Вам могут потребоваться, в частности, следующие теги:
<p>, </p> - параграф;
<br> - обрыв строки (для формирования стихотворной структуры текста). Вставляйте сразу после окончания каждой строки
<center> - центрирование нижеследующего фрагмента текста
<H1> - заголовок первого уровня (самый большой шрифт)
<H2> - заголовок второго уровня (шрифт меньшего размера)
….
<H6> - заголовок шестого уровня (шрифт самого малого размера)
<strong>, </strong> - полужирный шрифт
<em>, </em> - курсив
<font color="red" size=+3><strong>СПОР</strong></font> - управление шрифтом: слово СПОР будет выделено красным, размер букв – на 3 пункта больше
<IMG SRC="elbrus_1.jpg" border= "1" height= "300" width="320" alt="Эльбрус"> - вставка картинки с именем «elbrus_1.jpg» с шириной границы в 1 пиксел (border), принудительно заданными размерами – 300х320 пикселов, всплывающей подсказкой «Эльбрус» (alt).
Теги расстановки гиперссылок:
1) внутри данной страницы:
расставьте «якори» следующим образом: некоторый символ или часть текста (например, номер второго куплета «2.» в том месте, где он расположен, должен получить уникальное для данного документа имя «якоря», для чего обрамите его слева и справа кодами:
|
|
|
<A NAME="2" > 2. </A>
После этого в любой части данной страницы можно расположить гиперссылки на данный якорь. Вид гиперссылок следующий:
<A HREF="#2"> Второй куплет </A>
При этом слова «Второй куплет» браузер выделит синим цветом и подчеркнет, и они приобретут свойства гиперссылки на второй куплет, т.е. на «якорь» с именем «2».
2) гиперссылка на файл с именем «na_polputi_k_vershine.jpg» в том же каталоге (папке)
<A HREF="na_polputi_k_vershine.jpg"> На полпути к вершинам Эльбруса </A>
3) гиперссылка на web-узел
<A HREF="http://www.lermontov.ru"> можно узнать здесь </A>
4) гиперссылка на адрес электронной почты:
<A HREF="mailto:vladimir.simonov@mail.com" > Связаться по электронной почте можно здесь </A>
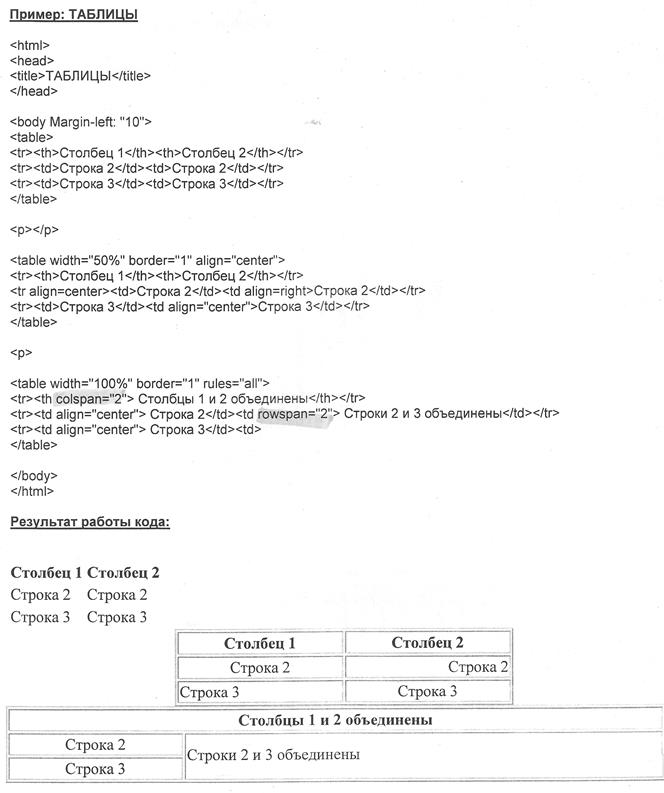
5) таблицы создаются с помощью кодировки:

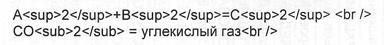
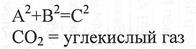
Дополнительное оформление текста (верхний регистр <sup>, нижний регистр <sub>):


Приветствуются Ваши собственные дополнения к заданию: например, можно раскрасить фон страницы (или ячейки таблицы) светло-серым цветом (16-ричный код #DDDDDD, вставьте его в описание фона тела вашей страницы, т.е.
<body bgColor=#DDDDDD>).
Помните, что 16-ричный код формируется как описание интенсивности трёх основных цветов R=red, G=green, B=blue (синий), причём первые два символа в коде отвечают за интенсивность красного, вторая пара – зелёного, третья – синего. При этом градации интенсивности изменяются от 0 (самая слабая, нулевая интенсивность), затем 1, 2, 3, 4, 5, 6, 7, 8, 9, А, В, С, D, Е, F (самая большая интенсивность).
Одинаковые значения трех пар символов соответствуют оттенкам серого цвета.
Таким образом, код чёрного цвета #000000, белого #FFFFFF.
Различные значения в трёх парах символов дают разнообразные оттенки всей цветовой палитры.
 2015-09-06
2015-09-06 274
274







