Лабораторная работа №6.
Для создания анимации предназначена специальная палитра, которая так и называется — Анимация. Запустить ее можно, выполнив команду Окно / Анимация. Работа заключается в анимировании слоев. Поэтому прежде, чем приступить к анимации, вам необходимо вызвать палитру Слои. Рассмотрим примеры выполнения анимации, чтобы ознакомиться со всеми возможностями программы.
Пластика
Просмотрите на сетевом ресурсе в папке Анимация готовый проект (заяц.gif). Чтобы создать такой аватар:
1. Возьмите подходящее изображение (зайцы.jpg). Откроем его в Photoshop.
2. Вырежьте из него одного зайчонка. Для этого дублируйте слой.
3. Возьмите инструмент Прямоугольная область.
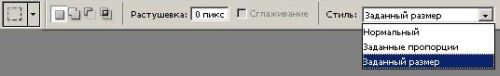
4.  Чтобы точно вырезать квадрат размера аватара (120 на 120 пкс.), задайте инструменту этот размер в панели опций инструмента (рис.1).
Чтобы точно вырезать квадрат размера аватара (120 на 120 пкс.), задайте инструменту этот размер в панели опций инструмента (рис.1).
Рис.1

5. Для этого установите Стиль – Заданный размер, Ширину и Высоту в пикселях.
6. Щёлкните на изображении, появится рамка заданного размера и, передвигая ее, выберите нужный участок.
7. Дайте команду Изображение – Кадрировать, снимите выделение, получилась заготовка для аватара.
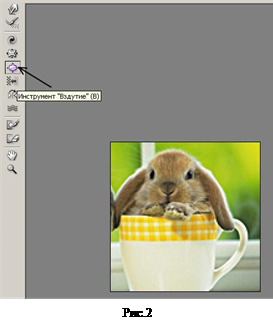
8. Теперь будем накладывать спецэффекты на зайчонка. Сделайте дубликат слоя и дайте команду Фильтр – Пластика и в панели инструментов выберите инструмент Вздутие (рис.2).
9. 

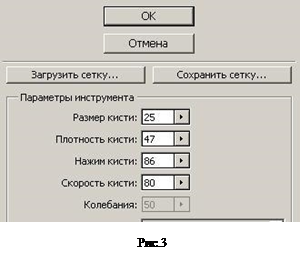
 С правой стороны окна установите такие настройки, как на рис.3 и надуйте зайчонку левую щёчку (рис.4)
С правой стороны окна установите такие настройки, как на рис.3 и надуйте зайчонку левую щёчку (рис.4)

10.  Снова создайте дубликат слоя и аналогично надуйте зайчонку правую щёчку (рис.5)
Снова создайте дубликат слоя и аналогично надуйте зайчонку правую щёчку (рис.5)
11. Активируйте нижний слой Задний план, а два верхних погасите, закрыв иконку Глаза на слое в панели Слои
12. Сделайте дубликат этого слоя. Сейчас фильтром Пластика исказим нос зайчонка.
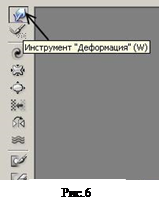
13. Дайте команду Фильтр – Пластика и выберите инструмент Деформация (рис.6) и задерите зайчонку нос кверху (рис.7).
14. Погасите этот слой, и перейдите опять на нижний слой Задний план, дублируйте его и опять – Пластика – отводим нос вправо (рис.8).
15.  Аналогично отводим нос влево (рис.9).
Аналогично отводим нос влево (рис.9).
16. Сделайте рамочку для будущего аватара. Для рамочки создайте новый прозрачный слой, нажав на иконку  внизу окна слоёв, и нарисуйте простую рамочку.
внизу окна слоёв, и нарисуйте простую рамочку.
17. Слой с рамкой перенесите на самый верх.
18. Выполните анимацию из созданных слоев. Для этого откройте окно анимации Окно – Анимация.
19.  В открывшемся окне видите первый кадр. Отредактируйте его: в окне слоёв погасите все слои, оставим только Задний план и Рамку (рамка будет включена на всех слоях) – это будет первый кадр.
В открывшемся окне видите первый кадр. Отредактируйте его: в окне слоёв погасите все слои, оставим только Задний план и Рамку (рамка будет включена на всех слоях) – это будет первый кадр.
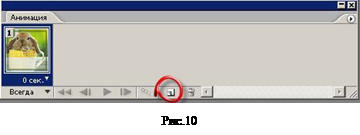
20. Далее нажмите на иконку – новый кадр (рис. 10).
21. Включите слой с надутой левой щекой, а слой с задним планом погасите.
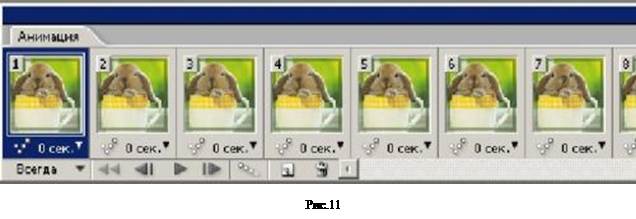
22.  Продолжая в таком духе, набирайте кадры (рис.11).
Продолжая в таком духе, набирайте кадры (рис.11).
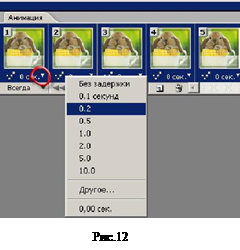
23.  Установите частоту смены кадра: если нужна одинаковая частота на всех кадрах, то выделите все кадры, для этого выделите сначала первый кадр и, с нажатым Shift, щёлкайте на последнем кадре. Далее нажмите на маленький треугольник внизу любого кадра и устанавливаем время в секундах (рис.12).
Установите частоту смены кадра: если нужна одинаковая частота на всех кадрах, то выделите все кадры, для этого выделите сначала первый кадр и, с нажатым Shift, щёлкайте на последнем кадре. Далее нажмите на маленький треугольник внизу любого кадра и устанавливаем время в секундах (рис.12).
24. Проверьте полученную анимацию: нажмите треугольник Воспроизведение.
25. Теперь, чтобы сохранить аватар, дайте команду Файл/ Сохранить для WWW и устройств, выбрав формат файла *.gif
 2015-05-10
2015-05-10 1138
1138