="vertical-align: middle">
Кнопка с рисунком
</button></p>
Кнопки с изображениями аналогичны по действию кнопке Submit, но представляют собой рисунок. Для этого задаем type=image и src="image.gif".
<form>
<input type="image" src="image.gif" name="sub" />
</form>
Когда пользователь щелкнет где-нибудь на изображении, соответствующая форма будет передана на сервер с двумя дополнительными переменными - sub_x и sub_y. Они содержат координаты нажатия пользователя на изображение. Опытные программисты могут заметить, что на самом деле имена переменных, отправленных браузером, содержат точку, а не подчеркивание, но PHP автоматически конвертирует точку в подчеркивание.
1.3. Кнопка отправки формы (input type=submit)
Служит для отправки формы сценарию. При создании кнопки для отправки формы необходимо указать 2 атрибута: type="submit" и value="Текст кнопки". Атрибут name необходим, если кнопка не одна, а несколько и все они созданы для разных операций, например кнопки "Сохранить", "Удалить", "Редактировать" и т.д. После нажатия на кнопку сценарию передается строка имя=текст кнопки.
<input type="submit" name="Submit" value='Отправить'>
РНР-сценарий не требуется.
1.4. Массив кнопок (submit) для выбора варианта действий
<form method='post'>
<input type=submit name="save" value="first">
<input type=submit name="save" value="pref">
<input type=submit name="save" value="next">
<input type=submit name="save" value="last">
</form>
<?php
$action = $_POST['save'];
switch ($action)
{
case 'first': echo 'Первый'; break;
case 'pref': echo 'Предыдущий'; break;
case 'next': echo 'Следующий'; break;
case 'last': echo 'Последний'; break;
}
?>
2. Кнопка сброса формы (Reset)
При нажатии на кнопку сброса (reset), все элементы формы будут установлены в то состояние, которое было задано в атрибутах по умолчанию, причем отправка формы не производиться.
<input type="reset" name="Reset" value="Очистить форму">
РНР-сценарий не требуется.
3. Флажок (checkbox)
Флажки checkbox предлагают пользователю ряд вариантов, и разрешает произвольный выбор (ни одного, одного или нескольких из них).
<form method='post'>
<input type='checkbox' name='chb[0]' value="white">Белый<br>
<input type='checkbox' name='chb[1]' value="green">Зеленый<br>
<input type='checkbox' name='chb[2]' value="blue">Синий<br>
<input type='checkbox' name='chb[3]' value="red">Красный<br>
<input type='checkbox' name='chb[4]' value="black">Черный<br>
<input type='submit' name="Submit" value='Отправить'>
</form>
<?php
if (!empty($_POST['chb']))
{
$chb = $_POST['chb'];
foreach($chb as $index => $go)
{
echo $index." - > ".$go."<br>";
};
};
4. Переключатель(radio)
Переключатели radio предлагают пользователю ряд вариантов, но разрешает выбрать только один из них.
Пример 1.
<form method='post'>
<input name="mycolor" type="radio" value="white">Белый<br>
<input name="mycolor" type="radio" value="green" checked>Зеленый<br>
<input name="mycolor" type="radio" value="blue">Синий<br>
<input name="mycolor" type="radio" value="red">Красный<br>
<input name="mycolor" type="radio" value="black">Черный<br>
<input type='submit' name="Submit" value='Отправить'>
</form>
<?php echo $_POST['mycolor'];?>
Пример 2.
<form method=GET>
// первый набор кнопок
<input type='radio' name='rdi[0]' value='1'>
<input type='radio' name='rdi[0]' value='2'>
<input type='radio' name='rdi[0]' value='3'><br>
// второй набор кнопок
<input type='radio' name='rdi[1]' value='1'>
<input type='radio' name='rdi[1]' value='2'>
<input type='radio' name='rdi[1]' value='3'><br>
// третий набор кнопок
<input type='radio' name='rdi[2]' value='1'>
<input type='radio' name='rdi[2]' value='2'>
<input type='radio' name='rdi[2]' value='3'><br>
<input type='submit' value='Отправить'>
</form>
<?php
$rdi = $_GET['rdi'];
while(list($key,$val) = @each($rdi))
echo "ключ - $key, значение - $val<br>\n";
?>
5. Текстовое поле (text)
При создании обычного текстового поля размером size и максимальной допустимой длины maxlength символов, атрибут type принимает значение text. Если указан параметр value, то поле будет отображать указанный в переменной value. При создании поля не забывайте указывать имя поля, т.к. этот атрибут является обязательным.
<form method='post'>
<input type="text" name="txtName" size="40" maxlength="35" value="Текст по умолчанию">
<input type='submit' name="Submit" value='Отправить'>
</form>
<?php echo $_POST['txtName'];?>
6. Поле для ввода пароля (password)
Полностью аналогичен текстовому полю, за исключением того, что символы, набираемые пользователем, не будут отображаться на экране.
<form method='post'>
<input type="password" name="txtName" size="40" maxlength="35">
<input name="Submit" type='submit' value='Отправить'>
</form>
<?php echo $_POST['txtName'];?>
7. Скрытое текстовое поле (hidden)
Позволяет передавать сценарию какую то служебную информацию, не отображая её на странице.
<form method='post'>
<input type="hidden" name="txtName" value="Это скрытый текст">
<input name="Submit" type='submit' value='Отправить'>
</form>
<?php echo $_POST['txtName'];?>
8. Выпадающий список (select)
Тэг <select> представляет собой выпадающий или раскрытый список, при этом одновременно могут быть выбраны одна или несколько строк. Но будет передано значение последней выбранной кнопке.
Список начинается с парных тегов <select></select>. Теги <option></option> позволяют определить содержимое списка, а параметр value определяет значение строки. Если в теге <option> указан параметр selected, то строка будет изначально выбранной. Параметр size задает, сколько строк будет занимать список. Если size равен 1, то список будет выпадающим. Если указан атрибут multiple, то разрешено выбирать несколько элементов из списка. Но эта схема практически не используется, а при size = 1 не имеет смысла.
<form method='post'>
<select name="color"> <!--выпадающий список-->
<!--<select name="color" size=3> <!--список с прокруткой-->
<option value="white">Белый</option>
<option value="green">Зеленый</option>
<option value="blue">Синий</option>
<option value="red">Красный</option>
<option value="black">Черный</option>
</select>
<input name="Submit" type='submit' value='Отправить'>
</form>
<?php
f (!empty($_POST['color'])) { echo $_POST['color']; };
?>
Если необходимо создать выпадающий с предсказуемой последовательностью. Например, список с годами с 2000 по 2050. То используется следующий прием.
<form method='post'>
<select name=years>
<?php
$year = 2000;
for ($i = 0; $i <= 50; $i++) // Цикл от 0 до 50
{
$new_years = $year + $i; // Формируем новое значение
echo '<option value='.$new_years.'>'.$new_years.'</option>'; //строка
}
?>
</select>
<input name="Submit" type='submit' value='Отправить'>
</form>
<?php
if (!empty($_POST['years']))
{
echo $_POST['years'];
};
?>
9. Многострочное поле ввода текста (textarea)
Многострочное поле ввода текста позволяет отправлять не одну строку, а сразу несколько. При необходимости можно указать атрибут readonly, который запрещает редактировать, удалять и изменять текст, т.е. текст будет предназначен только для чтения. Если необходимо чтобы текст был изначально отображен в многострочном поле ввода, то его необходимо поместить между тэгами <textarea></textarea>.
Существует параметр wrap – задание переноса строк. Возможные значения:
off - отключает перенос строк;
virtuals - показывает переносы строк, но отправляет текст как он введен;
physical - переносы строк оставляются в исходном виде.
По умолчанию тег <textarea> создает пустое поле шириной в 20 символов и состоящее из 2 строк.
<form method='post'>
<textarea name="text" cols="40" rows="5">
Первоначально вставленный текст
</textarea>
<br>
<!--
<textarea name="text" cols="40" rows="5" readonly>
Первоначально вставленный текст
</textarea>
<br>
-->
<input name="Submit" type='submit' value='Отправить'>
</form>
<?php echo $_POST['text'];?>
Для того, чтобы в многострочном текстовом поле соблюдалось html-форматирование (перенос строк по средством тега <br> или <br \>), то используйте функцию nl2br():
<form method='post'>
<textarea name="text" cols="40" rows="5">
Первоначально вставленный строка 1
Первоначально вставленный строка 2
Первоначально вставленный строка 3
</textarea>
<input name="Submit" type='submit' value='Отправить'>
</form>
<?php echo nl2br($_POST['text']);?>
10. Кнопка для загрузки файлов (browse)
Служит для реализации загрузки файлов на сервер. При создании текстового поля также необходимо указать тип поля type как "file".
<form method="post">
Загрузить файл:<br>
<input name="filename" type="file"><br>
<input type="submit" value="Отправить">
</form>
<?php echo ($_POST['filename']);?>
СПОСОБЫ ОБЩЕНИЯ БРАУЗЕРА С СЕРВЕРОМ
Способов, предоставляемых протоколом HTTP, немного. Это важная информация. Никаких других способов нет. На практике используются два: GET - это когда данные передаются в адресной строке, например, когда пользователь жмет ссылку. POST - когда он нажимает кнопку в форме.
Метод GET
Чтобы передать данные методом GET не надо создавать на HTML-странице форму (использовать формы для запросов методом GET вам никто не запрещает - но это тупость) - достаточно ссылки на документ с добавлением строки запроса которая может выглядеть как переменная=значение пары объединяются с помощью амперсанда & а к URL страницы строка присоединяется с помощью вопросительного знака «?».
Но можно не использовать пары ключ=значение если надо передать всего одну переменную для этого надо после знака вопроса написать ЗНАЧЕНИЕ (не имя) переменной.
Преимущество передачи параметров таким способом заключается в том что клиенты которые не могут использовать метод POST (например, поисковые машины) все же смогут просто пройдя по ссылке передать параметры скрипту и получить содержимое.
Недостаток в том, что просто изменив параметры в адресной строке пользователь может повернуть ход сценария непредсказуемым образом, это создает огромную дыру в безопасности в сочетании с неопределенными переменными и register_globals on или кто-нибудь может узнать значение важной переменной (например ID-сеcсии) просто посмотрев на экран монитора.
Для чего следует использовать:
- для доступа к общедоступным страницам с передачей параметров (повышение функциональности)
- передача информации не влияющей на уровень безопасности
Для чего не следует использовать:
- для доступа к защищенным страницам с передачей параметров
- для передачи информации влияющей на уровень безопасности
- для передачи информации не подлежащей модифицированию пользователем (некоторые передают текст SQL-запросов.
Метод POST
Передать данные методом POST можно только с помощью формы на HTML странице. Основное отличие POST от GET в том, что данные передаются не в заголовке запроса а в теле, следовательно пользователь их не видит. Модифицировать может только изменив саму форму.
Преимущество:
- большая безопасность и функциональность запросов с помощью форм методом POST.
Недостаток:
- меньшая доступность.
Для чего следует использовать:
- для передачи большого объема информации (текст, файлы..);
- для передачи любой важной информации;
- для ограничения доступа (например, использовать для навигации только форму - возможность доступная не всем программам-роботам или грабберам-контента).
Для чего не следует использовать:
- нет ограничений.
Загрузка файлов методом POST
PHP способен принимать файл, загружаемый при помощи любого браузера,. Это дает возможность загружать как текстовые, так и бинарные файлы. Вместе с PHP-аутентификацией и функциями для работы с файловой системой вы получаете полный контроль над тем, кому разрешено загружать файлы, и над тем, что делать с файлом после его загрузки.
Страница для загрузки файлов может быть реализована при помощи специальной формы, которая выглядит примерно так:
//Форма для загрузки файлов
<form enctype="multipart/form-data" action="_URL_" method="post">
<input type="hidden" name="MAX_FILE_SIZE" value="30000" />
Отправить этот файл: <input name="userfile" type="file" />
<input type="submit" value="Send File" />
</form>
В приведенном выше примере "_URL_" необходимо заменить ссылкой на PHP-скрипт. Скрытое поле MAX_FILE_SIZE (значение необходимо указывать в байтах) должно предшествовать полю для выбора файла, и его значение является максимально допустимым размером принимаемого файла. Также следует убедиться, что в атрибутах формы вы указали enctype="multipart/form-data", в противном случае загрузка файлов на сервер выполняться не будет.
Внимание
Опция MAX_FILE_SIZE является рекомендацией браузеру, даже если бы PHP также проверял это условие. Обойти это ограничение на стороне браузера достаточно просто, следовательно, вы не должны полагаться на то, что все файлы большего размера будут блокированы при помощи этой возможности. Тем не менее, ограничение PHP касательно максимального размера обойти невозможно. Вы в любом случае должны добавлять переменную формы MAX_FILE_SIZE, так как она предотвращает тревожное ожидание пользователей при передаче огромных файлов, только для того, чтобы узнать, что файл слишком большой и передача фактически не состоялась.
Как определить метод запроса?
Напрямую:
getenv('REQUEST_METHOD');
вернет GET или POST.
Какой способ следует применять?
• Если форма служит для запроса некой информации, например - при поиске, то ее следует отправлять методом GET. Чтобы можно было обновлять страницу, можно было поставить закладку и или послать ссылку другу.
• Если же в результате отправки формы данные записываются или изменяются на сервере, то следует их отправлять методом POST, причем обязательно после обработки формы надо перенаправить браузер методом GET. Так же, POST может понадобиться, если на сервер надо передать большой объём данных (у GET он сильно ограничен), а так же, если не следует "светить" передаваемые данные в адресной строке (при вводе логина и пароля, например).
В любом случае, после обработки POST надо всегда перенаправить браузер на какую-нибудь страницу, пусть ту же самую, но уже без данных формы, чтобы при обновлении страницы они не записывались повторно.
Как передать параметры и управление в HTTP?
Через HTML-ссылку:
<a href=param.php?result=voted>Передача параметров</a>
Через генерацию javaScript-кода:
echo "<script language='javascript'>\n";
echo " location.href=\"${_SERVER['SCRIPT_NAME']}?${_SERVER['QUERY_STRING']}"
. "&width=\" + screen.width + \"&height=\" + screen.height;\n";
echo "</script>\n";
Через предопределенные переменные:
header("Location: https://".$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI']);
exit;
Через вызов WEB-страницы:
header("Location: https://”.$url); exit;
Через вызов этой же WEB-страницы:
<form action='<?php echo $PHP_SELF?>' method='post'>
Через вызов этой же WEB-страницы с помощью javaScript-кода:
<input type="button" value="Обновить"
onclick="location.href='<?=$_SERVER['PHP_SELF']?>'">
Самое главное, что надо помнить: сервер по своей инициативе обратиться к клиенту не может. Мы можем только по факту запроса выдать что-то браузеру - либо страницу, либо команду запросить другой ресурс.
ПРИМЕРЫ НЕОБЫЧНОГО ИСПОЛЬЗОВАНИЯ ФОРМ
Эти примеры показывают, что PHP-программу обработки ввода можно отделить от HTML-текста можно расположить на одной странице.
Пример 1. Задание номера карточки.
<?php
if (!isset($cardnumber)) $m = "Введите номер карточки";
elseif ($cardnumber == "") $m = "Ваш номер пуст!";
else $m = "Ваш номер: $cardnumber";
?>
<html>
<head>
<title>Пример обработки ввода</title>
</head>
<body>
<h1><?php echo $m?></h1>
<form name='form1' action='<?php echo $PHP_SELF?>' method='post'>
<p>Номер карточки:
<input name='cardnumber' type='text' size='20'>
</form>
</body>
</html>
Здесь отсутствует кнопка передачи данных, т.к. форма, состоящая из одного поля, передается автоматически при нажатии клавиши Enter.
Пример 2. Навигация по массиву (списку) по средством формы.
<?php
$array = array('ноль','один','два','три','четыре','пять','шесть','cемь');
$first = 0; # задаем номер первого элемента в массиве
$last = count($array)-1; # опрелеяем номер последнего элемент в массиве
if (!isset($index)) $index = @key($array);
switch ($action) # Выбор действия в зависимости от нажатой кнопки
{
case 'first': $index = $first; break;
case 'pref': if($index!= $first) {$index--;} break;
case 'next': if($index!= $last) {$index++;} break;
case 'last': $index = $last; break;
};
echo 'Выбран <b>элемент['.$index.'] = '.$array[$index].'</b>';
switch ($index)
{
case $first: echo ' lt;font color=red>
<b><i>(первый)</i></b></font>'; break;
case $last: echo ' <font color=red>
<b><i>(последний)</i></b></font>'; break;
};
?>
<form action='<?php echo $PHP_SELF?>' method='post'>
<input type=submit name=action value="first">
<input type=submit name=action value="pref">
<input type=submit name=action value="next">
<input type=submit name=action value="last">
<input type="hidden" name=index value="<?php echo $index;?>">
</form>
В этом примере осуществляется перемещение по списку (массиву) элементов с отражением его номера (ключа) и значения элемента в массиве с помощью кнопок и скрытой строки с передачей навигационного параметра.
ПРОВЕРКА КОРРЕКТНОСТИ ДАННЫХ ИЛИ ДОПУСТИМОСТИ ВВОДИМЫХ ДАННЫХ
На любом современном сайте используются всевозможные HTML-формы, которые пользователь должен заполнить и отправить данные на сервер. Это может быть гостевая книга, форум, форма обратной связи, подписка на рассылку и т.д.
Данные, вводимые пользователем в форму и отправляемые в файл-обработчик, необходимо проверять на корректность. Причем проверке корректности данных, вводимых пользователем необходимо уделять достаточно большое внимание, поскольку необработанные ошибки, возникающие при вводе неправильном вводе данных, приводят к ошибкам в работе скрипта, зачастую катастрофическим. Предположим, вы создаете форму для отправки пользователем письма, при этом адрес электронной почты необходимо вводить пользователю. В этом случае, для корректной работы программы вы должны сделать, по крайней мере, две вещи:
• Проверить, что поле, в которое заносится электронный адрес непустое (поскольку пользователь может просто забыть ввести адрес, и, если этот случай необработан, возникнет ошибочная ситуация);
• Проверить соответствие введенного адреса с помощью регулярного выражения.
Email обязательно должен содержать символ @, быть по длине не менее 8 символов, есть также регулярное выражение, по которому можно проверить данные на предмет соответствия адресу электронной почты.
Встает вопрос, как проинформировать пользователя о том, что он неправильно ввел данные? Один из вариантов решения этой проблемы - через сессионные переменные.
Пусть есть страница form.php, на которой расположена наша форма, и есть файл send.php, который является обработчиком данных формы в файле form.php.
В обоих файлах должна быть запущена сессия функцией session_start() в начале сценария до отправки заголовков документа.
Пусть отправляется переменная email методом POST в файле send.php, то делаем:
1. Проверку на длину:
if(strlen($_POST["email"])<8)
{
$_SESSION["error"]="Короткий адрес электронной почты";
header("Location: form.php");
exit;
}
2. Проверку корректности адреса электронной почты
Такая проверка осуществляется зачастую с помощью регулярных выражений. Как известно, у адреса две составляющие - имя пользователя и имя домена, которые разделены знаком @. В имени пользователя могут присутствовать заглавные и прописные буквы цифры, знаки подчеркивания и минуса, точки. Для проверки разделителя между именем пользователя и именем домена в выражение требуется добавить +@.
Также не забывайте, что электронный ящик может находиться на поддомене xxx@xxx.xxx.com, или даже на домене четвертого, пятого уровня (как вариант, реально эта ситуация крайне редка, но отбрасывать эти адреса не стоит). Поэтому в регулярном выражении не забывайте использовать точку (экранированную "\.") для указания того, что часть адреса после "@" может содержать точку как разделитель доменных имен.
Таким образом, регулярное выражение, проверяющее имя пользователя и наличие разделителя имеет следующий вид:
"/^[-A-Za-z0-9_\.]+@[-A-Za-z0-9^\.]
Для проверки доменного имени первого уровня учитываем, что его длина уже составляет не только 2 символа (.ru) или 3 символа (.com), но и 4 символа -.info, и даже 6 символов. Поэтому добавляем такое выражение:
"\.[a-z]{2,6}$/i"
Объединяя эти шаги, получаем следующее регулярное выражение для проверки адресов электронной почты:
"/^[-A-Za-z0-9_\.]+@[-A-Za-z0-9^\.]+\.[a-z]{2,6}$/i"
Проверка осуществляется по этому шаблону с применением функции preg_match():
function check_email ($email) // Проверка корректности адреса e-mail
{
if(!preg_match('|^[-0-9A-Za-z_\.]+@[-0-9A-Za-z^\.]+\.[a-z]{2,6}$|i',$email))
{ return false; }
return true;
}
Эта пользовательская функция check_email возвращает true, если переданное значение переменной $email соответствует шаблону и false в противном случае.
В итоге проверка на корректность будет выглядеть так:
if(!check_email ($_POST["email"]))
{
$_SESSION["error"]="Не верный адрес электронной почты";
header("Location: form.php");
exit;
}
Соответственно в файле form.php перед формой прописываем следующее:
if(!empty($_SESSION["error"]))
{
$error=$_SESSION["error"];
unset($_SESSION["error"]);
}
else { $error=""; }
echo $error;
Соответственно, если ошибка была, то она будет напечатана пользователю перед формой. Таким же методом можно сохранять данные в заполненных полях формы, чтобы пользователь по несколько раз не вводил одно и то же.
ДРУГИЕ ПРОВЕРКИ НА КОРРЕКТНОСТЬ ВВЕДЕННЫХ ДАННЫХ
Каждый web-мастер должен уметь не только писать скрипты, но и грамотно организовывать защиту своих творений. Одним из важнейших навыков является умение правильно фильтровать всю информацию, поступающую от пользователя.
Кроме чистых ошибок пользователя, необходимо также исключить ситуации, в которых возможно злонамеренное введение некорректных данных, к примеру, различных скриптов. Для этого вводимый пользователем текст необходимо обработать функциями удаления HTML-тегов (для исключения возможности написания скриптов на JavaScript и Visual Basic) и обратных слешей (для исключения возможности написания скриптов на Perl). Т. о. минимальный набор действий, необходимый для проверки корректности данных, вводимых пользователем, включает следующие этапы:
• проверка того, что пользователь ввел данные
• проверка допустимости вводимых пользователем данных (как правило, осуществляется при помощи регулярных выражений)
• обработка текста, введенного пользователем функцией htmlspecialchars для удаления HTML-тегов
• обработка текста, введенного пользователем функцией stripslashes для удаления обратных слешей
ФИЛЬТРАЦИЯ ДАННЫХ
Прежде всего, следует фильтровать данные, которые передает пользователь осознанно - в основном, это данные различных форм. Это может быть пара логин-пароль для входа, пункт голосования и т.п. Например, такая форма
<form action="index.php" method="GET">
<input type="text" name="login">
<input type="text" name "pass">
<input type="submit" value="OK">
</form>
После нажатия кнопки "OK" передаст скрипту index.php два значения - $login и $pass. Как их можно отфильтровать? Пример для переменной $login:
Вводимый пользователем текст необходимо обработать функциями удаления HTML-тегов (для исключения возможности написания скриптов на JavaScript и Visual Basic) и обратных слешей (для исключения возможности написания скриптов на Perl). К примеру, если переменная $login содержит текст с именем пользователя, то обработка этого текста выглядит так:
if($login)
{
$login = htmlspecialchars((stripslashes($login)), ENT_QUOTES);
$login = str_replace("/","",$login);
$login = str_replace(".","",$login);
$login = str_replace("`","",$login);
}
else { echo "Логин не введен!"; }
В первой строке мы проверяем существование переменной $login, если она существует - идем дальше, если нет - выводим сообщение об ошибке. Затем с помощью функции htmlspecialchars заменяем в этой переменной спецсимволы на их HTML-мнемоники. Функция stripslashes вырезает знак обратного слеша '\'. Далее с помощью str_replace вырезаем знак прямого слеша, точку (иногда бывает полезно) и обратную кавычку.
Если вы знакомы с регулярными выражениями, то предыдущий пример можно записать гораздо короче:
if($login)
{
if (preg_match("/[0-9a-z_]/i", $login))
{ /* … действия над логином … */}
else { echo "Логин введен неверно!"; }
}
else { echo "Логин не введен!"; }
Этот фрагмент кода будет проверять введенный логин на соответствие регулярному выражению '/[0-9a-z_]/i', которое означает: все цифры + все латинские буквы в любом регистре + знак подчеркивания. Если логин содержит другие символы, то будет показано сообщение об ошибке.
Аналогично фильтруются переменные, получаемые скриптом через URL. В движках сайтов можно встретить что-то вроде таких ссылок:
https://www.site.com/index.php?module=news
Если не фильтровать переменную $module (или $_GET[`module`], если register_globals отключен), то над сайтом могут вытворяться не очень хорошие вещи, вроде XSS. Нужно применять первый приведенный мной скрипт-чистильщик, разумеется, убрав сообщения об ошибках.
ПРОВЕРКА НА ПУСТОТУ ПОЛЯ
Проверка того, что пользователь ввел данные, может осуществляться, к примеру, с помощью функции isset:
<?
$name = $HTTP_POST_VARS['name'];
if (!isset($name))
{ // если переменная $name не существует просим повторить ввод имени
?>
<h1> Вы забыли ввести ваше имя </h1>
<!-- далее следует HTML-код формы, в которой вводится имя -->
<? }
else { … }
?>
Для этой же цели можно использовать функцию empty:
<?
$name = $HTTP_POST_VARS['name'];
if (empty($name))
{ // если поле пустое, снова просим ввести имя
?>
<h1> Вы забыли ввести ваше имя <h1>
<!-- далее следует HTML-код формы, в которой вводится имя -->
<? }
else { … }
?>
На практике удобно сначала проверить, не пустой ли action формы, а потом уже проверять различные его составляющие: поле имя, e-mail и т. д. К примеру:
<?
$action = $HTTP_POST_VARS["action"];
if (!empty($action))
{
if (empty($name))
{
// код, для случая, когда не введено имя
}
if (!empty($email))
{
// код, для случая, когда не введен e-mail
}
// дальнейший код скрипта
}
if (empty($action))
{
?>
<!-- здесь пишем HTML-код формы, в которой вводится информация -->
<? }?>
Обзор скриптов для фотогалерей
В современном мире достаточно готовых скриптов для фотогалерей, которые позволяют избежать ручной работы по программированию статичных страниц и связывания их между собой. Проведем обзор наиболее популярных по следующим критериям:
- система должна быть с открытым кодом (open-source);
- система должна быть на РНР;
- система должна быть адаптирована для русскоязычных пользова-телей.
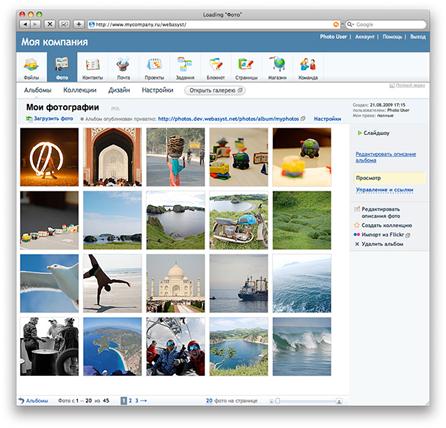
Скрипт WebAsyst Foto
WebAsyst Фото — это скрипт фотогалереи, позволяющий легко загрузить и опубликовать фотографии в интернете. Это персональный фотохостинг (единое защищенное место для фото) и собственная фотогалерея с уникальным дизайном внутри WebAsyst.
Скрипт фотогалереи «WebAsyst Фото» предоставляет единое место для хранения фотографий, из которого их легко встроить на форумы и любые сайты, организовать по альбомам и показать друзьям в виде красивой фотогалереи (очень удобно для блоггеров и веб-мастеров). Это постоянное хранилище для ваших фотографий, фотогалерея и фотохостинг в одном продукте.
Загрузчик файлов в WebAsyst Фото позволяет выбрать до 500 файлов сразу и поставить их в очередь на загрузку. Текущее состояние загрузки всегда отображается в браузере, в любое время загрузку можно прервать. WebAsyst Фото сохраняет оригинал загружаемого изображения и автоматически создает несколько эскизов уменьшенного размера: 96х96, 144х144, 256, 512, 750 и 970 пикселей в максимальном измерении. Эти эскизы используются для отображения в фотогалерее, при отправке ссылок на фото, при экспорте фотографий в форумы и блоги. Фильтр резкости (sharpen) — применяется автоматически.
WebAsyst Фото применяет фильтр резкости для эскизов автоматически при их сохранении. Техническое замечание: работа с изображениями производится на основе PHP-расширений GD или Imagick (это настраивается в зависимости от того, что поддерживается вашим сервером). Для работы фильтра резкости на вашем хостинге должна поддерживаться либо функция GD imageconvulsion(), либо функция Imagick::sharpenImage().
Основные экраны просмотра фотографий спроектированы так, чтобы просмотр фото был наиболее быстрым: при просмотре фото друг за другом каждая следующая фотография загружается «наперед» (пока вы просматриваете одну, загружается следующая), а фотографии, которые находятся вне области видимости, не загружаются без необходимости.
WebAsyst Фото отображает основную имеющуюся EXIF-информацию о снимке (что такое EXIF?): когда была сделана фотография, на какой фотоаппарат, какая была выдержка, диафрагма, ISO и т.д. Поддерживаются основные операции с фотографиями: поворот на 90 градусов по и против часовой стрелки (вправо и влево), кадрирование (вырезание фрагмента изображения). Внешний вид галереи представлен на рисунке 1.

Рисунок 1 – Галерея WebAsyst Фото
WebAsyst Фото позволяет, как публиковать и показывать фотографии, так и работать с общими альбомами совместно с другими пользователями. Поддерживаются три уровня прав доступа к фотоальбомам: по чтению (только просмотр фотографий), по записи (просмотр, загрузка фотографий, редактирование описаний), полные права (просмотр и загрузка фото, публикация альбома). Доступ регулируется на уровне альбомов для каждого пользователя или групп пользователей WebAsyst (у каждого пользователя свой логин и пароль).
WebAsyst Фото позволяет импортировать фотографии из вашего аккаунта на Flickr: для импорта необходимо авторизоваться на сайте Flickr, выбрать набор фотографий (set) и немного подождать, пока фотографии будут загружены (это происходит автоматически).
Общедоступная часть WebAsyst Фото — это фотогалерея, в которой отображаются все опубликованные альбомы. Фотогалерея имеет постоянный адрес и доступна любому посетителю (не требует авторизации).
WebAsyst Фото предоставляет инструменты для редактирования CSS-стилей фотогалереи. Изменить общий вид фотогалереи достаточно просто, обладая лишь базовыми знаниями о CSS (например, чтобы изменить основные шрифты, фон, отступы, расположение элементов на странице и т.д.).
Альбом фотографий в WebAsyst Фото может иметь один из трех статусов:
- неопубликован: доступен только внутри администрирования WebAsyst Фото пользователям, имеющим необходимые права доступа;
- опубликован: доступен в фотогалерее для всех посетителей;
- опубликован приватно: также доступен в фотогалерее, но только для тех, кто знает прямую ссылку на этот альбом (в списке опубликованных этот альбом не появляется).
Приватная публикация очень удобна для частной презентации некоторых альбомов, при которой альбомы не публикуются в общем списке альбомов пользовательской части, но их можно посмотреть, зная ссылку.
Скрипт галереи IMAGEVUE X2 v.2.1.7
ImageVue - скрипт Flash фото галереи. Имеет прекрасный внешний вид, большое количество всевозможных настроек и прост в использовании. Имеет возможность изменение цвета, изменение фоновых изображений и интерактивные настройки для всей галереи, а также шаблоны для быстрой смены основного дизайна. Программное средство имеет следующие возможности:
- простое создание/удаление папок и загрузка изображений;
- автоматическое создание эскизов изображений;
- выбор вариантов просмотра изображений: слайд-шоу, всплывающее окно или окно внутри галереи;
- автоматическое масштабирование изображений;
- вывод изображений из любой папки;
- добавление описания к любому изображению или папке;
- большие возможности по настройке галереи;
- нет ограничения на размер и количество изображений;
- добавление музыкального сопровождения;
- пакетная обработка изображений;
- создание пользователей с различными правами доступа.
Внешний вид фотогалереи IMAGEVUE X2 v.2.1.7 можно увидеть на рисунке 2.

Рисунок 2 – Фотогалерея IMAGEVUE X2 v.2.1.7
Путем редактирования языкового файла, пользователь может установить любой язык, как для администраторской панели, так и для самой галереи.
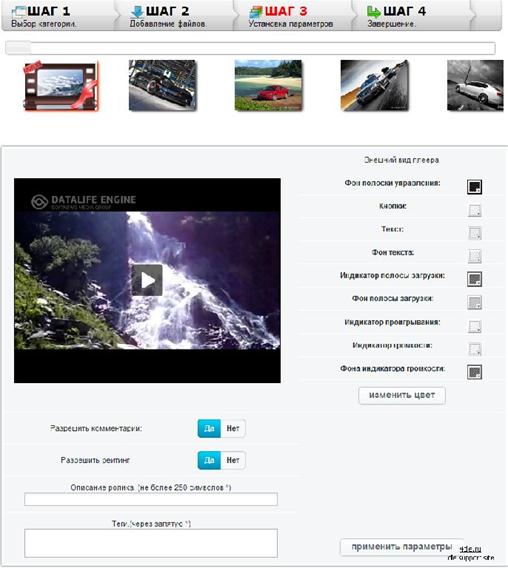
Скрипт DG Gallery 1.4
Скрипт DG Gallery очень популярен среди web-программистов. В версии 1.4 были добавлены функции работы с файлами формата FLV и размещение в альбомах видео роликов с сервиса YouTube.com, возможность оставить на изображении отмеченную область. Это существенное дополнение сделало скрипт еще более популярным. Так же существенно изменены шаблоны, отвечающие за добавление альбомов с сайта, добавлена функция сортировки файлов в альбоме. Для каждого файла добавлены индивидуальные параметры доступа к функциям комментирования, оценки и размещения обозначений. При использовании стандартного плеера DLE для файлов формата FLV пользователь может назначить цветовую схему, отличающуюся от стандартной схемы цветового оформления. Добавлены страницы последних комментариев и всех комментариев галереи. Для вывода информации написан API класс с наглядными примерами вывода изображений и видео файлов из галереи.
Внешний вид галереи DG Gallery можно увидеть на рисунке 3.

Рисунок 3 - Галерея DG Gallery
Возможности галереи DG Gallery версии 1.4:
- скрипт устанавливается как отдельный компонент и требует минимум изменений файлов cms;
- использование технологии AJAX;
- поддержка ЧПУ;
- создание категорий неограниченного уровня вложенности;
- создание альбомов;
- редактирование альбомов;
- несколько режимов сортировки + алфавит;
- вывод отдельных изображений по ключевым словам;
- три режима просмотра: Быстрый просмотр, диафильм, предпросмотр;
- отложенная загрузка изображений в слайдере;
- возможность разграничения прав (на загрузку и просмотр) для каждой из групп + возможность задать индивидуальные права для каждого альбома или категории;
- возможность разграничения прав для комментирования, голосования, оставление отметок каждого файла в альбоме;
- возможность установить глобальные параметры альбома, действующие на все файлы;
- возможность назначить индивидуальное описание, ключевые слова для: Галереи, альбомов, картинок, категорий;
- возможность назначить индивидуальные "META теги" для: Галереи, альбомов, категорий;
- облако тегов;
- гостевой режим;
- добавление файлов формата FLV;
- изменение цветовой схемы плеера DLE пользователем для каждого видео ролика.new;
- добавление роликов с сервиса YouTube.com;
- автоматическое получение привью для файлов формата;
- голосование за каждый файл отдельно.new;
- система визуального оформление рейтинга (настраивается в администраторской панели);
- возможность оставить отмеченную область на изображение;
- вывод последних комментариев с учетом их размещения.new;
- два режима архивирования галереи;
- система прав доступа к функциям комментирования, оценки файлов основанная на политиках доступа категория => альбом => файл;
- генерация привью и картинок по заданным размерам;
- отображения альбомов пользователя на специальной странице;
- возможность скачать оригинал изображения;
- функция "Поделись с другом";
- speedbar - показывающий текущее местонахождение посетителя в галереи;
- 10 визуальных эффектов при просмотре изображений;
- слайдшоу при просмотре альбома в режиме "Диафильм";
- настройка внешнего вида плагина загрузки;
- API класс с открытым исходным кодом позволяющий организовать вывод файлов из альбомов на главной странице сайта.
В администрирование не было внесено, каких либо существенных изменений.
Системные требования: DataLife Engine >= 9.0 (Для более ранних версий необходимо подключение js библиотеки Jquery) Для работы модуля на сервере должно быть установлено расширение "Ioncube Loader".
Скрипт Gallery V 2.0
Программа Gallery v.2 является мощным инструментом для создания фотоальбомов и хранения изображений на уже существующем веб-сайте. Она полностью русифицирована, имеет около 50 дополнительных модулей, 7 тем для оформления и широкий набор функций, активно разрабатывается и совершенствуется. Ее разработка и тесты ведутся уже около двух лет, а в основу положен пятилетний опыт активной эксплуатации ее предшественницы - Gallery v.1, которая в настоящее время существует независимо. Возможности:
- альбомы могут быть вложены друг в друга;
- определение прав доступа;
- функция скрытия альбома;
- задания пароля;
- задание порядка сортировки;
- определение для каждого альбома своей обложки, порядка сортировки, темы оформления и т.д.;
- добавление фотографий в ZIP, через веб-форму, с веб-страницы, с локального сервера, через java-аплет, с рабочего стола Windows XP, специальной программы Gallery Remote, с другого веб-сайта, из Picasa, изображение с веб-камеры;
- загрузка индивидуального привью;
- ограничение максимального размера файла и изображения
- функция повторной загрузки;
- загрузка файлов любого типа;
- автоматическое создание привью, промежуточных размеров, возможно хранение оригинала;
- редактирование названия, описания, ключевых слов и настраиваемых дополнительных полей;
- вращение изображения;
- перемещение элементов из альбома в альбом;
- стереть, добавить водяной знак;
- определять порядок сортировки или упорядочить;
- массовое редактирование;
- функция скрытия элемента и задания пароля;
- выбор языка;
- выбор размера (полного или промежуточного) при просмотре изображения пользователем;
- настраиваемый поиск по полям;
- извлечение и просмотр EXIF, IPTC, GPS и id3 данных;
- подсчет просмотров;
- добавления и просмотр комментариев;
- система рейтинга;
- просмотр слайд-шоу;
- экспорт в формате RSS;
- навигация по микро-макетам привью;
- случайный макет для смены обложек альбома;
- навигационный блок в виде дерева;
- многопользовательский режим;
- работа с панорамными изображениями;
- блок изображения (случайное фото, фото дня т.д.);
- клонирование элементов;
- водяные знаки определяемые пользователям и не портящие изображение;
- брэндмауэр (firewall) изображений;
- проигрывание видеороликов;
- поддержка Google Sitemaps;
- cистема кэширования;
- поддержка мультисайтов - один код на несколько сайтов.
У данного скрипта есть несколько существенных недостатков для обычных пользователей и начинающих web-программистов. Для инсталляции галереи необходимо иметь сайт на платформе UNIX (Lunix) или Windows, с поддержкой PHP 4.1.0 и выше, базой данной MySQL, PostgreSQL, Oracle 9i или 10g, или DB2. Графический инструмент обязательно должен быть ImageMagick или NetPBM, GD и GraphicsMagick.
Плагины-галереи для CMS
Плагин - независимо компилируемый программный модуль, динами-чески подключаемый к основной программе, предназначенный для расширения и/или использования ее возможностей. В основном используется термин «модуль». Плагины обычно выполняются в виде разделяемых библиотек и могут свободно подключаться к различным система управления контентом - CMS [9].
NextGen Gallery
NextGen Gallery — самая популярная галерея для WordPress, с помощью этого плагина легко создавать галереи, группировать их в альбомы, множество настроек и стилей для отображения фотографий. Поддержка плагина Role Manager и WPMU.
Внешний вид галереи для WordPress - NextGen Gallery представлен на рисунке 4.

Рисунок 4 - Галерея NextGen Gallery
Галерея обладает следующими возможностями:
- управление метками для изображений;
- перемещение файлов стилей галереи (по умолчанию nggallery.css) в папку своей Темы и этот файл не перезапишется при автоматическом обновлении NextGEN Gallery;
- трансляция RSS ленты галерей (с новыми фотографиями);
- поддержка Cooliris/PicLens;
- перемещение и копирование изображений между галереями;
- cсортируемые альбомы (возможность группировать свои галереи в альбомы и регулировать местоположение в альбоме каждой галереи);
- настройки размера автоматически создаваемых миниатюр, их кaчество, соотношение сторон (квадратные или пропорционально уменьшенные);
- загрузка zip архивов с изображениями (не работает в режиме Safe-mode) и автоматическая распаковка архива на сервере в заданную папку галереи;
- водяной знак: картинка или текст, местоположение водяного знака на фотографии регулируется, водяной знак можно ставить не на все фотографии;
- JavaScript эффекты: возможность использовать Thickbox, Lightbox или Highslide;
- слайдшоу на основе Flash.
Плагин Picturesurf
Picturesurf — новый плагин к популярной системе управления контентом (CMS) Wordpress, позволяющий быстро создавать фотогалереи в блогах.
Благодаря Picturesurf достаточно просто загрузить нужное количество фотографий, которые будут автоматически изменены и описаны стандартной CSS.
Основатель Wordpress Алан Ратледж отмечает, что Picturesurf понадобится прежде всего тем блогам, которые размещают множество фотографий и даже зарабатывают на этом деньги. Дело в том, что каждый снимок открывается на специальной странице, где можно разместить дополнительную рекламу.
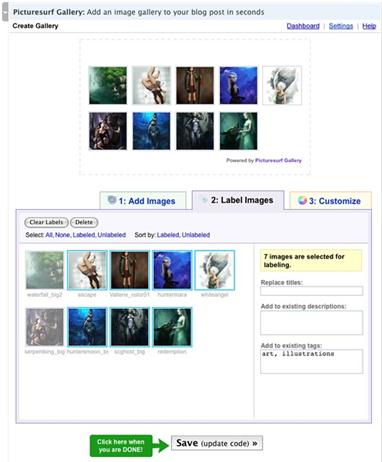
Внешний вид галереи Плагин Picturesurf Gallery представлен на рисунке 5.

Рисунок 5 - Плагин Picturesurf Gallery
Плагин Picturesurf Gallery стал быстрым и удобным средством, и так же не обошел вниманием и такую деталь как SEO – то есть оптимизация страниц фотогалереи под поисковые машины/системы, что позволит владельцам блогов получить дополнительный бонус в виде трафика из поисковиков и, возможно, заработать дополнительные деньги. Уделено внимание RSS лентам, в связи с чем плагин прекрасно справляется с форматированием фотографий в RSS.
 2015-02-18
2015-02-18 349
349






