Графічні ілюстрації в більшості випадків є невід'ємною частиною WеЬ-документів. Сьогодні графічні елементи WеЬ-сторінок використовують два основних формати — GIF і JPEG (новий формат PNG поки ще не можна вважати загальноприйнятим). Усі графічні броузери, призначені для відображення WеЬ-сторінок на екрані комп'ютера, здатні розпізнавати і відображати файли цих форматів.
Для підготовки зображень можна використовувати будь-який графічний редактор, наприклад стандартний додаток Paint (у Windows 98), що дозволяє зберігати файли в цих форматах.
Файли формату GIF (Graphic Interchange Format) мають розширення.GIF. Зображення в цьому форматі містять 256 кольорів, заданих індексною палітрою. Файл упакований і може займати значно менше місця, чим неупакований растровий малюнок (наприклад, у форматі.ВМР).
Специфікація формату GIF8 9а дозволяє створювати файли.GIF, що мають спеціальні можливості.
§ Один із кольорів зображення може бути оголошений прозорим. Це означає, що у відповідних місцях крізь нього буде проглядати фон WеЬ-сторінки, що дозволяє задати не тільки прямокутну форму малюнка, але і робить його більш природним.
|
|
|
§ Черезстрокові зображення при їхньому прийомі з Інтернету прорисовуються поступово, спочатку грубо, а потім усе більш і більш чітко. Це «скрадає» час, необхідний на їхнє завантаження з Інтернету, особливо при прийомі інформації з повільних ліній.
§ GIF-анімація перетворює звичайний малюнок у невеликий відеоролік. У стандартному файлі з розширенням.GIF зберігається набір кадрів, а також сценарій їхнього відображення.
Для створення файлів.GIF, що використовують ці розширені можливості, необхідний графічний редактор, більш потужний, ніж програма Paint. Для створення GIF-анімації використовують спеціальні засоби.
Файли формату JPEG (Joint Photographic Expert Group — за назвою групи дослідників, що запропонувала цей формат, читається «джей-пег») можуть мати розширення.JPEG або.JPG. Формат призначений для збереження фотографічних зображень, що використовують 24-розрядний колір. При конвертуванні у формат JPEGвідбувається втрата частини інформації, що приводить до деякого погіршення якості зображення, звичайно непомітного оку.
При виборі формату зображення в першу чергу беруть до уваги обсяг файлу, що виходить, і в другу чергу - якість зображення. При завантаженні WеЬ-документа левину частку часу займає саме завантаження ілюстрацій, так що вітається будь-яка економія. При виборі формату рекомендується створити два файли: у форматі GIF і у форматі JPEG з мінімально прийнятною якістю, після чого вибрати варіант, що має менший обсяг.
Малюнки зберігаються на WeЬ-вузлах в окремих файлах, але відображаються як елементи WеЬ-сторінок. Для вставки малюнка використовується текстовий елемент, що задається непарним тегом <IМG>. Тег <IМG> повинен містити обов'язковий атрибут SRC=, що задає адресу URL файлу з зображенням у відносній або абсолютній формі.
|
|
|
<IMG SRC="plcture 1.gif”>
При відображенні малюнка броузер по умовчуванні використовує його реальні розміри. Якщо малюнок необхідно відмасштабувати, застосовують атрибути WIDTH= і HEIGHT=, що задають ширину і висоту малюнка (у пікселах), відповідно. Якщо ці параметри задані, то броузер може визначити, яке місце треба виділити для відображення малюнка, ще до того, як малюнок завантажений. Це трохи прискорює відображення сторінки, що завантажується, так що зручно задавати ці атрибути завжди.
<IMG SRC=”plcture2.jpg”WIDTH=”100” HEIGHT=”40”>
Зовнішній вигляд WeЬ-сторінки залежить від того, як саме малюнок розташовується на ній. Тому що малюнок задається як текстовий елемент, що знаходиться усередині якогось абзацу, за замовчуванням він розглядається як вбудоване зображення, що включається в рядок тексту. Щоб зображення відображалося автономно, його включають в окремий абзац.
Для зображення, що дійсно включено в рядок, можна задати режим взаємодії з текстом за допомогою атрибута ALIGN=.
<IMG RC="picture3.gif” ALIGN=”BOTTOM”>)
Цей атрибут може приймати три значення:
- якщо задано ALIGN=”BOTTOM”>), то нижня границя зображення сполучається з підставою текстового рядка;
- якщо задано ALIGN=”MIDDLE”, то середина зображення сполучається із серединою текстового рядка;
- якщо задано ALIGN=”TOR”, то верхня границя зображення вирівнюється по верхньому обрізі текстового рядка.
Однак більш краще використання «» зображення, щоплаває, обтічним текстом, що також досягається використанням атрибута ALIGN=:
- якщо задано ALIGN=”LEFT”, то зображення розміщається з лівого краю сторінки, а наступний текст розміщається праворуч від нього;
- якщо задано ALIGN=”RIGHT”, то зображення розміщається з правого краю сторінки, а наступний текст розміщається ліворуч від нього.
У цьому випадку рекомендується поміщати тег <IMG> у самий початок відповідного абзацу.
Однак нормальний режим обтікання вимагає, щоб між текстом і зображенням залишався деякий проміжок (мал.3). Задати величину цього проміжку можна за допомогою атрибутів HSPACE= (по горизонталі) і VSPACE= (по вертикалі). Розміри задаються в пікселах.
Створюючи ілюстровані сторінки, не слід забувати, що не усі зможуть побачити ці ілюстрації. Читачів, що не мають адекватного засобу перегляду, можна ознайомити зі змістом ілюстрацій за допомогою альтернативного тексту. Альтернативний текст задається як значення атрибута ALT= і відображається замість картинки, якщо вона з якихось причин не може бути виведена.
Тому що зображення задається як текстовий елемент, воно може бути поміщене усередину іншого текстового елемента, наприклад, що задає гіперпосилання (тег <А>). У цьому випадку зображення стає зображенням-посиланням. При відображенні документа на екрані комп'ютера таке зображення відрізняється синьою рамкою і зміною форми покажчика при наведенні.
Ще один спосіб застосування зображень на WеЬ-сторінках складається у використанні їх як фонового малюнка. При відображенні документа, що містить фоновий малюнок, на комп'ютері робоча область вікна заповнюється цим малюнком послідовно (як паркетом), рахуючи від верхнього лівого кута документа або вікна (мал. 4). Фоновий малюнок задається за допомогою атрибута BACKGROUNG= у тезі <BODY>. Значенням цього атрибута повинна бути абсолютна або відносна адреса URL для файлу з зображенням.

Рис.3. Зображення в тексті, вирівняне по лівому полю
<ВОDY BACKGROUND="waves.gif” ТЕХТ="YELLOW">

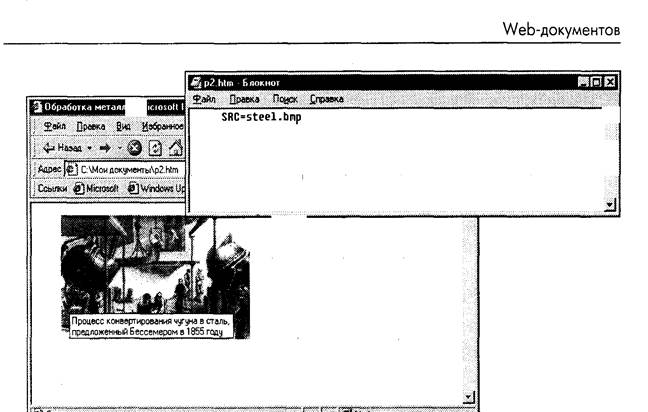
Рис. 4. До вибору фонового малюнка варто підходити з особливою обережністю, тому що невдалий фон може зробити читання документа утрудненим
|
|
|
Порядок виконання лабораторної роботи
Запустіть текстовий редактор Блокнот (Пуск > Программы > Стандартные > Блокнот).
1. Введіть наступний документ:
<НТМL>
<HEAD>
<ТІТLЕ> Заголовок документа </ТІТLЕ>
</HEAD>
<BODY>
Зміст
документа
</BODY> </HTML>
3. Збережіть цей документ під ім'ям first.htm.(Перед збереженням переконайтеся, що скинуто прапорець Не показывать расширения для зарегистрированных типов файлов (Пуск > Настройка > Свойства папки > Вид). У противному випадку редактор Блокнот може автоматично додати в кінець імені розширення.ТХТ.)
4. Запустіть програму Internet Explorer (Пуск > Программы > Internet Explorer).
5. Дайте команду Файл >Открыть. Клацніть на кнопці Обзор і відкрийте файл first.htm.
6. Подивитеся, як відображається цей файл — найпростіший коректний документ HTML. Де відображається вміст елемента TITLE? Де відображається уміст елемента BODY?
7. Як відображаються слова «Зміст» і «документа», введені в двох окремих рядках? Чому? Перевірте, що відбувається при зменшенні ширини вікна.
 2015-04-30
2015-04-30 332
332







