При создании сайта использовался фиксированный тип макета.
Макет сайта с фиксированной шириной (или фиксированный макет) характеризуется тем, что основная область для содержания имеет неизменное значение ширины, не зависящее от разрешения экрана браузера пользователя. Т.е. нет разницы, какое разрешение имеет конкретный пользователь, все увидят одну и ту же картинку.
Так как сайта несложный дизайн страниц, я не размещаю большое количество информации и мне нужно создать альбомы с фотографиями я выбрала табличную вёрстку, которая проста в применении.

Рис. 2 Общий тип макета страниц

Рис. 3 Общий тип макета страниц
Пример кода
<!DOCTYPE HTML PUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN"
"http//www/w3.org/TR/REC-html4/loos.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=windows-1251">
<title> МиЛеди </title>
</head>
<body text="#FFFFFF" background="фон1.jpg" >
<TABLE cellspacing="10" cellpadding="10" width="100%" height="650" >
<TR>
<TD height="50"><a href="осалоне.html"><img src="1.png" ></TD>
|
|
|
<TD height="50"><a href="свад.html"><img src="3.png" ></TD>
<TD height="50"><a href="вечерние.html"><img src="4.png" ></TD>
</TR>
<TR >
<TD><a href="p1.html"><img src="п1.png"></a></TD>
<TD ><a href="p2.html"><img src="п2.png"></a></TD>
<TD ><a href="p3.html"><img src="п3.jpg"></a></TD>
</TR>
<TR>
<TD><a href="p4.html"><img src="п4.png"></a></TD>
<TD><a href="p5.html"><img src="п5.jpg"></a></TD>
<TD ><a href="p6.html"><img src="п6.png"></a></TD>
</TR>
</TABLE>
</body>
</html>

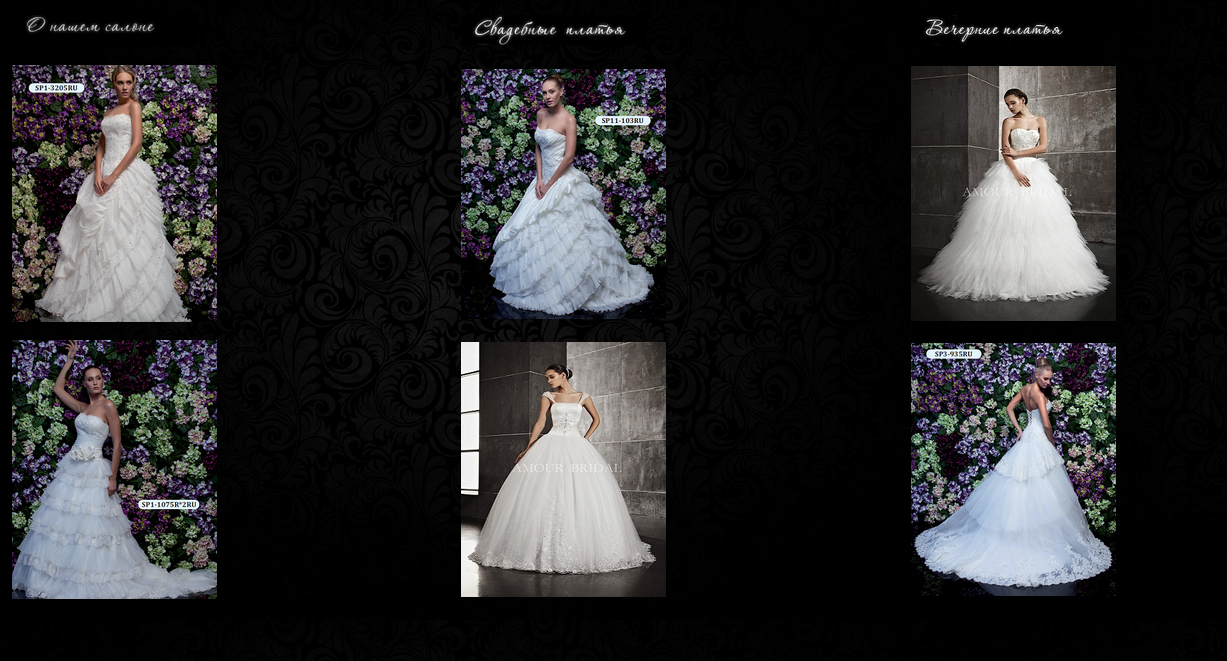
Рис. 4 Внешний вид главной страницы
Пример кода
<!DOCTYPE HTML PUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN"
"http//www/w3.org/TR/REC-html4/loos.dtd">
<html>
<head>
<script type="text/javascript">
function startTime()
{
var today=new Date();
var h=today.getHours();
var m=today.getMinutes();
var s=today.getSeconds();
// add a zero in front of numbers<10
m=checkTime(m);
s=checkTime(s);
document.getElementById('txt').innerHTML=h+":"+m+":"+s;
t=setTimeout('startTime()',500);
}
function checkTime(i)
{
if (i<10)
{
i="0" + i;
}
return i;
}
</script>
<meta http-equiv="Content-Type" content="text/html;charset=windows-1251">
<title>МиЛеди </title>
</head>
<body onload="startTime()" text="#FFFFFF" bgcolor="000000">
<div id="txt"></div>
<TABLE cellspacing="0" cellpadding="0" width="100%" height="650" >
<TR>
<TD ROWSPAN=2 width="55%" ><img src="картинка.png" ></TD>
<TD height="200"><img src="название.png" >
<form method="POST" action="7.php" >
<TABLE cellspacing="0" cellpadding="0" >
<TR><TD>
<br >Введите логин</br>
<input name="log" size="25" /><br/>
<br>Введите пароль</br>
<input name="password" size="25" type="password"/><br/>
<h4><a href="reg.html">Зарегестрироваться<h4>
<input type="submit"
value="Войти"><br/>
</form>
</TD>
</TR>
</TABLE>
</body>
</html>
 2015-09-06
2015-09-06 298
298








