Этот урок мы посвятим такому важному моменту как цвет и фон в CSS. Вы увидите, как прикольно, и насколько эффективнее чем в html, все это работает!
Запомни: цвета в CSS указываются так же, как и в html. Т.е. можно указывать шестнадцатиричное значение, например #ff3355, либо же название цвета (red, green, blue и др.)
Основными свойствами цвета и фона в CSS являются:
- color
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
- background
А теперь подробнее, и по-порядку:
 Свойство COLOR
Свойство COLOR
Задает основной цвет(цвет переднего плана) того или иного элемента. Например, если мы хотим сделать цвет всех заголовков первого уровня красным, а цвет текста параграфов зеленым, то таблица стилей будет выглядеть так:
H1 {
color: red;
}
P {
color: green;
}
- Смотреть пример
Для удобства восприятия я выделил свойства и их значения разными цветами.
 Свойство BACKGROUND-COLOR
Свойство BACKGROUND-COLOR
Задает фоновый цвет элемента. В отличие от html, в котором фоновый цвет можно использовать только для страницы или ячейки таблицы(т.е. имеющих атрибут bgcolor) в CSS, фоновый цвет можно задавать для чего угодно: для таблиц, заголовков, параграфов, ссылок и др. Тут главное правильно определить что нам нужно.
Ну вот например, чтобы изменить фоновый цвет всей страницы, нужно задать это свойство элементу BODY - т.к. именно он отвечает за тело документа, т.е. за всю страницу.
BODY {
background-color:#FFEE8C;
}
H1 {
color: red;
background-color:blue;
}
P {
color: green;
}
- Смотреть пример
Точно так же, можно было бы задать фоновый цвет и для параграфов. Для закрепления материала попробуйте поэкспериментировать.
 Свойство BACKGROUND-IMAGE
Свойство BACKGROUND-IMAGE
Данное свойство используется для задания фонового изображения. В примере ниже, я укажу фоновое изображения для всей страницы, т.е. для элемента BODY.
BODY {
background-color: #FFEE8C;
background-image:url(smile.png);
}
H1 {
color: red;
background-color:blue;
}
P {
color: green;
}
- Смотреть пример
Как видите, в качестве значения свойства, указывается путь к изображению, но немного не так как в html. В начале пишется URL а затем сразу, Без пробелов!!! в круглых скобках положение картинки. Если она находится в той же папке, то пишем просто название картинки, как в примере выше. Если допустим в подпапке img, то пишем так url(img/smile.png), ну Вы поняли...
Фоновое изображение в CSS можно задавать для любого элемента, не только для таблиц и всей страницы. Вверху, две картинки смайлика - большая и маленькая. Попробуйте сохранить их себе на компьютер и потренироваться. Большой смайлик поставьте на фон всей страницы, а маленький - на фон заголовков первого уровня.
Кто не знает, чтобы сохранить изображение просто наведите на него указатель, клацните правой кнопкой и выберите "Сохранить рисунок".


 Свойство BACKGROUND-REPEAT
Свойство BACKGROUND-REPEAT
Вы наверное заметили, что фоновое изображение по-умолчанию повторяется начиная с верхнего левого угла, как по вертикали, так и по горизонтали,, пока не заполнит весь экран. Так вот, с помощью свойства background-repeat мы можем контролировать эти повторения.
Это свойство может принимать четыре значения:
| Background-repeat:repeat-x; | повторение по горизонтали | Смотри пример |
| Background-repeat:repeat-y; | повторение по вертикали | Смотри пример |
| Background-repeat:repeat; | по вертикали и по горизонтали(значение по-умолчанию) | Смотри пример |
| Background-repeat:no-repeat; | не повторяется | Смотри пример |
Это очень полезное свойство, и аналогов ему в html нет.
Пример записи стиля:
BODY {
background-image: url(smile.png);
background-repeat: repeat-x;
}
- Смотреть пример
Если вы вообще не укажете это свойство, то будет использоваться его значение по умолчанию, т.е. фоновое изображение будет повторяться как по вертикали, так и по горизонтали.
 Свойство BACKGROUND-ATTACHMENT
Свойство BACKGROUND-ATTACHMENT
При наличии фонового рисунка, это свойство устанавливает, будет ли фоновое изображение прокручиваться с содержимым страницы, или будет заблокировано, т.е. неподвижно. Может принимать два значения:
SCROLL - фон прокручивается вместе с содержимым;
FIXED - фон строго зафиксирован.
BODY {
background-image: url(smile.png);
background-repeat: no-repeat;
background-attachment: scroll;
}
- Смотреть пример
BODY {
background-image: url(smile.png);
background-repeat: no-repeat;
background-attachment: fixed;
}
- Смотреть пример
Значение по умолчанию - scroll, т.е. если вообще не писать это свойство, то фон будет прокручиваться вместе с содержимым, как в первом примере.
Ну как разобрались? здесь нет ничего сложного, экспериментируйте. Попробуйте сделать так, чтобы фон например размножался по вертикали, и был строго зафиксирован.
 Свойство BACKGROUND-POSITION
Свойство BACKGROUND-POSITION
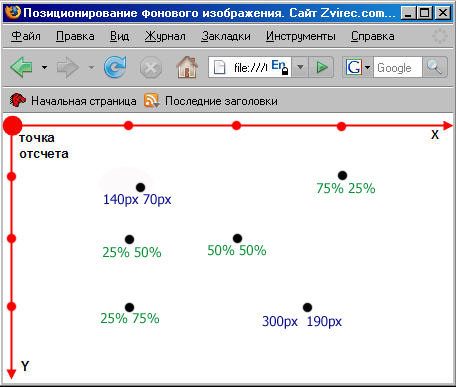
Задает позицию фонового изображения. Значения можно задавать в процентах, в единицах длины и при помощи ключевых слов. Отсчет как обычно ведется из левого верхнего угла браузера, где и располагается фоновое изображение по умолчанию. На рисунке приведены примеры позиционирования(точка это типа изображение, а то что под ней - приблизительные координаты)

В начале указываем координату по горизонтали (по оси Х), затем через пробел координату по вертикали (по оси Y). Координату можно задавать в процентах от ширины окна браузера, также в пикселях. Можно задавать и в сантиметрах, но не советую.
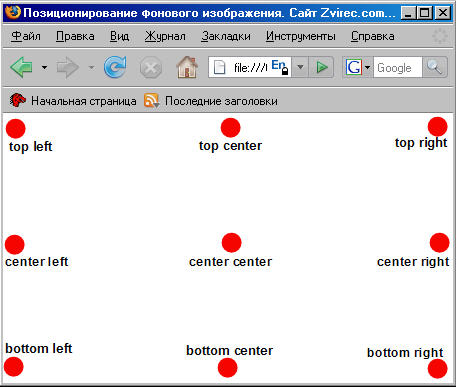
Также положение можно задавать специальными словами:
left - лево, right - право, center -центр, top - верх, bottom - низ. Смотрите рисунок:

Примеры стилей:
BODY {
background-image: url(smile.png);
background-repeat: no-repeat;
background-position: top right;
}
· Смотреть пример
BODY {
background-image: url(smile.png);
background-repeat: no-repeat;
background-position: 300px 500px;
}
· Смотреть пример
BODY {
background-image: url(smile.png);
background-repeat: no-repeat;
background-position: 75% 25%;
}
· Смотреть пример
 Сокращенная форма записи - BACKGROUND
Сокращенная форма записи - BACKGROUND
Свойство BACKGROUND служит для сокращенной записи всех выше расмотренных свойств.
Порядок свойств этого элемента таков:
background-color_background-image_background-repeat_background-attachment _background-position
Т.е. просто записывается пять значений свойств через пробел.Рассмотрев пример ниже Вам станет все понятно:
То что записано так:
BODY {
background-color: #ffee8c;
background-image: url(smile.png);
background-repeat: no-repeat;
background-attachment: fixed;
background-position: top right;
}
Можно записать одной строчкой:
BODY {
background: #ffee8c url(smile.png) no-repeat fixed top right;
}
Как видите, пишем значения свойств через пробел. Если какое либо свойство не указать, то ему автоматически присвоится значение по- умолчанию.
Ничего сложного здесь нет. Попрактикуйтесь, и Вы все запомните!
 2015-03-27
2015-03-27 503
503








