Наберите в блокноте текст заданий 1-7, сохраните каждый файл с расширением.html (z1.html, z2.html, …, z7.html) и просмотрите результат через браузер.
Задание 1. Структура документа.
<HTML>
<HEAD>
<TITLE>
Заголовок - Первая страница
</TITLE>
</HEAD>
<BODY>
Информация для отображения в браузере
</BODY>
</HTML>
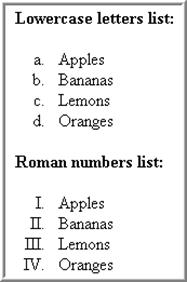
Задание 2. Нумерованные списки.
<BODY>
Что я хочу на День рождения
<OL>
<LI> Большой красный зонт
<LI> Новую куклу с длинными волосами
<LI> Книгу рецептов
<LI> Сюрприз
</OL>
</BODY>
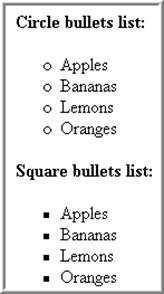
Задание 3. Маркированные списки.
<BODY>
Что я хочу на День рождения
<UL>
<LI> Большой красный зонт
<LI> Новую куклу с длинными волосами
<LI> Книгу рецептов
<LI> Сюрприз
</UL>
</BODY>
Задание 4. Списки определений.
<BODY>
<DL>
<DT> <B> 1 Сентября </B>
<DD> В этот день все студенты и преподаватели собрались в актовом зале университета, где их поздравили с Днем знаний и началом учебного года.
</DL>
</BODY>
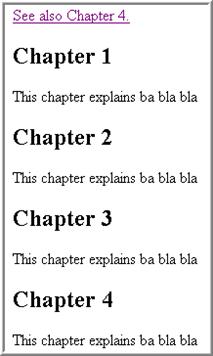
Задание 5. Гиперссылки.
<HTML>
<HEAD>
|
|
|
<TITLE> Гиперссылки </TITLE>
</HEAD>
<BODY>
<P><A HREF="#metka1">Локальная гиперссылка m1</A></P>
<P>Информация для отображения в браузере </P>
<P><A NAME="#metka1">Текст, на который осуществляется переход по локальной гиперссылке m1 </A></P>
</BODY>
</HTML>
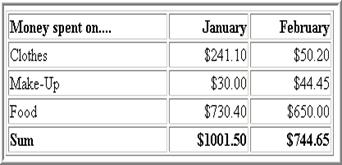
Задание 6. Таблицы.
<TABLE border=4 cellpacing=3>
<CAPTION> Заголовок таблицы </CAPTION>
<TR> <TH bgcolor = "white"> Заголовок1
<TH bgcolor = "white"> Заголовок2
<TR> <TD> Ячейка 1 <TD> Ячейка 2
<TR> <TD> Ячейка 3 <TD> Ячейка 4 </TABLE>
<TABLE border=4 cellpacing=3>
<CAPTION> Заголовок таблицы </CAPTION>
<TR> <TH bgcolor = "white">
<TH bgcolor = "white"> Заголовок1
<TH bgcolor = "white"> Заголовок2
<TR> <TH bgcolor = "white"> Заголовок3
<TD> Ячейка 1
<TD> Ячейка 2
<TR> <TH bgcolor = "white"> Заголовок4
<TD> Ячейка 3
<TD> Ячейка 4
</TABLE>
Просмотрите результаты и добавьте по желанию элементы оформления (цвет фона, начертание, цвет шрифта, способ выравнивания текста).
Задание 7. Бегущая строка.
<MARQUEE direction=left behavior="scroll">ПРИВЕТ, ВЕСНА!!!</MARQUEE>
Задайте цвет и начертание шрифта текста бегущей строки.
Задания для самостоятельной работы 
Задание 1. Создать HTML-документ следующего вида:
| Вариант 1 | Вариант 6 |

| 
|
| Вариант 2 | Вариант 7 |

| 
|
| Вариант 3 | Вариант 8 |

| 
|
| Вариант 4 | Вариант 9 |

| 
|
| Вариант 5 | Вариант 10 |

| 
|
Задание 2. Создать web-страницу с информацией о Вашей группе, содержащую основные группы тегов (заголовки, таблицы, списки, объекты, элементы оформления: фон, шрифт, бегущие строки).
 2015-05-14
2015-05-14 308
308







