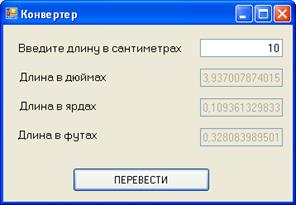
1‑й этап. Дополним визуальный интерфейс приложения (рис. 6.3).

Рис. 6.3. Форма из упражнения 6.2
Поместите на форму еще два компонента Label и два компонента TextBox и измените их свойства в соответствии с таблицей:
| Компонент | Свойство | Значение |
| Label1 | Name | YardLabel |
| Font. Size | ||
| Text | Длина в ярдах | |
| Label2 | Name | FootLabel |
| Font. Size | ||
| Text | Длина в футах | |
| TextBox1 | Name | YardTextBox |
| Font. Size | ||
| Enabled | False | |
| Text | ||
| TextAlign | Right | |
| TextBox2 | Name | FootTextBox |
| Font. Size | ||
| Enabled | False | |
| Text | ||
| TextAlign | Right |
2‑й этап. Создание программного кода.
Добавьте в обработчик события Click кнопки ExecuteButton определение значения длины в ярдах и футах, используя следующие формулы: 1 фут = 12 дюймов, 1 ярд = 3 фута.
Запустите и протестируйте приложение, убедитесь в правильности его работы.
Компонент RadioButton
Найдите элемент управления RadioButton(зависимый переключатель  ). Этот компонент чаще всего используется в группе и позволяет пользователю выбрать единственный вариант из нескольких предложенных. Щелчок по переключателю приводит к автоматическому освобождению ранее выбранного переключателя в группе. Для объединения компонентов RadioButton в группу используется компонент GroupBox (
). Этот компонент чаще всего используется в группе и позволяет пользователю выбрать единственный вариант из нескольких предложенных. Щелчок по переключателю приводит к автоматическому освобождению ранее выбранного переключателя в группе. Для объединения компонентов RadioButton в группу используется компонент GroupBox ( ).
).
|
|
|
Элемент управления RadioButton может отображать текст, объекты Image или оба типа содержимого. Некоторые свойства компонента RadioButton перечислены в табл. 6.4.
Таблица 6.4
 2015-05-10
2015-05-10 358
358








