В то время, когда ваш ум занимается чтением текста, рассматриванием и анализом картинок, ваше подсознание работает на свойственном ему уровне — анализирует пятна, ритм, цвет и управляет вашими эмоциями. И даже очень интересный текст с отличным содержанием и иллюстрациями может быть отвергнут вашим подсознанием, если ему не будут соответствовать цвета, фон, рамки и другие элементы. Теснота элементов на экране или наоборот, излишние паузы..., много есть способов испортить впечатление, не подозревая об этом. Скажем, черный цвет фона в сочетании с цветом ваших заголовков может вызвать совсем не то ощущение, которое хотелось бы. И есть еще фактор, который очень трудно предусмотреть. Это вкус, эстетика и настроение зрителя. На вкус и цвет товарищей нет, потому ваш сайт всем сразу все равно не понравится, но это мысль скорее уже из области маркетинга.
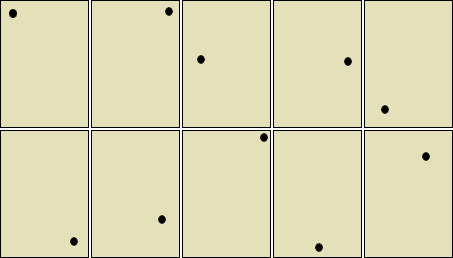
Итак, у вас уже определен формат сайта. Это либо формат экрана в чистом разрешении, либо вы подразумеваете, что сайт будет со скроллингом — то есть у вас пространство восприятия ограничено рамками с определенным соотношением сторон. В данном случае лучше абстрагироваться от конкретного содержания и представить ваш значок в виде точки (рис. 4). Европейцы воспринимают картинку в направлении слева направо и сверху вниз. У китайцев и японцев это совсем иначе.

Рис. 4. Точка и пространство
Картинка 1. Точка с левого края сверху. Согласно нашей динамике, она попадает сразу же в поле зрения и включает наше восприятия. Подобный вариант сразу предполагает включить зрителя в действие и сразу заставить его воспринимать информацию. Будет ли зритель размышлять над ней или только «жевать что предложат» — зависит от дальнейших ваших действий по обустройству композиции.
Картинка 2. Точка справа сверху. Зрителю предлагается некая пауза «для приведения мыслей в порядок», то есть он успевает краем глаза оценить фон, шрифты, цвет, получить должные настройки.
Картинка 3. Как абстрактный вариант, ибо в жизни почти не встречается в чистом виде. Пауза затянулась. Зритель начинает искать глазами объект, то есть вариант подразумевает наличие определенных эмоций, неподвластных вам.
И так далее. Конечно, это все условно, но основной принцип композиции — заставить зрителя глазами следовать по экрану в задуманном вами порядке, в том же порядке воспринимать информацию и формировать свои мысли и эмоции как вам надо. В современной рекламе всех видов эти приемы отработаны до совершенства (если реклама выполнена профессионалами). Живопись, графика, скульптура, дизайн и прочее, прочее — все подчиняется определенным законам восприятия, основанным на особенностях нашей психики.
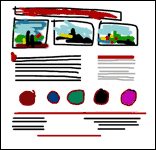
Как поступают профессиональные художники при создании композиции? Они рисуют композиционные схемы на уровне пятен, линий и цветовых акцентов, они предварительно строят цветовую гамму своего произведения (рис. 5). Убедившись, что это все соответствует задуманному, они переходят к изготовлению уже самого сайта (или живописной картины, если хотите).

Рис. 5. Композиционная схема сайта
В этих схемах они отрабатывают композиционные приемы, применяя тот или иной композиционный принцип (ритм, пятно, светотень, контраст и прочее). Каждый принцип определяет свои эмоции, свое впечатление.
Вы сможете сэкономить значительную часть времени на изготовление сайта, если будете пользоваться подобными композиционными и цветовыми схемами, абстрагируясь от детального содержания. На подобной схеме вы сможете сразу определить, какой элемент у вас «выпадает» из общего содержания, что и как можно и нужно изменить, что бы композиция более соответствовала вашему замыслу.
 2015-06-14
2015-06-14 454
454








